The Custom Field Dynamic Element displays data from the Custom Fields section of a Content Group for each generated Page. It’s useful if you want to reference content in Custom Fields, that you might choose not to overwrite on re-generation.
Adding: Classic Editor / TinyMCE
To add Claude AI content within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the Custom Field icon in the Visual Editor toolbar:

Adding: Classic Editor / TinyMCE: Text Editor
If you’re using the Text editor instead of the TinyMCE Visual Editor above:![]()
- Click the Custom Field button in the toolbar:

Adding: Gutenberg
To add Custom Field content within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

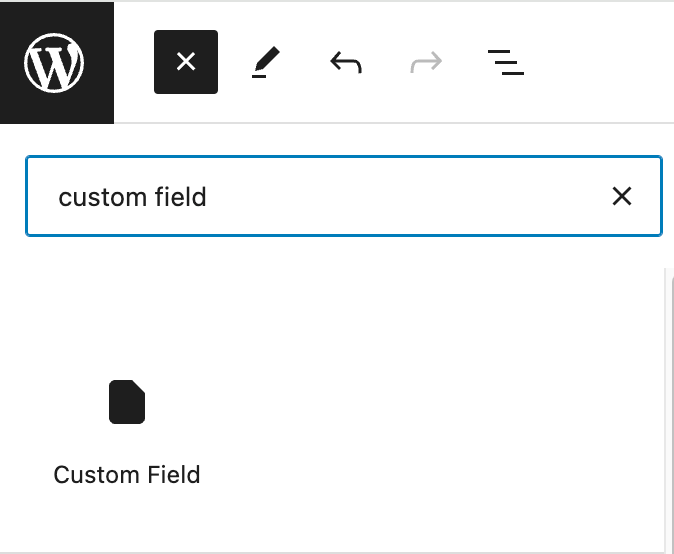
- Start typing Custom Field into the Search for a block field, and click the Claude AI option that appears within the Page Generator Pro section

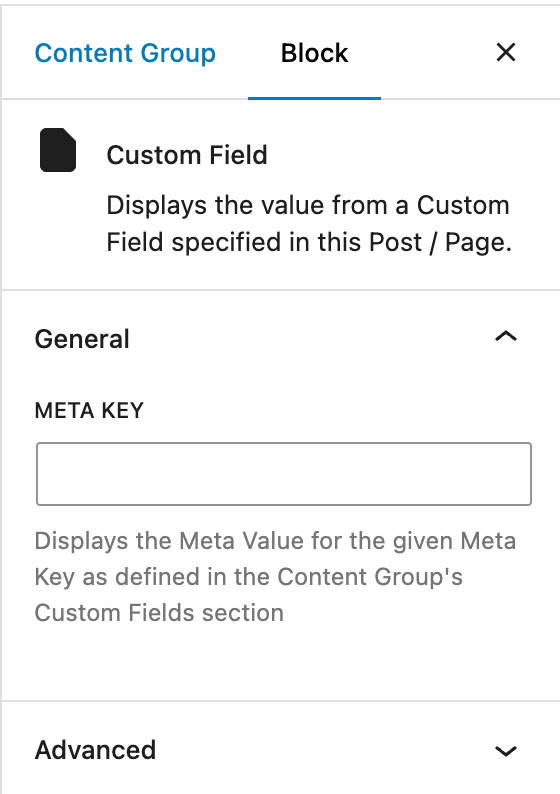
- Follow the Configuration section below for each of the fields displayed in the right hand sidebar’s block panel:

Adding: Page Builders
To add Custom Field AI content within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions above.
Refer to the Dynamic Elements Documentation for details specific to your Page Builder.
If your Page Builder does not provide a Text Editor widget/block that uses the Classic Editor, you can still use Dynamic Elements. However, you’ll need to manually build the shortcode, inserting it into your Page Builder’s content – for example:[page-generator-pro-custom-field parameter="value" ...]
| Parameter | Accepted Value | Description |
|---|---|---|
| meta_key | string or keyword | The Meta Key as defined in the Custom Fields section of the Content Group. Its value will be output on the generated Page. |
Configuration

