Overview
For some sites, you may need output a list of related links, parent, previous and/or next links on your Generated Pages, Posts or Custom Post Types. This allows visitors to see related content, and provides internal linking for search engines to crawl.
Page Generator Pro provides a Related Links shortcode to achieve this.
Prerequsites
It’s highly recommended that the following be setup on Content Group(s) that will both display Related Links and have Related Links built from:
Adding: Classic Editor / TinyMCE
To add Related Links within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the Related Links icon in the Visual Editor toolbar (bullet point list):

Adding: Classic Editor / TinyMCE: Text Editor
If you’re using the Text editor instead of the TinyMCE Visual Editor above:![]()
- Click the Related Links button in the toolbar:

Adding: Gutenberg
To add Related Links within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

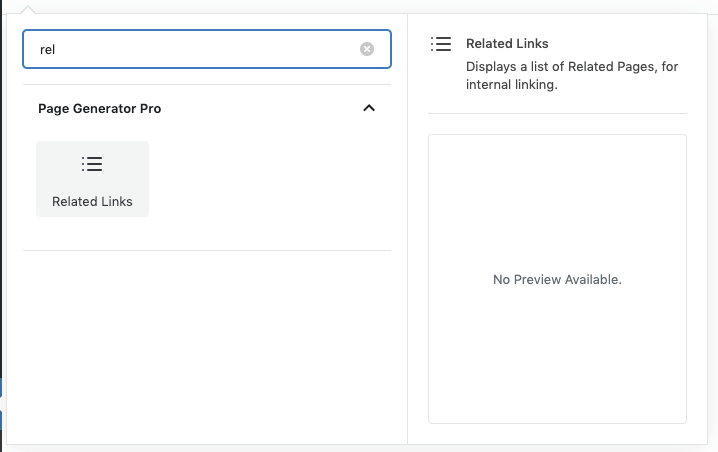
- Start typing Related Links into the Search for a block field, and click the Related Links option that appears within the Page Generator Pro section

- Follow the Configuration section below for each of the fields displayed in the right hand sidebar’s block panel:

