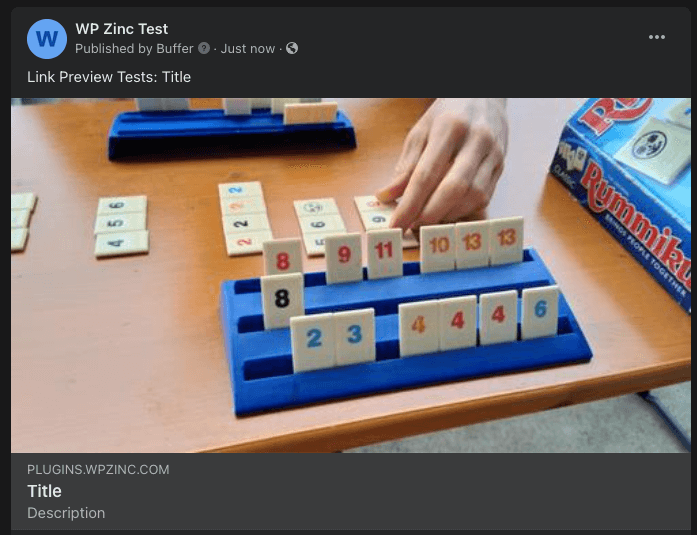
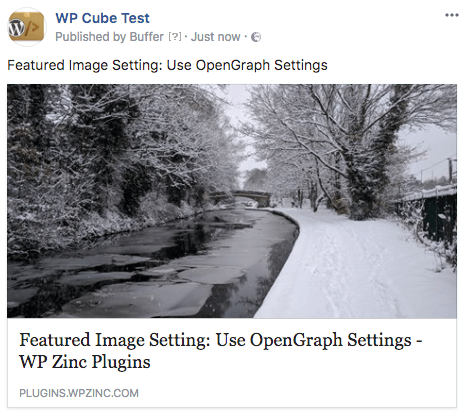
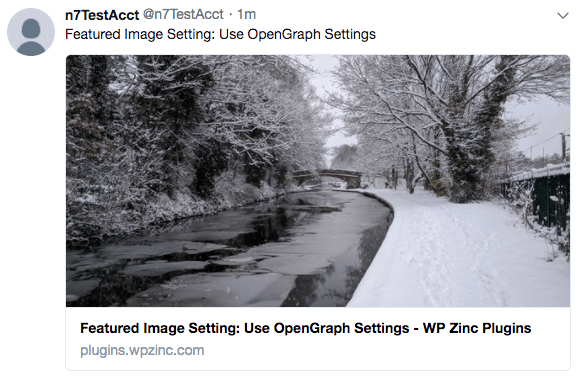
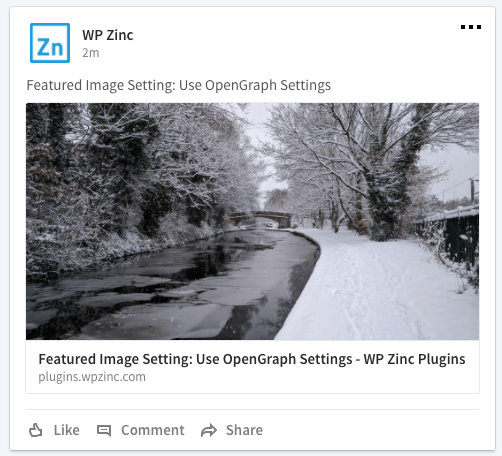
Link Previews are how each social network displays the status, based on the Post, Page or Custom Post Type that is being shared. For example:
When defining a status message, there are six possible Link Preview settings available:
- Use OpenGraph Settings
- Use Feat. Image, not Linked to Post
- Use Text to Image, not Linked to Post
Not all social networks support all options, as detailed below.
| Use OpenGraph Settings | Use Feat. Image, not Linked to Post | Use Text to Image, not Linked to Post | |
|---|---|---|---|
| Yes | Yes | Yes | |
| Yes | Yes | Yes | |
| Yes | Yes | Yes | |
| No | Yes | Yes | |
| No | Yes | Yes |
Use OpenGraph Settings
Requires {url} tag in status text: Yes
Use Cases:
- You have an SEO or Open Graph Plugin
- You want to use the Featured Image as defined by an SEO or Open Graph Plugin
When using the {url} tag on the statuses that you have defined with this setting, SocialPilot will attempt to read the Open Graph / social metadata for the Page, Post or Custom Post Type that’s being shared, to find an image to include when publishing to social networks.