Meta Key
To display content from the Custom Fields section of a Content Group, reference the applicable Meta Key.
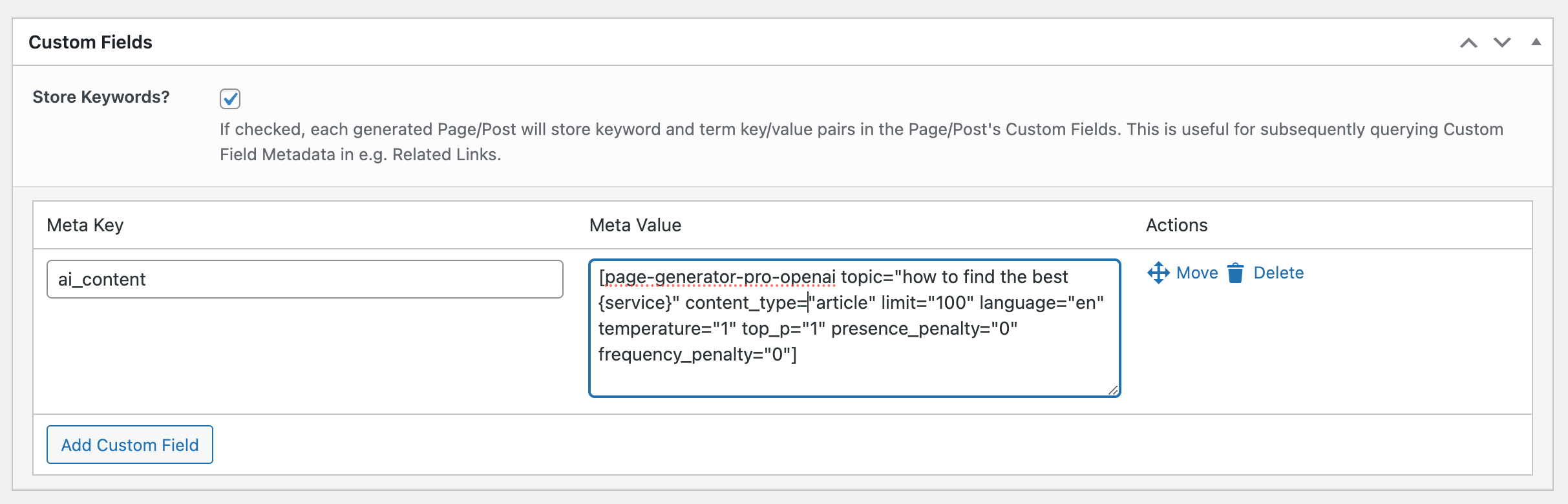
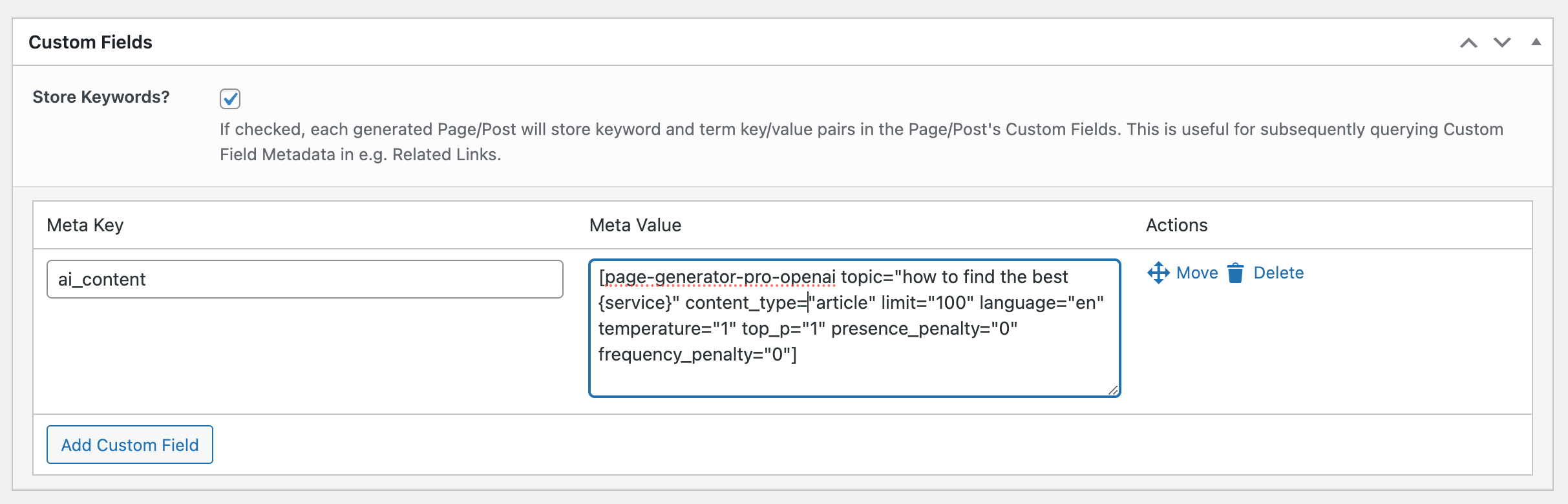
For example, if a Content Group contains a Custom Field with the Meta Key ai_content:
The value of this field can be displayed (in this case, the output of the OpenAI Dynamic Element shortcode) by entering ai_content as the Meta Key name.
Use Cases
The primary use case for the Custom Field Dynamic Element is when you want to re-generate Pages from a Content Group, whilst retaining existing generated AI content from a Dynamic Element (such as OpenAI, Claude, Mistral or Gemini) – that is, not re-running Claude AI Dynamic Elements a second time.
To do this, we recommend the following workflow:
- Clicking the button for the applicable Dynamic Element,