Adding: Page Builders
To add Related Links within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions above.
Refer to the Dynamic Elements Documentation for details specific to your Page Builder.
If your Page Builder does not provide a Text Editor widget/block that uses the Classic Editor, you can still use Dynamic Elements. However, you’ll need to manually build the shortcode, inserting it into your Page Builder’s content – for example:
[page-generator-pro-related-links parameter="value" ...]
Search Parameters
| Parameter | Accepted Value | Description |
|---|---|---|
| group_id | integer | The Group ID to display Related Links for. Separate multiple Group IDs with a comma – for example 1,2,3.
If no Group ID is specified, the Group ID that generated the Page will be used. |
| post_type | integer | The generated Post Type to limit Related Links to. For example, if you only want to link to Posts generated by this Group, choose the Posts option. |
| post_status | string (publish, draft, scheduled, private) | The generated Pages / Posts’ status. For example, if you only want to link to published Pages generated by this Group, choose the Publish option. |
| post_parent | string, integer | Only display Related Links that match the given Post Parent.
|
top-level-page/child-level-pagepost_name string Only display Related Links matching the given Post Name. author integer (WP_User ID) Only display Related Links to Generated Pages / Posts where the Author matches the given Author ID.
Geolocation Parameters
Geolocation parameters will only work when either:
- The target Content Group(s) specified in the group_id parameter have latitude and longitude values specified in their Content Group’s Geolocation Data section, or
- Both latitude and longitude parameters are specified in this Dynamic Element.
| Parameter | Accepted Value | Description |
|---|---|---|
| latitude | float | If defined, used as the centre point for the radius. Leave blank to use the generated page’s latitude defined in the Geolocation Data section of the Content Group. |
| longitude | float | If defined, used as the centre point for the radius. Leave blank to use the generated page’s latitude defined in the Geolocation Data section of the Content Group |
| radius | float | Only display links to Generated Content where the Geolocation Data (either stored in the Content Group, or in the above latitude and longitude parameters) falls within the given radius.
If no links fall within the given radius, all links will be displayed. The radius can be any number to one decimal place. |
Output Parameters
| Parameter | Accepted Value | Description |
|---|---|---|
| output_type | string (list_links or prev_next) | The output type for the links:
|
| limit | integer | When Output Type is not prev_next: The maximum number of Links to display, linking to other Pages generated in this Group. |
| columns | integer | When Output Type = list_links_comma: The number of columns to display Links in. Any number from 1 to 4 is accepted. |
| delimiter | string | When Output Type = list_links, list_links_bullet or list_links_number: The delimiter to separate each link with. Include any spacing before and/or after as necessary. |
| link_title | string | When Output Type is not prev_next: The text to display for the Link.
|
| link_anchor_title | string | When Output Type is not prev_next: The text to display for the Link’s Anchor Title (<a title="">).
|
| link_description | string | When Output Type = list_links, list_links_bullet or list_links_number: The text to display for each Related Link, separate to the Title and Featured Image.
|
| link_featured_image | string | When Output Type = list_links, list_links_bullet or list_links_number: The size of the Featured Image to display for each Related Link, or display no image.
Other WordPress registered image sizes are accepted; these will depend on the individual web site’s Plugins and Theme. |
| link_display_order | string | When Output Type = list_links, list_links_bullet or list_links_number: The order to display each Related Link’s content.
This is a comma separated list accepting the following values:
For example:
If blank or not defined, Related Links will each display content in the order Link Title, Featured Image, Link Description. |
| link_display_alignment | string | When Output Type = list_links, list_links_bullet or list_links_number: The alignment of each individual Related Link’s content:
|
| parent_title | string | When Output Type = prev_next: The text to display for the Parent Link
|
| next_title | string | When Output Type = prev_next: The text to display for the Next Link
|
| prev_title | string | When Output Type = prev_next: The text to display for the Previous Link
|
Ordering
| Parameter | Accepted Value | Description |
|---|---|---|
| orderby | string (none, ID, author, title, name, type, date, modified, comment_count, relevance) | The data to order the links by |
| order | string (asc, desc) | Whether to display the links in ascending or descending order |
Taxonomies
| Parameter | Accepted Value | Description |
|---|---|---|
| category | string, integer | One or more comma separated Term Names or IDs. When specified, only displays links to Generated Content that contains the matching Categories. |
| post_tag | string, integer | One or more comma separated Term Names or IDs. When specified, only displays links to Generated Content that contains the matching Tags. |
Custom Fields
| Parameter | Accepted Value | Description |
|---|---|---|
| custom_field_key | string | When specified, only displays links to Generated Content where the Custom Field Key matches the given value. For example, to only display links where the location Custom Key matches Birmingham, use custom_field_location="Birmingham"Multiple Custom Fields can be specified. For example, to only display links where the location Custom Key matches Birmingham, and the service Custom Key matches Web Design, use custom_field_location="Birmingham" custom_field_service="Web Design" |
| custom_field_comparison_key | string | When specified, defines the comparison operator to use for the Custom Field Key‘s value For example, to only display links where the location Custom Key contains Birmingham, specify both custom_field_location="Birmingham" and custom_field_comparison_location="LIKE"Valid comparison operators are:
|
Adding: Non-Content Group Pages
You can add Related Links on any Page – it doesn’t have to be a Page Generator Pro Content Group or Generated Page. For example, you can use this shortcode on your own manually built landing page, if you’d like to list all Generated Pages from a specific Content Group.
As this is outside of Page Generator Pro’s Content Groups, you’ll need to manually build the shortcode, inserting it into your content as necessary. Refer to the following resources for the syntax to use in building this shortcode:
- Adding: Page Builders
- Examples: Output Parent Link
- Examples: Output Links within a Radius
- Examples: Further Examples
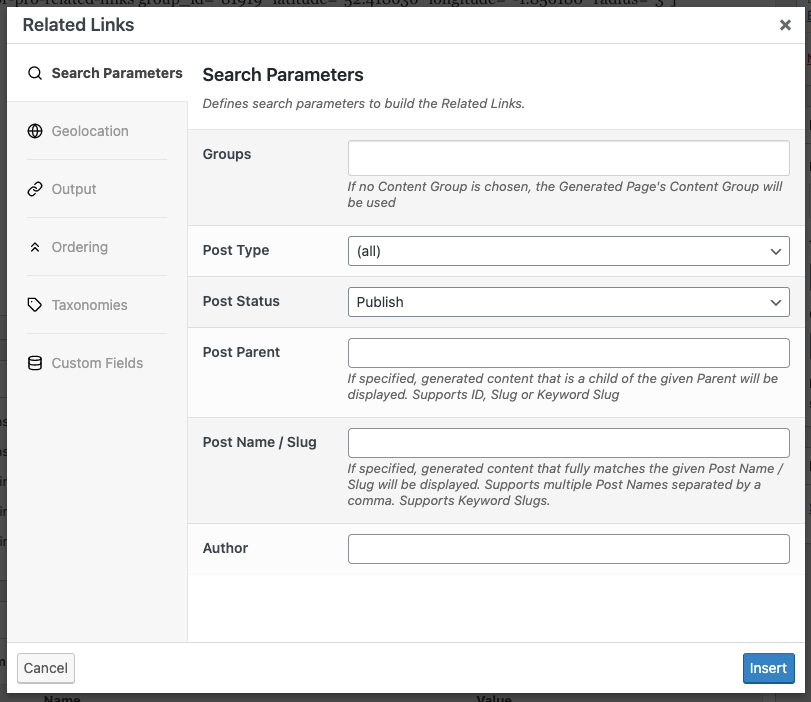
Configuration: Search Parameters
Gutenberg / Block Editor

