The Media Library Image shortcode inserts a dynamic, random image from your WordPress Media Library for each generated Page.
It’s different from the standard Add Media option that WordPress provides, because the shortcode parameters help build a dynamic query to fetch an image at random from the Media Library. For example, you might only want to output a Media Library Image that contains certain text in the title or the alt tag.
Adding: Classic Editor / TinyMCE
To add a Media Library image within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the Media Library icon in the Visual Editor toolbar (camera and music note symbol):

Adding: Classic Editor / TinyMCE: Text Editor
If you’re using the Text editor instead of the TinyMCE Visual Editor above:![]()
- Click the Media Library button in the toolbar:

Adding: Gutenberg
To add a Media Library image within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

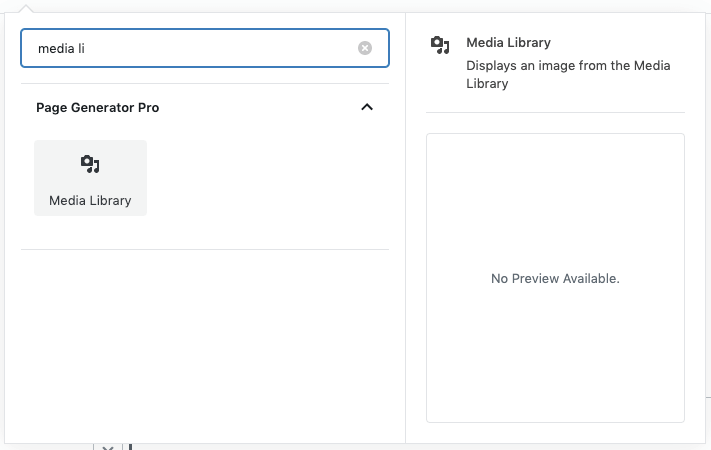
- Start typing Media Library into the Search for a block field, and click the Media Library option that appears within the Page Generator Pro section

- Follow the Configuration section below for each of the fields displayed in the right hand sidebar’s block panel:

Adding: Page Builders
To add a Media Library image within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions above.
Refer to the Dynamic Elements Documentation for details specific to your Page Builder.
If your Page Builder does not provide a Text Editor widget/block that uses the Classic Editor, you can still use Dynamic Elements. However, you’ll need to manually build the shortcode, inserting it into your Page Builder’s content – for example:[page-generator-pro-media-library parameter="value" ...]
| Parameter | Accepted Value | Description |
|---|---|---|
| title | string or keyword | Include images partially / fully matching the given Title. |
| caption | string or keyword | Include images partially / fully matching the given Caption |
| alt | string or keyword | Include images partially / fully matching the given Alt Text |
| description | string or keyword | Include images partially / fully matching the given Description |
| ids | integer, comma separated integers or keyword | Include images matching the given Image ID(s) |
| min_id | integer or keyword | Include images where their ID is greater than or equal to the given ID. |
| max_id | integer or keyword | Include images where their ID is less than or equal to the given ID. |
| size | string | Output the image at the given WordPress registered image size. Must use a value from WordPress’ get_intermediate_image_sizes() function. |
| copy | integer (0,1) | If enabled, creates a copy of the image found in the Media Library as a new image, again stored in the Media Library. |
| output_title | string or keyword | The title to assign to the copied image. |
| output_description | string or keyword | The description to assign to the copied image. |
| output_caption | string or keyword | The caption to assign to the copied image. |
| output_caption_display | integer (0,1) | If enabled, displays the caption below the image. Available in Page Generator Pro 3.8.2 and higher. |
| output_alt_tag | string or keyword | The alt tag to assign to the copied image. |
| output_filename | string or keyword | The filename to assign to the copied image. |
| link_href | string or keyword | Define the link for the image. Leave blank for no link. |
| link_title | string or keyword | Define the link title for the image. |
| link_rel | string | Define the link rel attribute for the image. |
| link_target | string | Define the link target for the image._blank New Window / Tab_self Same Window / Tab_parent Parent Frame_top Full Body of Window |
| exif_latitude | decimal or keyword | The image’s location’s latitude. |
| exif_longitude | decimal or keyword | The image’s locations’ longitude. |
| exif_comments | string or keyword | Comments about the image. |
| exif_description | string or keyword | A description of the image. |
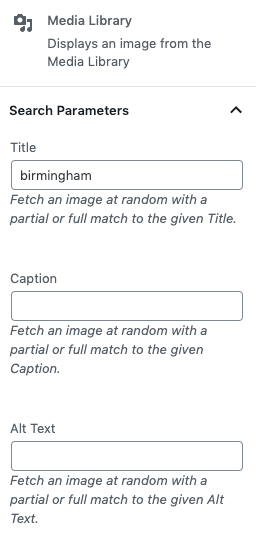
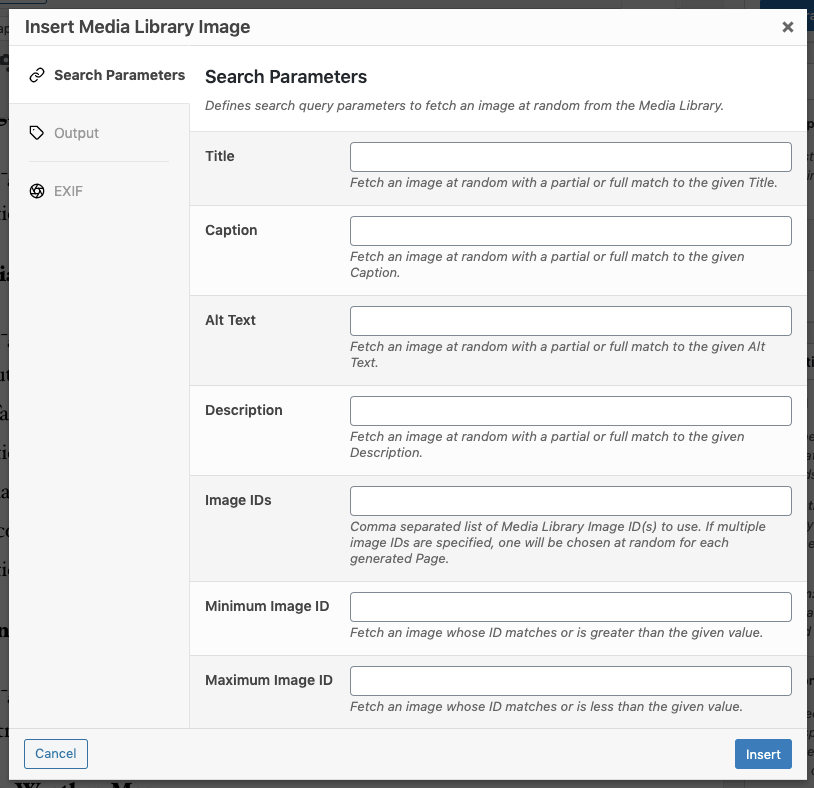
Configuration: Search Parameters

