Prerequisites
- Flatsome UX Builder 3.0.0 or higher
Add a Content Group
To add a new Content Group to Page Generator Pro, click the Add New button below the Content Groups title, which can be found towards the top of the screen:
You will then be presented with a screen similar to the one used to edit your WordPress Posts and Pages.
It’s recommended that you first:
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation.
- Click Save
Once saved, click the UX Builder tab:
If no UX Builder tab is present, click Edit with UX Builder in the Content Groups table

Edit a Content Group
To edit an existing Content Group in Page Generator Pro, click the Title of the Group that you want to edit:
Click the UX Builder tab:
If no UX Builder tab is present, click Edit with UX Builder in the Content Groups table

Dynamic Elements
Flatsome’s UX Builder’s Text Element uses the Classic Editor / TinyMCE, therefore allowing you to build each Dynamic Element’s shortcode using the UI.
To access this:
- Add a Text Element to your Content Group

- Select Paragraph as the Preset, and click Apply

- Click the Open Text Editor button

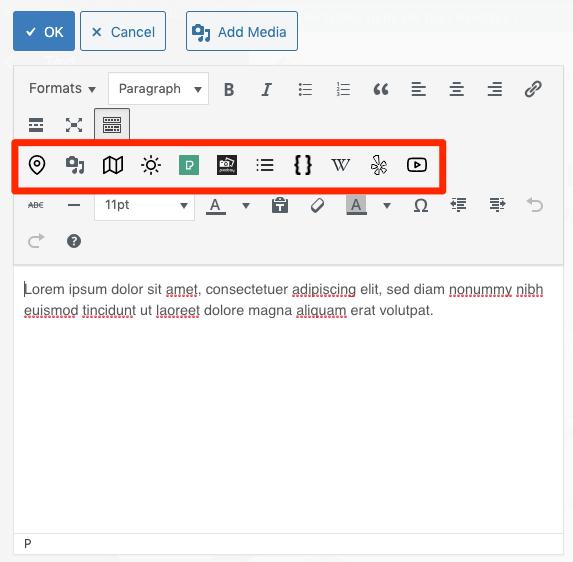
- The Classic Editor / TinyMCE editor will be displayed

How to do this can be found in the Adding: Classic Editor / TinyMCE section of each of the Documentation links below:
For other Flatsome UX modules, you’ll need to manually build each Dynamic Element’s shortcode using the documented parameters. These can be found in the Adding: Page Builders section of each of the Documentation links below:
Common Issues
UX Builder tab is missing
If you have made changes to Flatsome’s settings, or the tab does not display, please open a support request.