Classic Editor

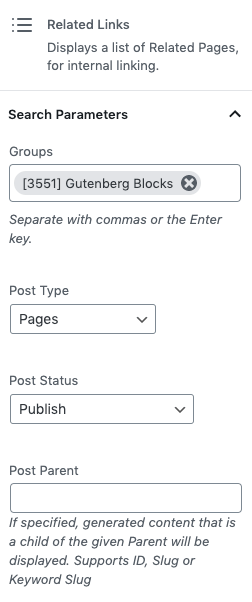
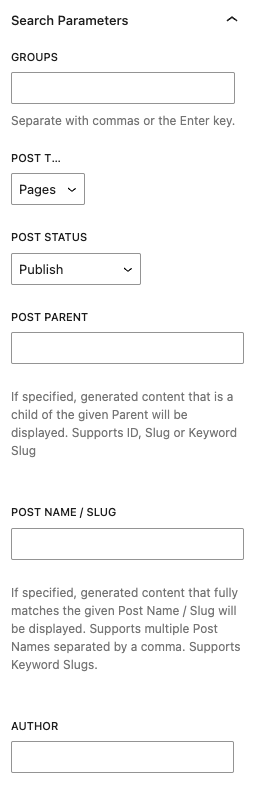
- Groups: Choose a Group, or Groups, to display Related Links for.
- Post Type: The generated Post Type to limit Related Links to. For example, if you only want to link to Posts generated by this Group, choose the Posts option.
- Post Status: The generated Pages / Posts’ status. For example, if you only want to link to published Pages generated by this Group, choose the Publish option.
- Post Parent: Only display Related Links that match the given Post Parent.
- ID: A specified Post / Page ID e.g. 1
- Slug: A specified Post Slug or Title e.g. my-city-name. Spaces are not permitted.
- Keyword Slug: A specified Post Slug or Title, using a Keyword e.g. {location(city_name):url}. Spaces are not permitted, so be sure to use the
urlKeyword Transformation.
top-level-page/child-level-page- If no links fall within the given Radius, all links will be displayed.
- The radius can be any number to one decimal place.
- Both this Content Group and the target Content Group(s) must have Latitude and Longitude values specified in the Geolocation Data section.
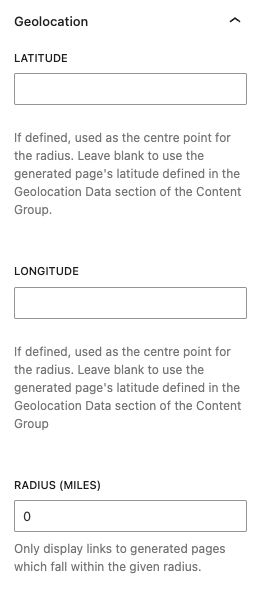
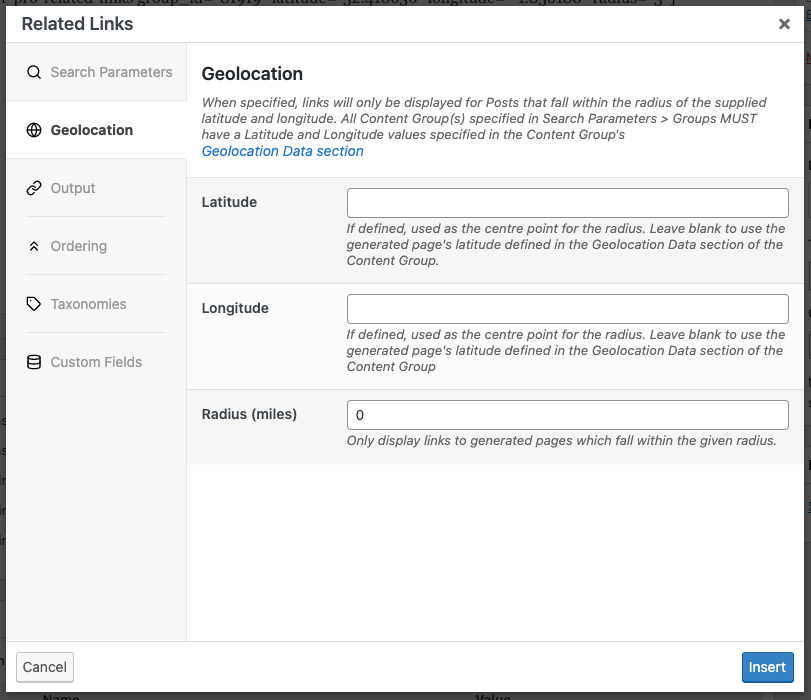
Configuration: Geolocation
Geolocation parameters will only work when either:
- The target Content Group(s) specified in the group_id parameter have latitude and longitude values specified in their Content Group’s Geolocation Data section, or
- Both latitude and longitude parameters are specified in this Dynamic Element.
Gutenberg / Block Editor

Classic Editor

- Latitude: If defined, used as the centre point for the radius.
- Leave blank to use the generated page’s latitude defined in the Geolocation Data section of the Content Group.
- Longitude: If defined, used as the centre point for the radius.
- Leave blank to use the generated page’s latitude defined in the Geolocation Data section of the Content Group
- Radius: If defined, only display links to Generated Content where the Geolocation Data (either stored in the Content Group, or in the above latitude and longitude parameters) falls within the given radius.
- If no links fall within the given Radius, all links will be displayed.
- The radius can be any number to one decimal place.
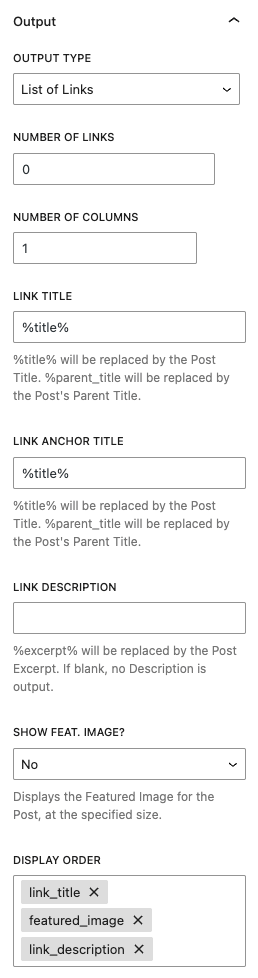
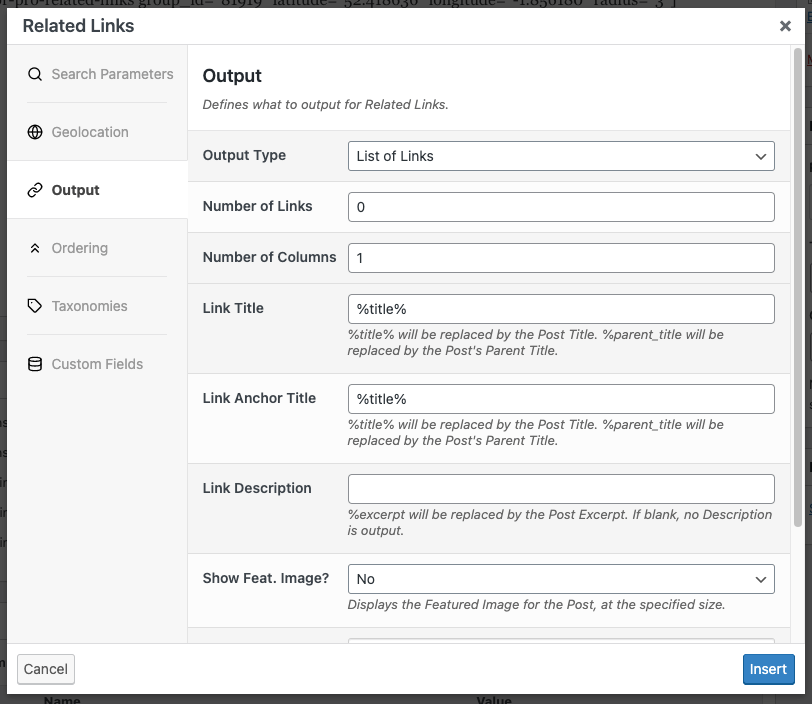
Configuration: Output
Gutenberg / Block Editor