- Title: Fetch an image from the Media Library at random with a partial or full match to the given Title
- This can be a keyword.
- Caption: Fetch an image from the Media Library at random with a partial or full match to the given Caption
- This can be a keyword.
- Alt Text: Fetch an image from the Media Library at random with a partial or full match to the given Alt Text
- This can be a keyword.
- Description: Fetch an image at random with a partial or full match to the given Description
- This can be a keyword.
- Image IDs: Fetch an image at random from a comma separated list of Media Library Image ID(s)
- Minimum Image ID: Fetch an image whose ID matches or is greater than the given value.
- Maximum Image ID: Fetch an image whose ID matches or is less than the given value.
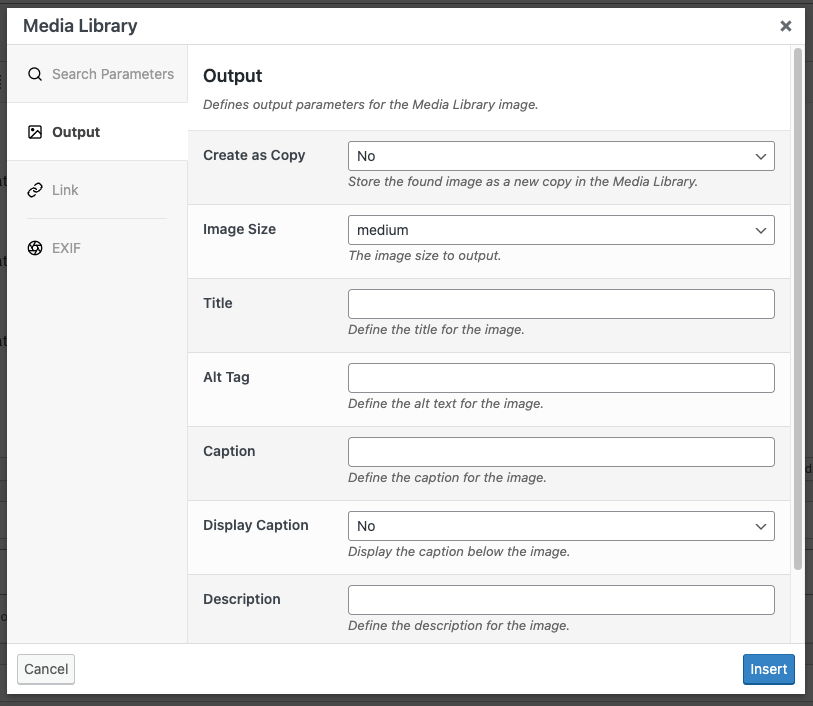
Configuration: Output

