The Ideogram AI Image Dynamic Element inserts an image generated by Ideogram AI for each generated Page.
This image is stored in your Media Library, as required by Ideogram’s API usage.
Adding: Classic Editor / TinyMCE
To add an Ideogram AI generated image within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the Ideogram AI Image icon in the Visual Editor toolbar:

Adding: Classic Editor / TinyMCE: Text Editor
If you’re using the Text editor instead of the TinyMCE Visual Editor above:![]()
- Click the Ideogram AI Image button in the toolbar:

Adding: Gutenberg
To add an Ideogram AI generated image within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

- Start typing Ideogram into the Search for a block field, and click the Ideogram AI Image option that appears within the Page Generator Pro section

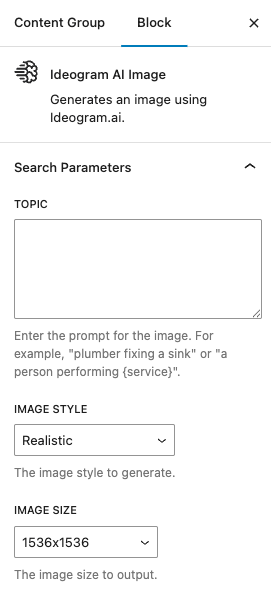
- Follow the Configuration section below for each of the fields displayed in the right hand sidebar’s block panel:

Adding: Page Builders
To add an Ideogram AI generated image within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions above.
Refer to the Dynamic Elements Documentation for details specific to your Page Builder.
If your Page Builder does not provide a Text Editor widget/block that uses the Classic Editor, you can still use Dynamic Elements. However, you’ll need to manually build the shortcode, inserting it into your Page Builder’s content – for example:
[page-generator-pro-ideogram-ai-image parameter="value" ...]
| Parameter | Accepted Value | Description |
|---|---|---|
| topic | string or keyword | The prompt for the image. For example, “a plumber fixing a kitchen sink tap that is leaking in an American style 2000’s home”. |
| style | string | Define the image style to generate. Valid values:RENDER_3DANIMEAUTODESIGNGENERALREALISTIC |
| size | 1024×1024 1024×1792 1792×1024 | The image size to output. These sizes are determined by Ideogram. |
| title | string or keyword | The title to assign to the image. |
| caption | string or keyword | The caption to assign to the image. |
| caption_display | integer (0,1) | If enabled, displays the caption below the image. Available in Page Generator Pro 4.5.2 and higher. |
| alt_tag | string or keyword | The alt tag to assign to the image. |
| description | string or keyword | The description to assign to the image. |
| filename | string or keyword | Define the filename to save the image as in the Media Library, excluding the extension. |
| link_href | string or keyword | Define the link for the image. Leave blank for no link. |
| link_title | string or keyword | Define the link title for the image. |
| link_rel | string | Define the link rel attribute for the image. |
| link_target | string | Define the link target for the image._blank New Window / Tab_self Same Window / Tab_parent Parent Frame_top Full Body of Window |
| exif_latitude | decimal or keyword | The image’s location’s latitude. |
| exif_longitude | decimal or keyword | The image’s location’s longitude. |
| exif_comments | string or keyword | Comments about the image. |
| exif_description | string or keyword | A description of the image. |
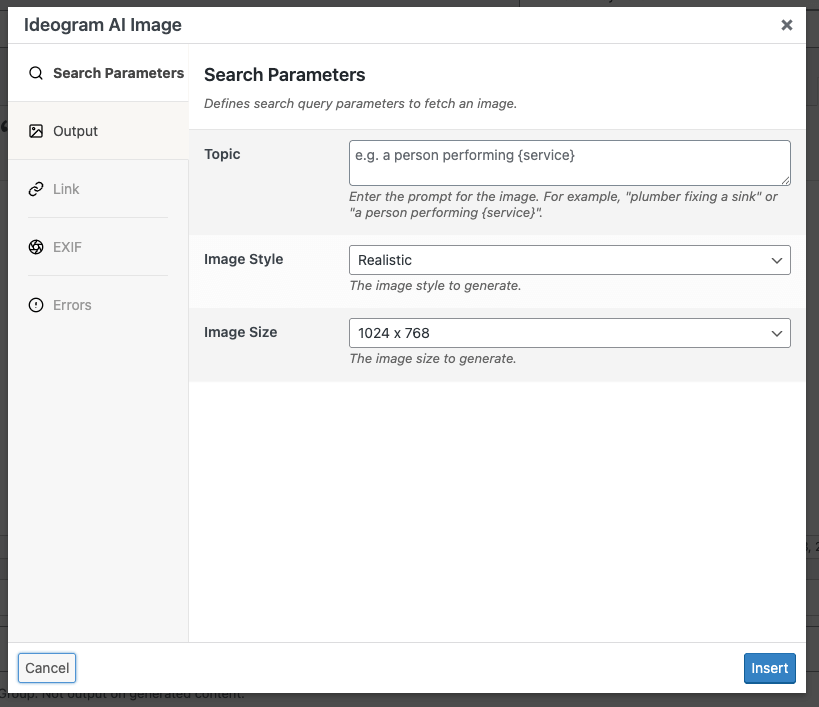
Configuration: Search Parameters