This Open Graph / social metadata is not controlled or produced by WordPress to SocialPilot Pro. Therefore, to ensure that your site contains the necessary open graph / social metadata output, you’ll need to use either a free SEO Plugin or Open Graph plugin:
It’s good practice to have one of the above plugins installed and activated on your WordPress installation, as it will also ensure URLs that are directly shared on social networks by visitors include an image.
Depending on your SEO Plugin or Open Graph plugin, here’s how statuses will look when using this setting, along with the status text = {title} {url}



Use Feat. Image, not Linked to Post
Requires {url} tag in status text: No
Use Cases:
- You do not have an SEO or Open Graph Plugin
- You want to explicitly define the precise image to be used with the status update on your social media profiles
- You want to specify more than one image for a status update for Facebook, Twitter and/or Instagram (Pinterest and LinkedIn do not support multiple images)
- You do not want the Image to link to the Post (therefore, clicking the image would simply display its full size version within that social network)
With this setting chosen, WordPress to SocialPilot Pro again use the following options, in order:
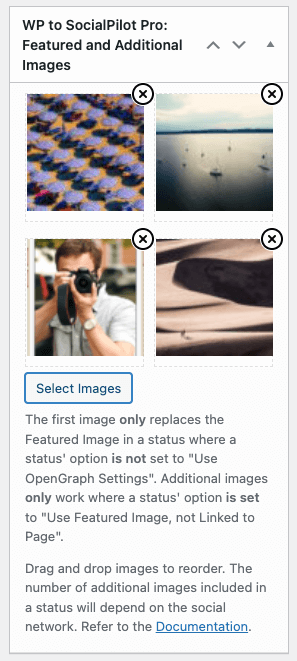
- WP to SocialPilot Pro: Featured Image and Additional Images.
- If defined, the first image will be used as the image on the status update. This overrides the Post’s Featured Image, even if it is also supplied.
- If additional images are defined, they will also be included on the status update. Please note the limits outlined at the start of this Documentation regarding the maximum number of images in total that can be assigned to a status, depending on the social network.