Classic Editor

- Output Type: The type of links that you want to output
- List of Links: Displays a list of Related Links
- List of Links, Bulleted: Displays a list of Related Links in a bullet list
- List of Links, Numbered: Displays a list of Related Links in a numbered list
- List of Links, Comma Separated: Displays a list of Related Links, comma separated
- Parent, Next and Previous: Displays a link to the parent Page, next Page and previous Page
Configuration: Output: List of Links; List of Links, Bulleted; List of Links, Numbered
- Number of Links: The maximum number of Links to display, linking to other Pages generated in this Group.
- Number of Columns: The number of columns to display Links in.
- Any number from 1 to 4 is accepted.
- Link Title: The format of the Link Title to display.
- %title% is replaced with the Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Kilometers. The Radius parameter must be specified for this to work.
- Link Anchor Title: The format of the Link’s Anchor Title to display (title=””>).
- %title% is replaced with the Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Kilometers. The Radius parameter must be specified for this to work.
- Link Description: The format of the Link Description to display. Leave blank not to display a description.
- %title% is replaced with the Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %excerpt% is replaced with the Post’s Excerpt.
- If the Post Type does not support excerpts, this will return no value.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Kilometers. The Radius parameter must be specified for this to work.
- Show Feat. Image: If enabled, displays the Page’s Featured Image, if one is specified, at the WordPress registered image size specified from the list.
- Display Order: Defines the content display order for each individual Related Link
- Click the field to see the available options

- Click each option that you want to display
- Drag and drop each option to change the display order

- Click the field to see the available options
- Display Alignment: Defines the alignment of content within each individual Related Link item:
- Vertical: Each Related Link’s item is output in the Display Order from top to bottom (in this example, Featured Image and Link Title).

- Horizontal: Each Related Link’s first two items specified in the Display Order will be displayed horizontally (in this example, Featured Image and Link Title), with the final item (if specified, in this example the Link Description) displayed below.