- Create as Copy: If enabled, creates a copy of the image found in the Media Library as a new image, again stored in the Media Library.
- This option is recommended to ensure that the image is as optimized as possible for SEO, as the below options can then be applied to the new copied image.
- Image Size: The image size to output
- Title: The title to assign to the copied image.
- This can be a keyword.
- This is ignored if Create as Copy = No. This is by design, to ensure the original Media Library Image’s Title (which might be relied upon by another Page) is not changed.
- Alt Tag: The alt tag to assign to the image.
- This can be a keyword.
- When Create as Copy = No, this only affects the HTML image tag’s Alt Tag output. This is by design, to ensure the original Media Library Image’s Alt Tag (which might be relied upon by another Page) is not changed.
- Caption: The caption to assign to the image.
- This can be a keyword.
- This is ignored if Create as Copy = No. This is by design, to ensure the original Media Library Image’s Caption (which might be relied upon by another Page) is not changed.
- Display Caption: If enabled, displays the caption below the image.
- Description: The description to assign to the image.
- This can be a keyword.
- This is ignored if Create as Copy = No. This is by design, to ensure the original Media Library Image’s Description (which might be relied upon by another Page) is not changed.
- Filename: Define the filename to save the image as in the Media Library, excluding the extension.
- This can be a keyword.
- It’s useful to use a keyword and/or other terms to ensure that the filename is SEO friendly and related to your content.
- This is ignored if Create as Copy = No. This is by design, to ensure the original Media Library Image’s Filename (which might be relied upon by another Page) is not changed.
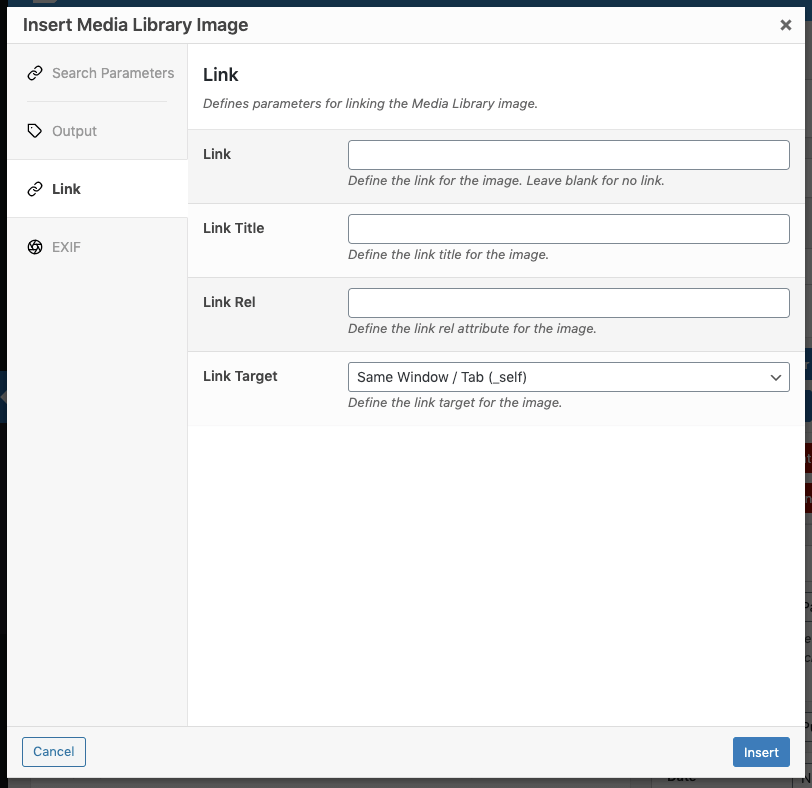
Configuration: Link