- To remove an image, click the cross icon next to the image
- To change the order of images, drag and drop them within the above grid
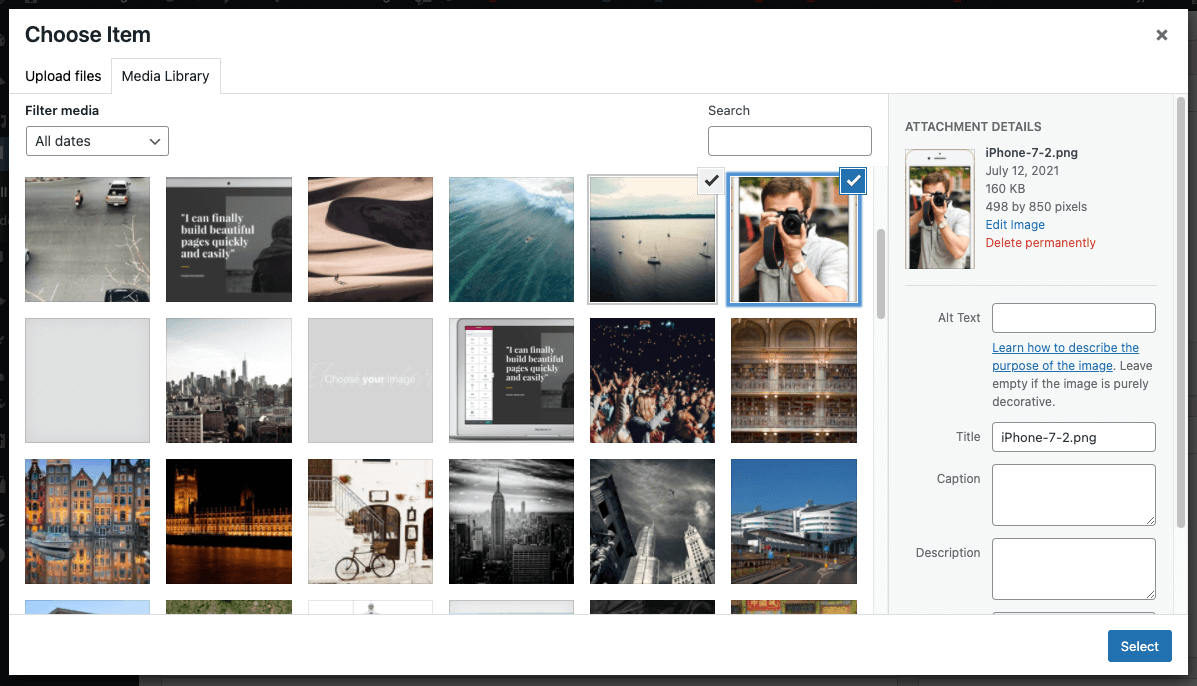
- To add or change images, click the Select Images button, and then click the applicable image(s) in the Media Library modal selector to select or deselect them:

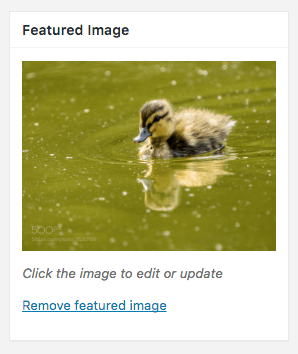
- Featured Image. If your Post, Page or Custom Post Type supports Featured Images, this image will be used as the image on the status update.

You do not need to specify the {url} tag in your status text, unless you want to include a link within your status text. Doing this will not link the Featured Image to the Post’s URL.
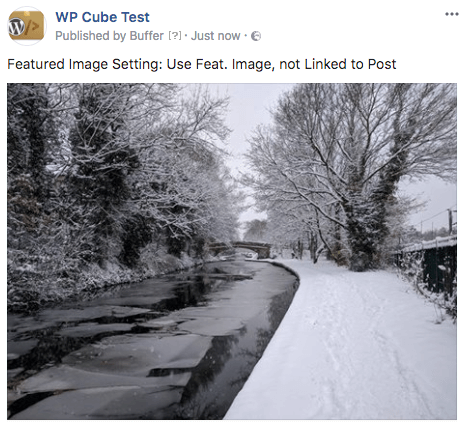