- Topic The prompt for the image. For example, “a plumber fixing a kitchen sink tap that is leaking in an American style 2000’s home”.
- Keywords can be used.
- Image Style: The style of image to generate.
- Image Size: The size of the image to generate.
- These sizes are determined by Ideogram. No other values can be accepted.
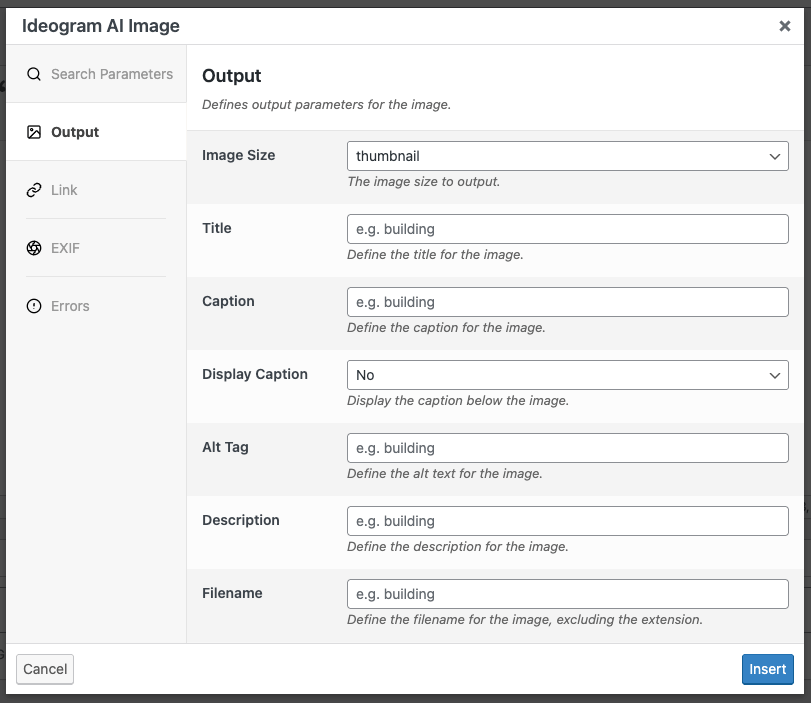
Configuration: Output

- Image Size: The image size to output.
- These values are determined by WordPress and your Theme.
- This differs from the Image Size setting on the Search Parameters tab, which refers to the image size to generate. To use the generated image size, select a large size here, or a size such as
fullorlarge.
- Title: The title to assign to the image.
- This can be a keyword.
- Alt Tag: The alt tag to assign to the image.
- This can be a keyword.
- Caption: The caption to assign to the image.
- This can be a keyword.
- If Save to Library isn’t enabled, this value is not set. This is because the value is stored in the WordPress Media Library, and therefore requires that the image be saved to the Media Library
- Display Caption: If enabled, displays the caption below the image.
- If Save to Library isn’t enabled, this configuration option is not available. This is because the caption is only stored when saving the image to the WordPress Media Library.
- Description: The description to assign to the image.
- This can be a keyword.
- If Save to Library isn’t enabled, this value is not set. This is because the value is stored in the WordPress Media Library, and therefore requires that the image be saved to the Media Library
- Filename: Define the filename to save the image as in the Media Library, excluding the extension.
- This can be a keyword.
- It’s useful to use a keyword and/or other terms to ensure that the filename is SEO friendly and related to your content.
- If Save to Library isn’t enabled, this value is not set. This is because the value is stored in the WordPress Media Library, and therefore requires that the image be saved to the Media Library
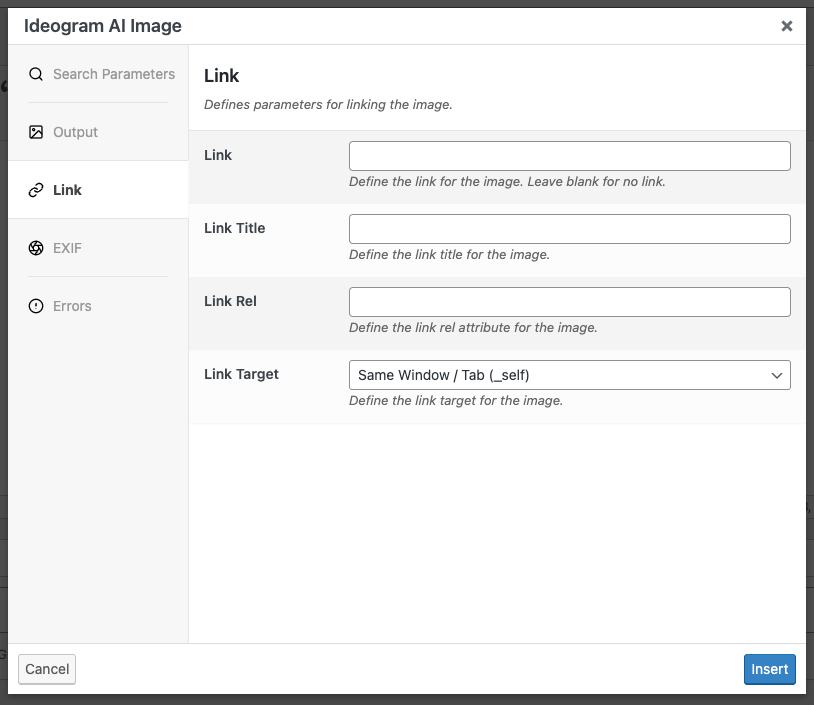
Configuration: Link