- Vertical: Each Related Link’s item is output in the Display Order from top to bottom (in this example, Featured Image and Link Title).
Configuration: Output: List of Links, Comma Separated
When Output Type is set to List of Links, Comma Separated, the following options also display:
- Number of Links: The maximum number of Links to display, linking to other Pages generated in this Group.
- Delimiter: The delimiter to separate each link with (for example, a comma).
- Include any spacing before and/or after as necessary.
- Link Title: The format of the Link Title to display.
- %title% is replaced with the Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Kilometers. The Radius parameter must be specified for this to work.
- Link Anchor Title: The format of the Link’s Anchor Title to display (title=””>).
- %title% is replaced with the Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Related Link Page, in Kilometers. The Radius parameter must be specified for this to work.
Configuration: Output: Parent, Next and Previous
Previous Page and Next Page Links are useful if you want visitors to be able to navigate through generated Pages in a Group.
What is determined as Previous and Next depends on the Order Links By setting. For example, if you have three generated Pages titled Birmingham, Manchester and London, and you choose to order links by Title in ascending (A to Z) order:
- Viewing Birmingham will display a next link to London
- Viewing London will display a previous link to Birmingham, and a next link to Manchester
- Viewing Manchester will display a previous link to London
When Output Type is set to Parent, Next and Previous, the following options also display:
- Parent Link: Title:
- If specified, a Parent Link will be displayed, if there is a Parent Page.
- If blank, no Parent Link will be displayed
- %title% is replaced with the Parent Page’s Title.
- %parent_title% is replaced with the Parent Page’s Parent Title (i.e. two levels up from the Page the shortcode is inserted into).
- %custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Parent Custom Field Value (i.e. two levels up from the Page the shortcode is inserted into), where the Custom Field Name/Key = name
- Next Link: Title:
- The “Next” Page is determined by the Order Links By option.
- If specified, a Next Page Link will be displayed, if there is a next Page.
- If blank, no Next Page Link will be displayed.
- %title% is replaced with the Next Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Next Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Next Link Page, in Kilometers. The Radius parameter must be specified for this to work.
- Previous Link: Title:
- The “Previous” Page is determined by the Order Links By option.
- If specified, a Previous Page Link will be displayed, if there is a previous Page.
- If blank, no Previous Page Link will be displayed.
- %title% is replaced with the Previous Page’s Title.
- %parent_title% is replaced with the Parent Page’s Title.
- %custom_field_name% is replaced with the Page’s Custom Field Value, where the Custom Field Name/Key = name
- %parent_custom_field_name% is replaced with the Parent Page’s Custom Field Value, where the Custom Field Name/Key = name
- %distance% is replaced with the calculated distance between the Generated Page and the Previous Link Page, in Miles. The Radius parameter must be specified for this to work.
- %distance_km% is replaced with the calculated distance between the Generated Page and the Previous Link Page, in Kilometers. The Radius parameter must be specified for this to work.
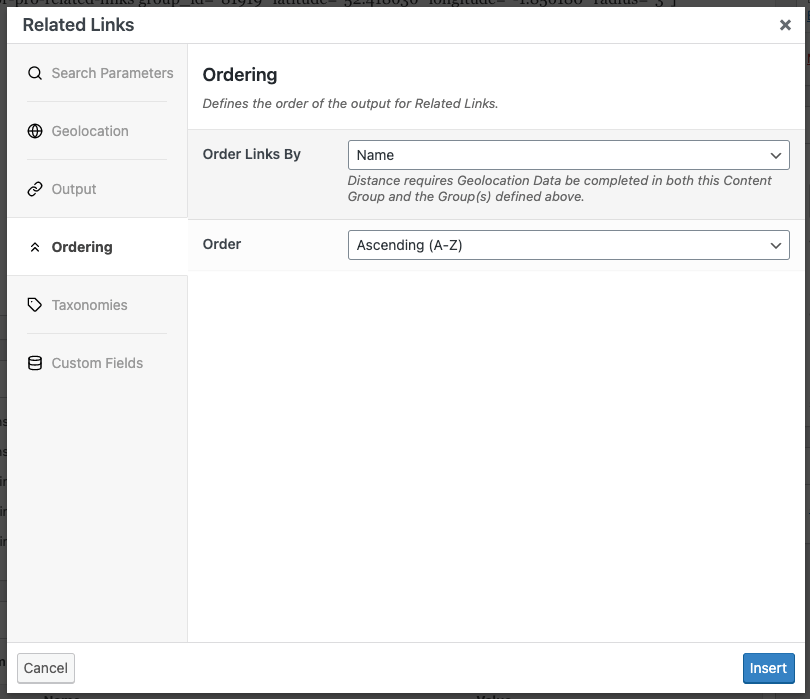
Configuration: Ordering
Gutenberg / Block Editor

Classic Editor

The Ordering tab determines how Related Links should be ordered:
- Order Links By: How to order the Related Links (for example, by Title or Author)
- Order: The order of the Related Links
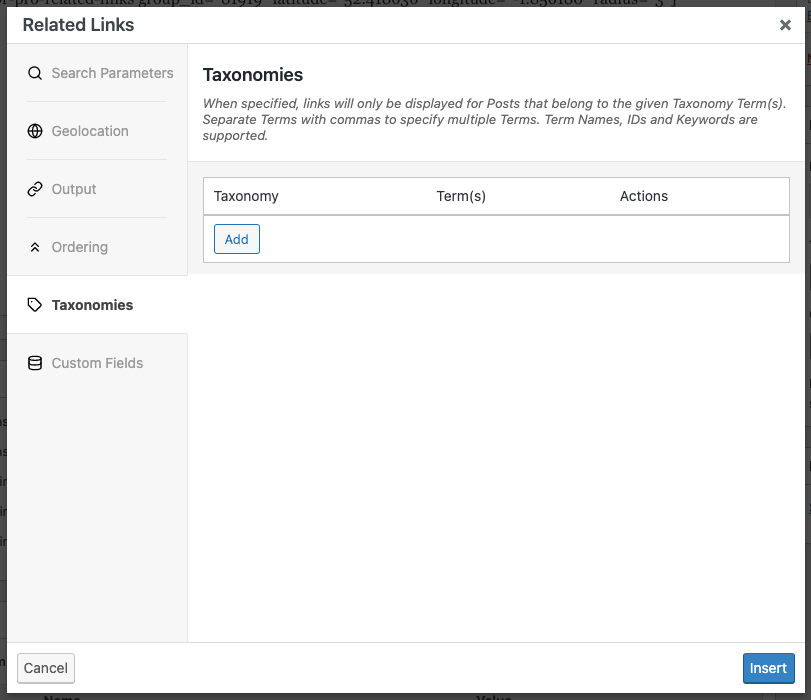
Configuration: Taxonomy Conditions
Gutenberg / Block Editor