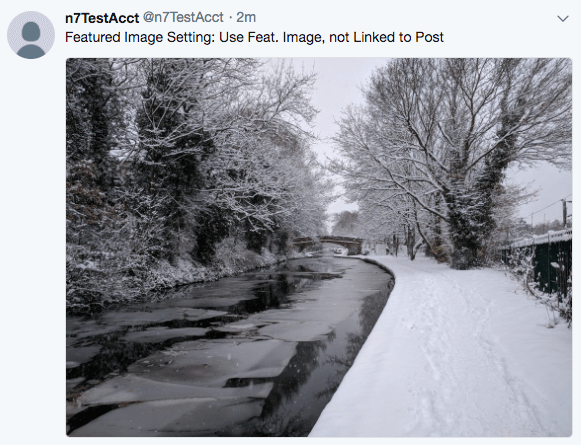
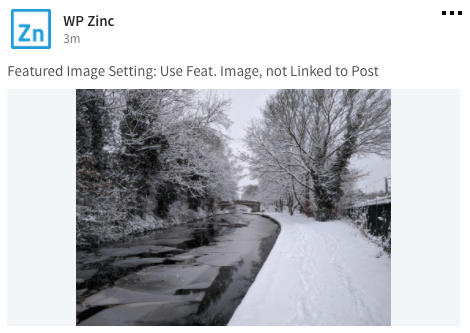
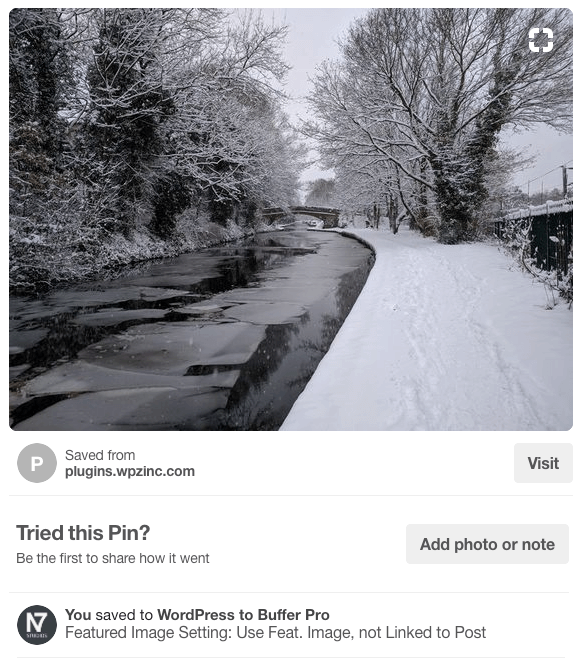
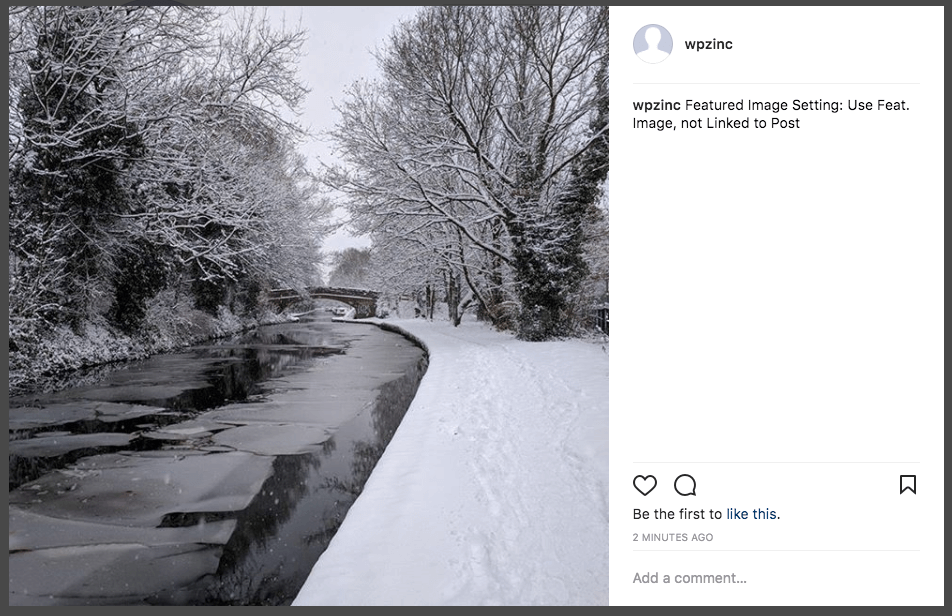
Here’s how statuses will look when using this setting, along with the status text = {title}





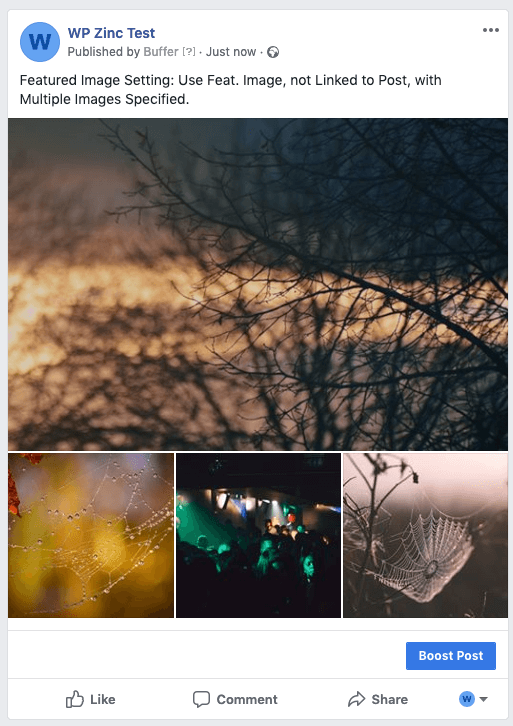
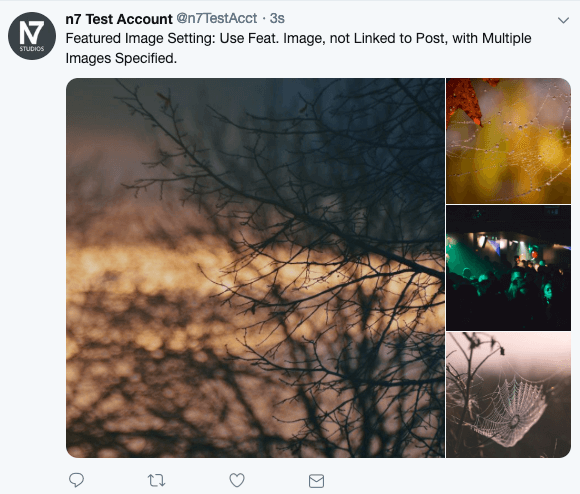
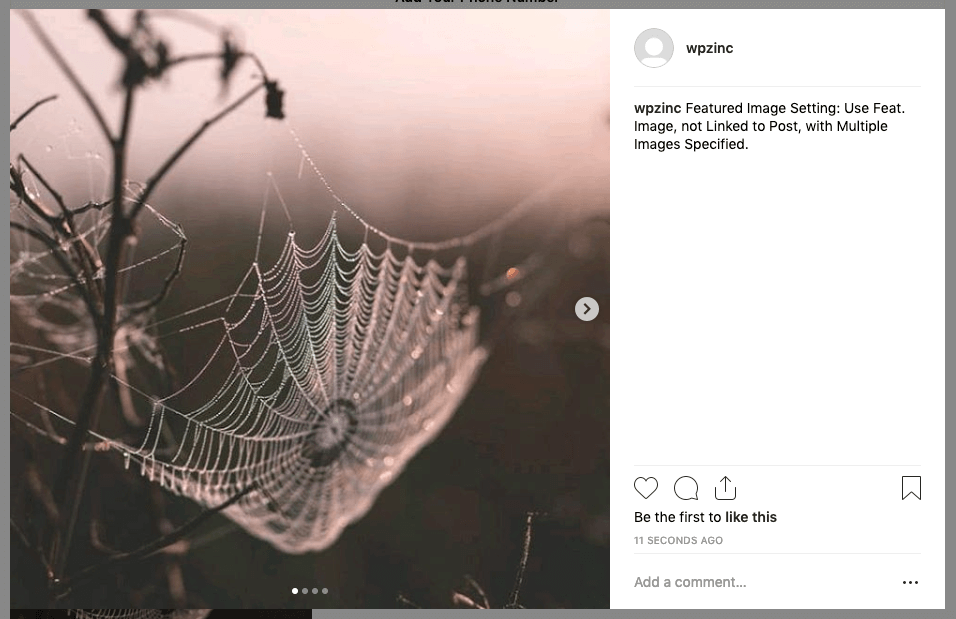
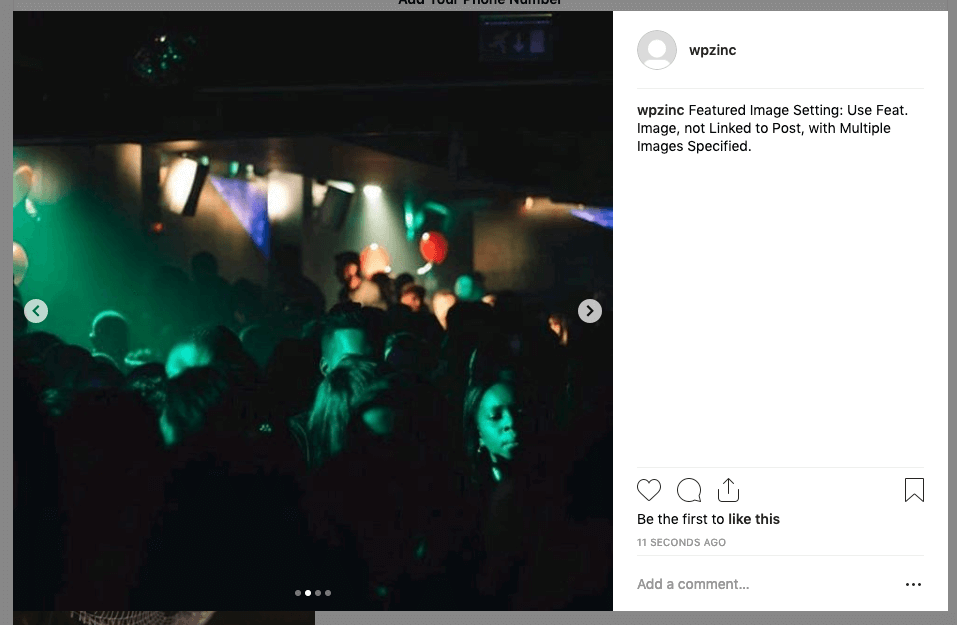
Here’s how statuses will look when using this setting, along with multiple images and the status text = {title}




Use Text to Image, not Linked to Post
Requires {url} tag in status text: No
Use Cases:
- You do not have an SEO or Open Graph Plugin
- You do not have a Featured Image specified on the Post
- You want to supply an image to be used with the status update on your social media profiles, based on the text you supply.