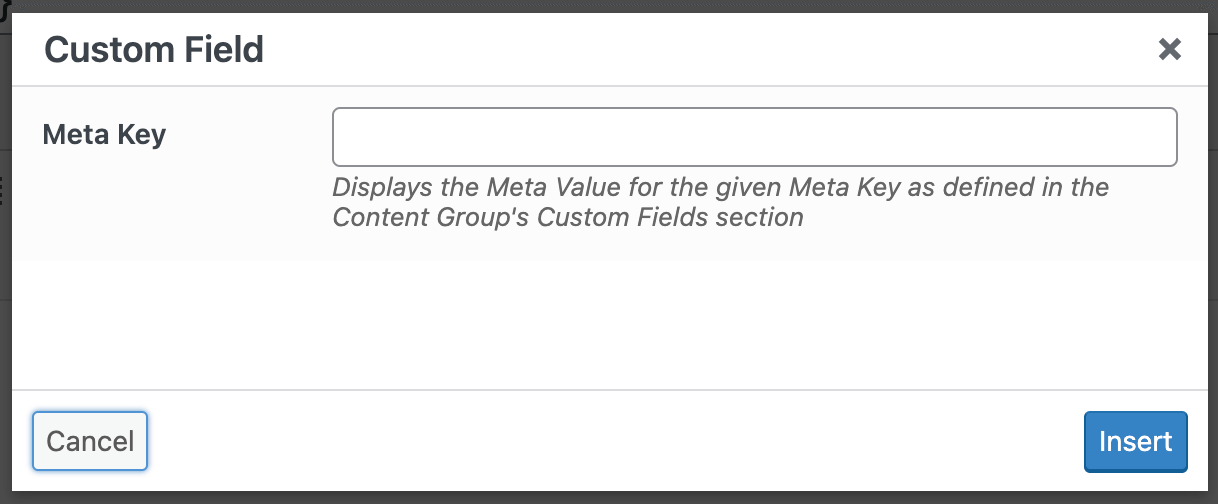
- Entering the applicable configuration in the modal window,
- Clicking Insert
- Defining the Meta Key – for example, ai_content

- Insert the Custom Field Dynamic Element in to the Content Group’s Content.
- Generate via Browser, observing results.
To subsequently edit the existing Content Group, and re-generate Pages without re-generating AI content:
- Edit Content Group:
- Overwrite = Yes, if existing Page generated by this Group
- Overwrite Sections: Custom Fields must be unchecked / unticked
- Make edits to your Content Group as necessary
- Re-generate via Browser
Observe our AI Dynamic Element is not run a second time; existing AI content stored in the Custom Field is retained in the existing generated Page/Post.