The OpenWeatherMap shortcode inserts an OpenWeatherMap Forecast, depending on the shortcode’s parameters.
Adding: Classic Editor / TinyMCE
To add an OpenWeatherMap within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the OpenWeatherMap icon in the Visual Editor toolbar:

Adding: Classic Editor / TinyMCE: Text Editor
If you’re using the Text editor instead of the TinyMCE Visual Editor above:![]()
- Click the Open Weather Map button in the toolbar:

Adding: Gutenberg
To add an OpenWeatherMap within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

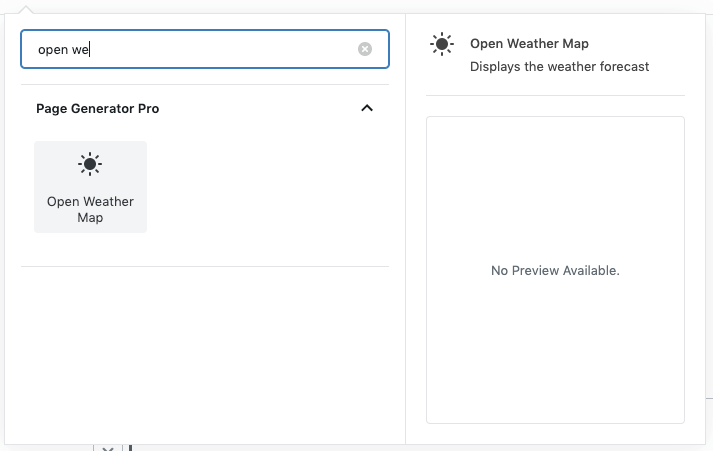
- Start typing Open Weather Map into the Search for a block field, and click the Open Weather Map option that appears within the Page Generator Pro section

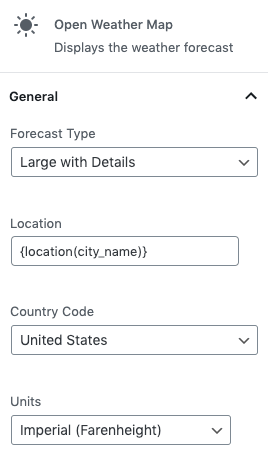
- Follow the Configuration section below for each of the fields displayed in the right hand sidebar’s block panel:

Adding: Page Builders
To add an OpenWeatherMap within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions above.
Refer to the Dynamic Elements Documentation for details specific to your Page Builder.
If your Page Builder does not provide a Text Editor widget/block that uses the Classic Editor, you can still use Dynamic Elements. However, you’ll need to manually build the shortcode, inserting it into your Page Builder’s content – for example:
[page-generator-pro-open-weather-map parameter="value" ...]
| Parameter | Accepted Value | Description |
|---|---|---|
| forecast_type | integer | The weather forecast style to display. Refer to the below table for sample output of each. |
| location | string or keyword | The location to display the marker on the map |
| country | string or keyword | The country that the above location is in |
| units | imperial,metric | The temperature display: – imperial: Farenheight – metric: Celcius |
Configuration

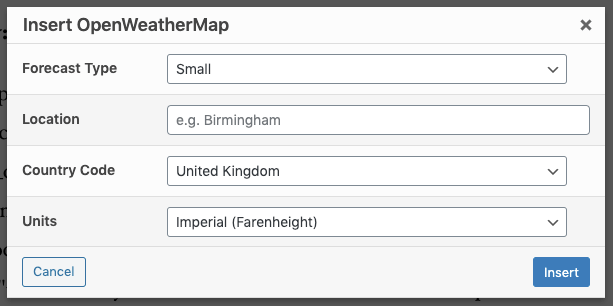
- Forecast Type: Select the type of weather forecast to display
- Location: Enter the City, County or State/Region (or keyword, if you have one that has keyword data comprising of this location data).
- If entering a ZIP Code, the weather for the ZIP Code’s City will be displayed. This is by design, and how OpenWeatherMap widgets function.
- Country: Select the Country the above Location is in.
- Units: Select whether to display the forecast in Imperial (Farenheight) or Metric (Celcius)
Forecast Types
Refer to the below table for sample output of each available weather forecast type:
| Forecast Type | Shortcode Value | Example Output |
|---|---|---|
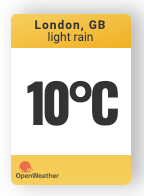
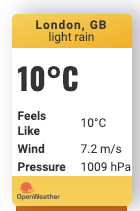
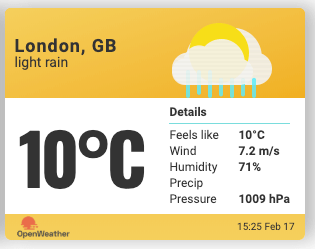
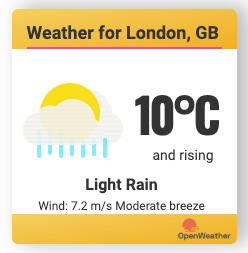
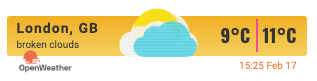
| Small | 13 |  |
| Medium | 16 |  |
| Medium with Details | 17 |  |
| Large | 12 |  |
| Large with Details | 11 |  |
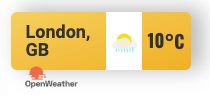
| Banner | 18 |  |
| Banner Alternative | 19 |  |
Configuration: Errors

Ignore Errors
If enabled, an error returned from the Dynamic Element will result in blank content output, instead of an error preventing generation of the entire Page / Post / Custom Post Type.
This setting may be useful if you don’t require the Dynamic Element to always return content output.
This setting is ignored when using Test mode. If the Dynamic Element produces an error, it will always be reported in Test mode, to assist with debugging.