- You do not want the generated Text to Image to link to the Post (therefore, clicking the image would simply display its full size version within that social network)
With this setting chosen, WordPress to SocialPilot Pro will use the Text to Image Status Text defined in the status, generating an image from it, and using that image with the status update.
Styling of the generated image (text font, size, color, background) is defined in the global Text to Image Settings.
You do not need to specify the {url} tag in your status text, unless you want to include a link within your status text. Doing this will not link the Featured Image to the Post’s URL.
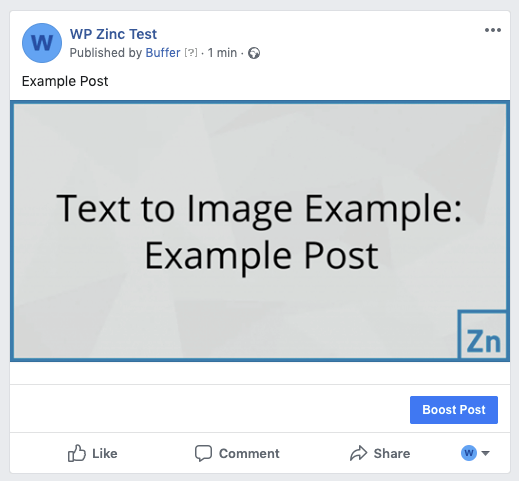
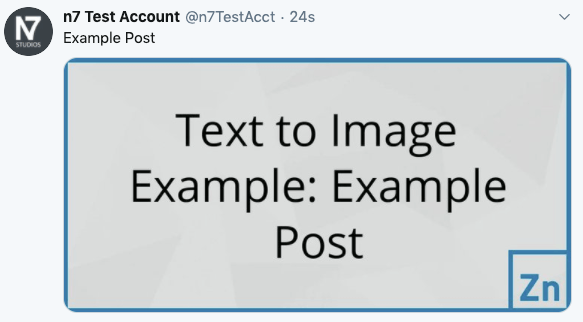
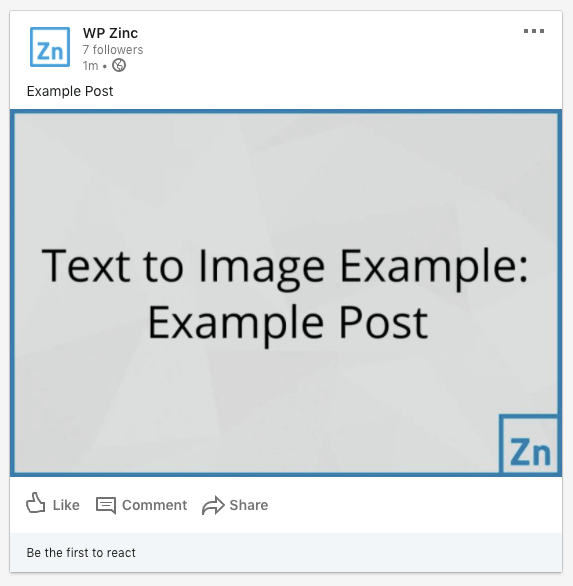
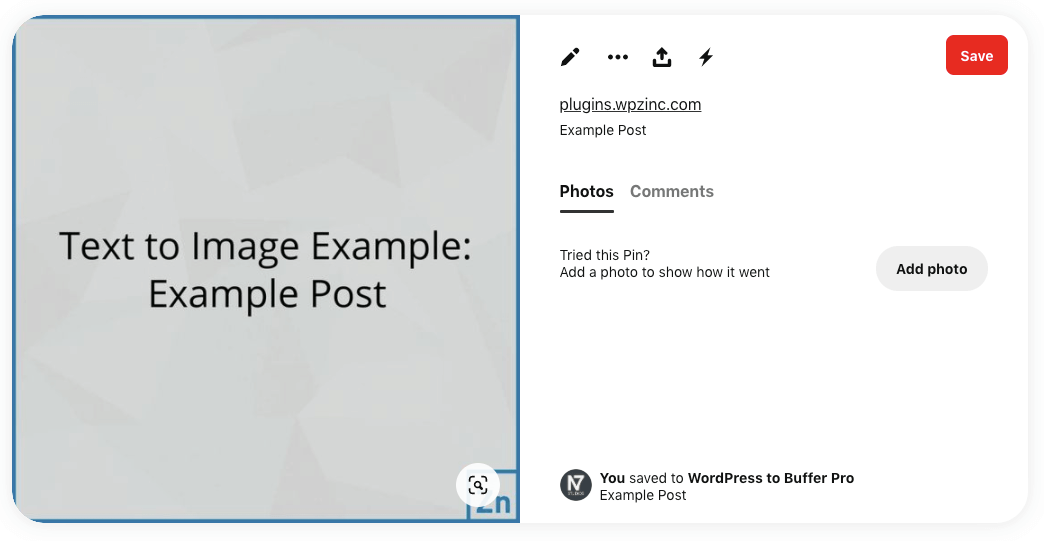