Classic Editor

The Taxonomies tab optionally only displays links to Generated Content where the Generated Content’s Taxonomies (such as Categories or Tags) match specific Terms.
Click the Add button to add a new condition.
- Taxonomy: Use the dropdown to choose the Taxonomy to query
- Term(s): Define one or more comma separated Term Names or IDs. When specified, links will only display to Generated Content that contains the matching Terms for the given Taxonomy.
- Keywords can also be used here.
For example, to only display links to Generated Posts that contain the Category web design:
- Taxonomy: Category
- Term(s): web design
Any number of conditions can be added, and all conditions must be met for Generated Content to be displayed as a link.
Configuration: Custom Field Conditions
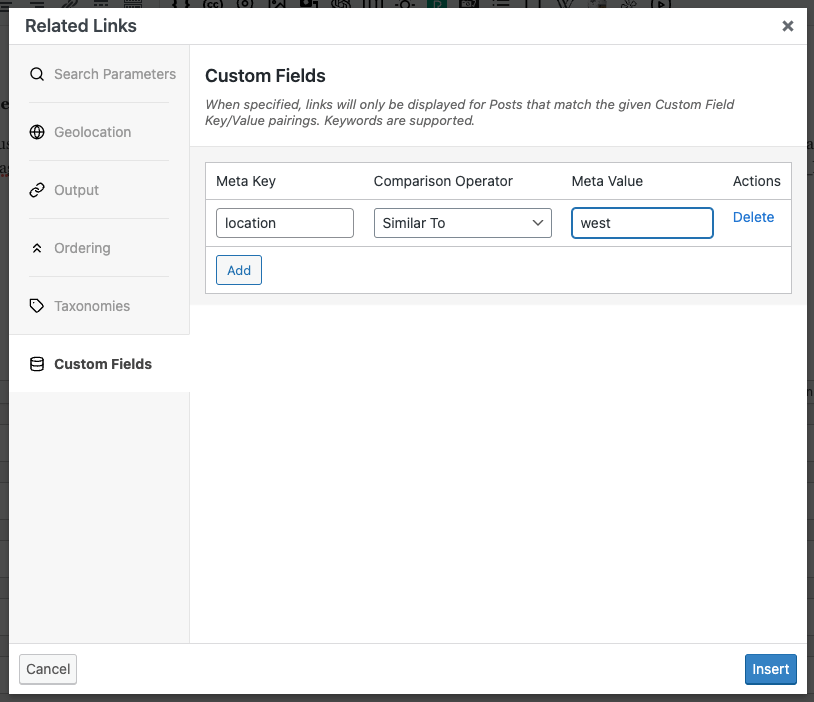
Gutenberg / Block Editor

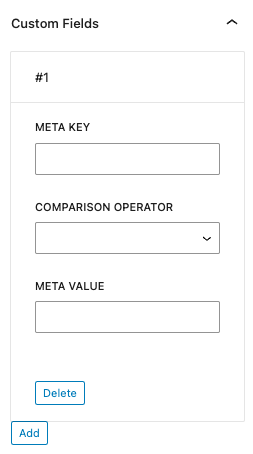
Classic Editor

The Custom Fields tab optionally displays links to Generated Content where Generated Content’s Custom Fields match specific values.
Click the Add button to add a new condition.
- Meta Key: Define the Post Meta / Custom Field Key to check the value of
- Comparison Operator: Define the comparison to perform on the Meta Value.
- Equals:
==or=(default if no comparison operator specified) - Does Not Equal:
!= - Greater Than:
> - Greater Than or Equal To:
>= - Less Than:
< - Less Than or Equal To:
<= - Similar To / Contains:
LIKE - Not Similar To / Does not contain:
NOT LIKE
- Equals:
- Meta Value: When specified, links will only display to Generated Content where the Custom Field’s value .
- Keywords can also be used here.
For example, to only display links to Generated Posts where the Custom Field location_county_name matches West Midlands:
- Meta Key: location_county_name
- Comparison Operator: Equals
- Meta Value: West Midlands (or, if you’re using a location keyword, this might be e.g. {location(county_name)}
For example, to only display links to Generated Posts where the Custom Field location_county_name contains West:
- Meta Key: location_county_name
- Comparison Operator: Contains
- Meta Value: West
Any number of conditions can be added, and all conditions must be met for Generated Content to be displayed as a link.
Click Insert to insert the shortcode.
Referencing Custom Fields in Link Titles
By default, each Link’s Text will be the generated Page’s Title (%title%). However, you may want to display a Keyword Term used for the generated Page instead.
In the Content Group you’ll be displaying Related Links for, you must:
- Enable the Store Keywords option,
- Ensure all Pages are generated.
Assuming we’re using a {location} keyword in the Content Group which would output the following for the first generated Page:
| Keyword | Example Term |
|---|---|
| {location} | Birmingham, West Midlands |
| {location(city_name)} | Birmingham |
| {location(county_name)} | West Midlands |
In the Related Links Dynamic Element, we would use the following on any of the Link Title, Link Anchor Title, Link Description, Parent Title, Next Title or Previous Title to output the {location} Keyword’s Term:
| Tag | Example Output |
|---|---|
| %custom_field_location% | Birmingham, West Midlands |
| %custom_field_location_city_name% | Birmingham |
| %custom_field_location_county_name% | West Midlands |
Examples: Output Related Links
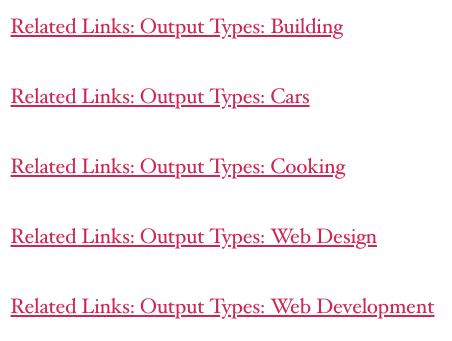
The most basic example is to output all other generated Pages in a single column list of links for the same Content Group.
Parameters, when using Classic Editor / Gutenberg Block:
- Group: Choose a Group to display Related Links for.
- Output Type: List of Links
Shortcode Parameters
[page-generator-pro-related-links group_id="your_content_group_id_here" output_type="list_links"]
Output