- Link: Define the link for the image. Leave blank for no link.
- This can be a keyword.
- Link Title: The title attribute for the link.
- This can be a keyword.
- Link Rel: Define any rel attributes, such as nofollow.
- Link Target: Whether clicking the link should open in the same window/tab, new window/tab etc.
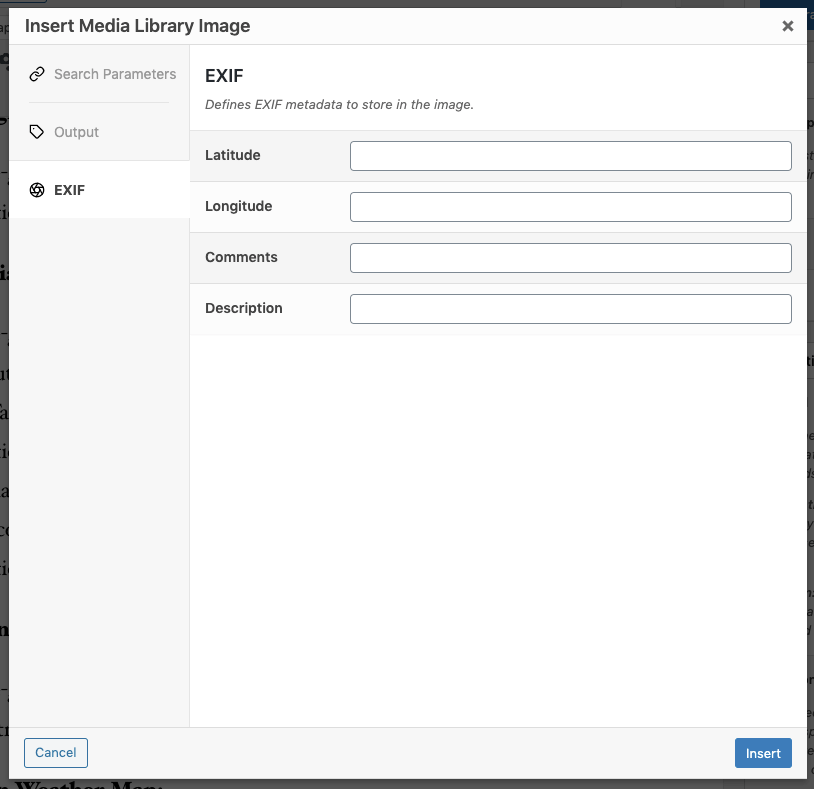
Configuration: EXIF

The EXIF tab provides options to optionally write EXIF metadata to the image file. This can be useful for Image SEO.
- Latitude: The image’s location’s latitude.
- Longitude: The image’s locations’ longitude.
- Comments: Comments about the image.
- This can be a keyword.
- It’s useful to use a keyword and/or other terms to ensure that the comments are SEO friendly and related to your content.
- Description: A description of the image.
- This can be a keyword.
- It’s useful to use a keyword and/or other terms to ensure that the description is SEO friendly and related to your content.
If any value is blank and the imported image contains an existing value in the EXIF metadata, the existing value will be retained.
Any other EXIF metadata is retained.
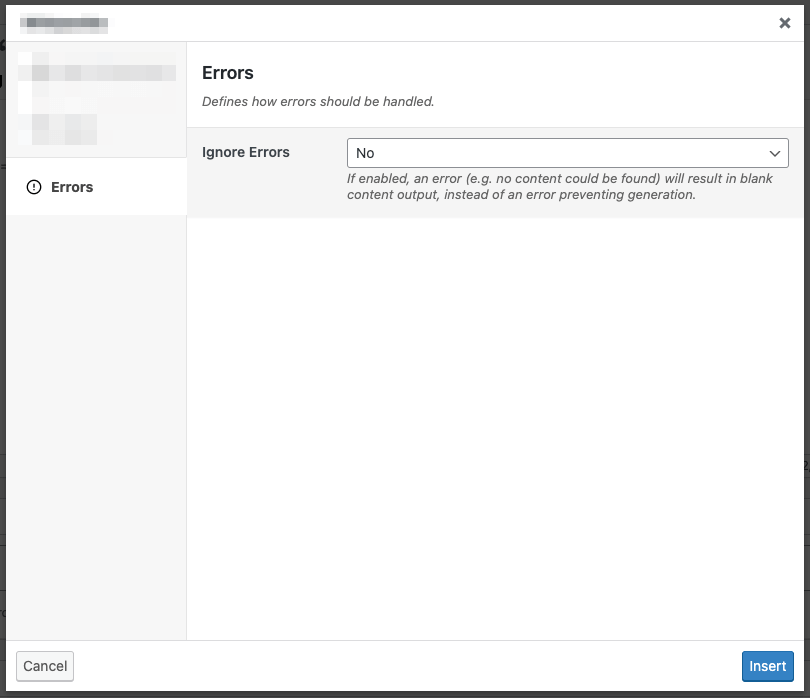
Configuration: Errors

Ignore Errors
If enabled, an error returned from the Dynamic Element will result in blank content output, instead of an error preventing generation of the entire Page / Post / Custom Post Type.
This setting may be useful if you don’t require the Dynamic Element to always return content output.
This setting is ignored when using Test mode. If the Dynamic Element produces an error, it will always be reported in Test mode, to assist with debugging.