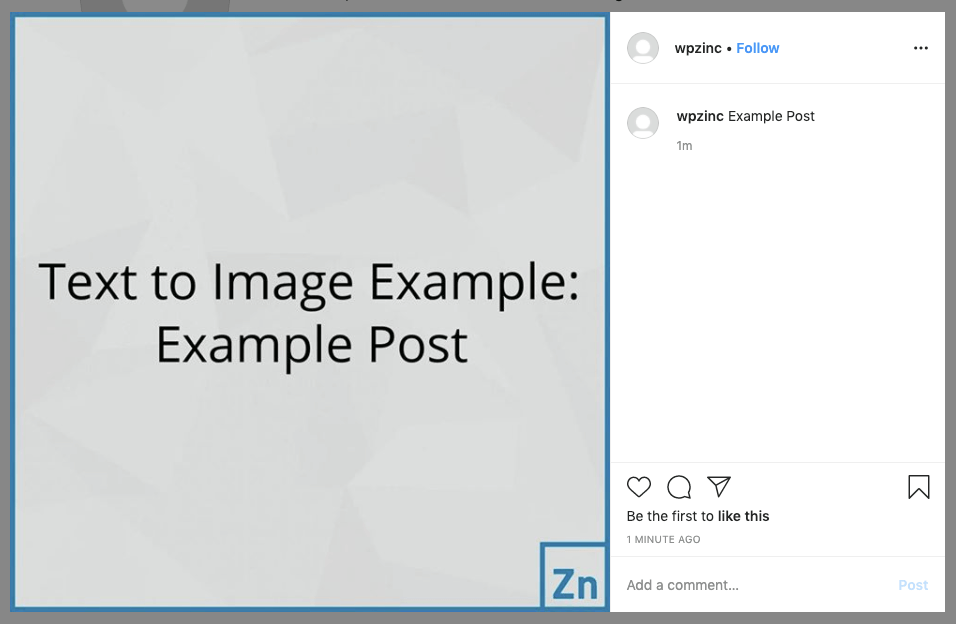
Here’s how statuses will look when using this setting, along with:
- Status Text = {title}
- Text to Image = Text to Image Example: {title}





webp Image Support
SocialPilot currently does not support webp images with a status when a status’ image setting is set to:
- Use Featured Image, not Linked to Post
WordPress to SocialPilot Pro will therefore attempt to automatically perform the following when a status is being added to SocialPilotb:
- Copy webp image(s) defined as your Featured / Additional Images
- Convert the copied image(s) to JPEG
- Store the converted JPEG image(s) in the Media Library.
As a result, you may see ‘duplicate’ image(s) in your Media Library. These are temporary, and WordPress to SocialPilot Pro will automatically delete these, usually within 24 hours.