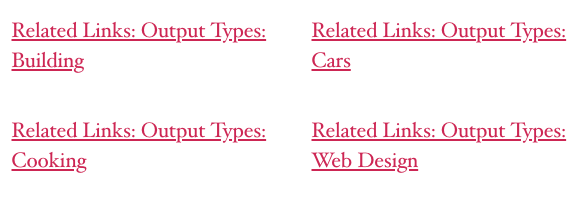
Examples: Output Related Links in Two Columns
Similar to the above, except this will display the Related Links in two columns. On viewports smaller than 768px, this will drop to a single column.
Parameters, when using Classic Editor / Gutenberg Block:
- Group: Choose a Group to display Related Links for.
- Output Type: List of Links
- Number of Columns: 2
Shortcode Parameters
[page-generator-pro-related-links group_id="your_content_group_id_here" output_type="list_links" columns="2"]
Output

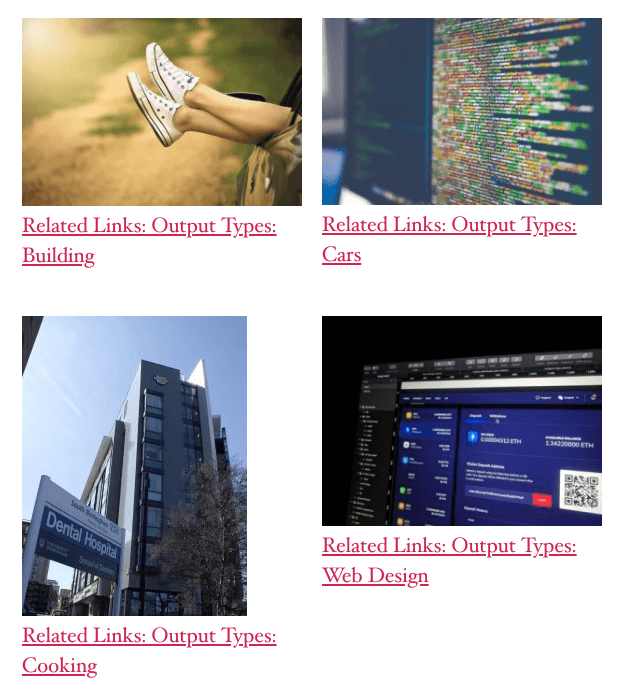
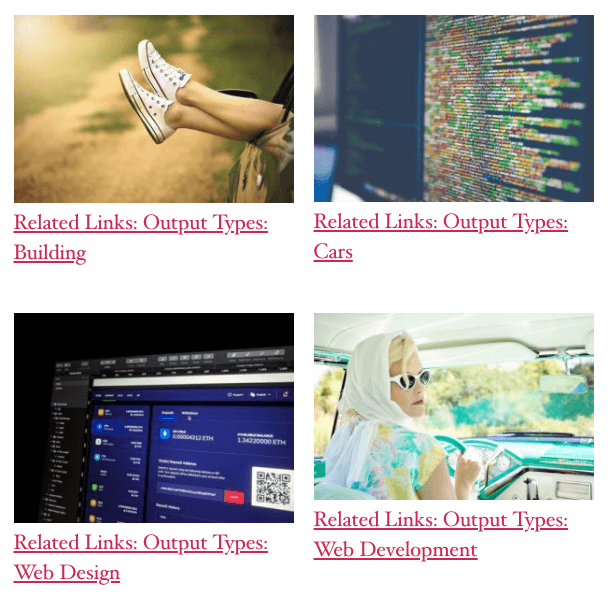
Examples: Output Related Links with Featured Image
Similar to the above, except this will display both the Title and Featured Image for each Related Link, across two columns. On viewports smaller than 768px, this will drop to a single column.
Parameters, when using Classic Editor / Gutenberg Block:
- Group: Choose a Group to display Related Links for.
- Output Type: List of Links
- Number of Columns: 2
- Show Feat. Image: Medium
- Display Order: Featured Image, Title
Shortcode Parameters
[page-generator-pro-related-links group_id="your_content_group_id_here" output_type="list_links" columns="2" link_featured_image="medium" link_display_order="featured_image,link_title"]
Output

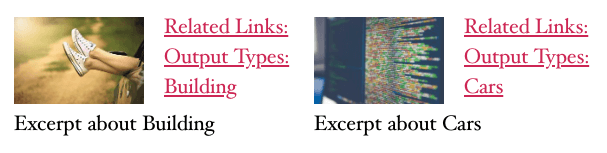
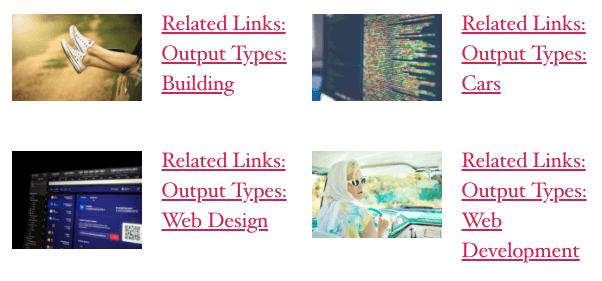
Examples: Output Related Links with Featured Image Left Aligned
Similar to the above, except this will display both the Title and Featured Image for each Related Link, across two columns. The Featured Image for each Related Link will be left aligned, and the Title for each Related Link right aligned. On viewports smaller than 768px, this will drop to a single column.
Parameters, when using Classic Editor / Gutenberg Block:
- Group: Choose a Group to display Related Links for.
- Output Type: List of Links
- Number of Columns: 2
- Show Feat. Image: Medium
- Display Order: Featured Image, Title
- Display
Shortcode Parameters
[page-generator-pro-related-links group_id="your_content_group_id_here" output_type="list_links" columns="2" link_featured_image="medium" link_display_order="featured_image,link_title" link_display_alignment="horizontal"]
Output

Examples: Output Parent Link
A Parent Link is useful if you want visitors to be able to navigate through multiple levels of generated Pages. For example, you might have a City > Service hierarchy, and want visitors viewing any Service Page for a given City to be able to navigate back up to the City Page.
Use the following settings (in our example, we’d add this on the Service Content Group):
- Group: Choose a Group to display Related Links for (in our example, this would be our Service Content Group).
- Output Type: Parent, Next and Previous Links
- Parent Link: Title: Define the title to use for the Parent Link. %title% will be replaced by the Parent Page’s Title
- Next Link: Title: Leave blank
- Previous Link: Title: Leave blank
Examples: Output Related Links within a Radius
Related Links within a Radius are useful if you want to display nearby, related generated content – for example, nearby City Pages within 5 miles of the Page the visitor is viewing.
Before setting up the Related Links, you must define Geolocation Data in the Content Group
Then, in the Related Links:
- Group: Choose a Group to display Related Links for.
- Output Type: List of Links
- Number of Links: 0
- This allows the Radius setting to work to full effect, returning all Related Links
- Link Title:Define the title to use for each Link.
- %title% is replaced with the Related Link Page’s Title.
- %distance% is replaced with the calculated distance between the current Page and the Related Link Page, in Miles
- Order Links By: Distance
- Order: Ascending
- This will display Related Links nearest to the current Page first
- Radius: Enter the number of miles.
- Related Links falling within this radius will be displayed.
- If no links fall within the given Radius, all links will be displayed.
Examples: Changing Anchor Text to a Keyword Term
By default, each Link’s Text will be the generated Page’s Title. However, you may want to display a Keyword Term used for the generated Page instead.
Assuming we’re using a {location} keyword which would output the following:
| Keyword | Example Term |
|---|---|
| {location} | Birmingham, West Midlands |
| {location(city_name)} | Birmingham |
| {location(county_name)} | West Midlands |
In the Content Group you’ll be displaying Related Links for, enable the Store Keywords option.
In the Related Links Dynamic Element, define the following:
- Group: Choose the Content Group to display Related Links for.
- Output Type: List of Links
- Link Title:
- %custom_field_location%: Would output Birmingham, West Midlands
- %custom_field_location_city_name%: Would output Birmingham
- %custom_field_location_county_name%: Would output West Midlands
Examples: Further Examples
Refer to the Building a Directory Tutorial for further examples of both Related Links and Parent, Previous and Next Link shortcode configurations.
Common Issues
No Output
- All content must be generated.
- Using Test mode generates one Page, which will not Related Links. This is deliberate and by design, because Related Links will never display a link to the currently viewed page, and other Pages must be generated for Related Links to work.
- An invalid Post Type is specified. For example, but not limited to:
- You are generating Pages, but have incorrectly set the Related Links Post Type = Posts
- You failed to include the Post Type parameter in the Related Links.
- An invalid Post Status is specified. For example, but not limited to:
- You are generating Pages with a status of draft, but have set Related Links Post Status = Publish
- An invalid Post Parent is specified. For example, but not limited to:
- You have specified a Post Parent that does not exist.
- You have specified an invalid Post Parent value, which wrongly includes spaces.
- Slowly and carefully walk through any other included parameters, ensuring their values are correct and valid.
- Shortcode parameters must not contain HTML or styling
- If copying from e.g. Documentation, be sure to paste as plain text, making use of your Page Builder’s plain text / HTML option as necessary
Number of Columns Setting Not Working
Page Generator Pro will only output the CSS required for column display when the Related Links Dynamic Element is detected. This is deliberate and by design, to ensure that unnecessary CSS is not loaded site wide. However, this might not be possible if:
- The element is used within a Page Builder, or
- Your Theme aggressively overrides styling of list elements
To resolve:
- Copy the contents of the Plugin’s
assets/css/frontend.cssfile - Navigate to WordPress Admin > Appearance > Customize

- Click Additional CSS

- Paste in the contents of the Plugin’s
assets/css/frontend.cssfile
- Replace page-generator-pro with your site’s unique CSS Prefix, which can be found by inspecting the HTML output of a page containing said Related Links element.

- For example, the above CSS Prefix is wpzinc-pluginslocal, you’ll replace page-generator-pro with wpzinc-pluginslocal
- Click the Publish button

Should this not resolve, you would need to work with your Theme provider to ensure that applicable CSS does not override that provided by Page Generator Pro.
Font Size, Alignment, Spacing etc. incorrect
Whilst Page Generator Pro makes every best effort to style Related Links, some of the output will be controlled by your Theme or Page Builder’s CSS / stylesheets. You’re welcome to:
- Ensure the above steps have been taken to guarantee that Page Generator Pro’s CSS is being used,
- Define specific CSS as necessary to further tweak for your specific use case, such as adjusting a font size, link color, spacing etc.
We’re generally unable to provide specific guidance on CSS, due to differences between numerous Themes and Page Builders. In limited circumstances, at our discretion, we’re happy to provide one or two lines of CSS to resolve major output issues, but your support ticket must include all of the following:
- Public URL to an example generated Page (please, no screenshots – we need to see the current CSS and how it’s being applied),
- One or two changes you’re trying to make (e.g. font size, spacing)