- Link: Define the link for the image. Leave blank for no link.
- This can be a keyword.
- Link Title: The title attribute for the link.
- This can be a keyword.
- Link Rel: Define any rel attributes, such as nofollow.
- Link Target: Whether clicking the link should open in the same window/tab, new window/tab etc.
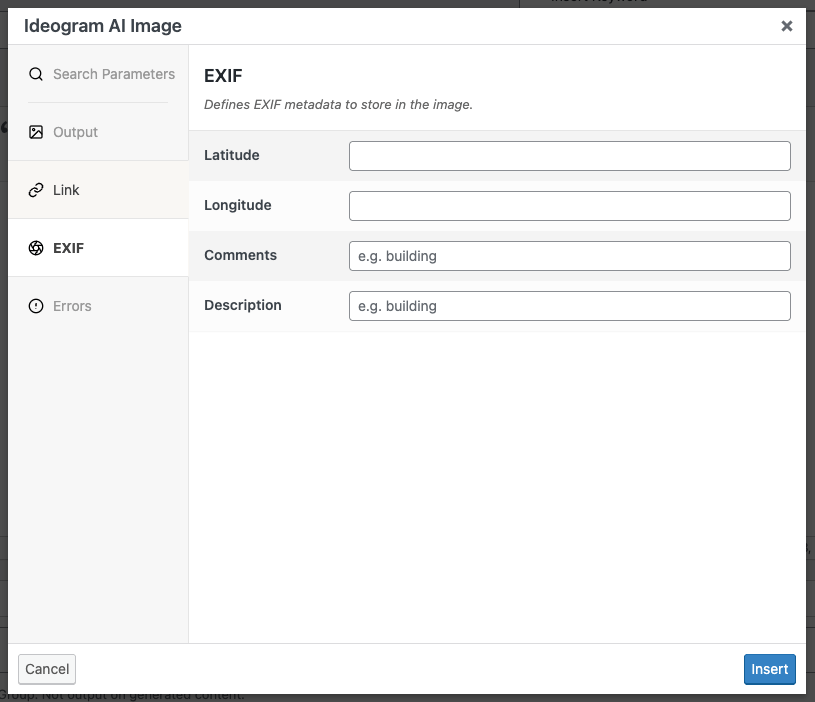
Configuration: EXIF

The EXIF tab provides options to optionally write EXIF metadata to the image file. This can be useful for Image SEO.
- Latitude: The image’s location’s latitude.
- If Save to Library isn’t enabled, this value is not set. This is because the image must be stored on the local web site for the EXIF metadata to be written
- Longitude: The image’s locations’ longitude.
- If Save to Library isn’t enabled, this value is not set. This is because the image must be stored on the local web site for the EXIF metadata to be written
- Comments: Comments about the image.
- If Save to Library isn’t enabled, this value is not set. This is because the image must be stored on the local web site for the EXIF metadata to be written
- Description: A description of the image.
- If Save to Library isn’t enabled, this value is not set. This is because the image must be stored on the local web site for the EXIF metadata to be written
If any value is blank and the imported image contains an existing value in the EXIF metadata, the existing value will be retained.
Any other EXIF metadata is retained.
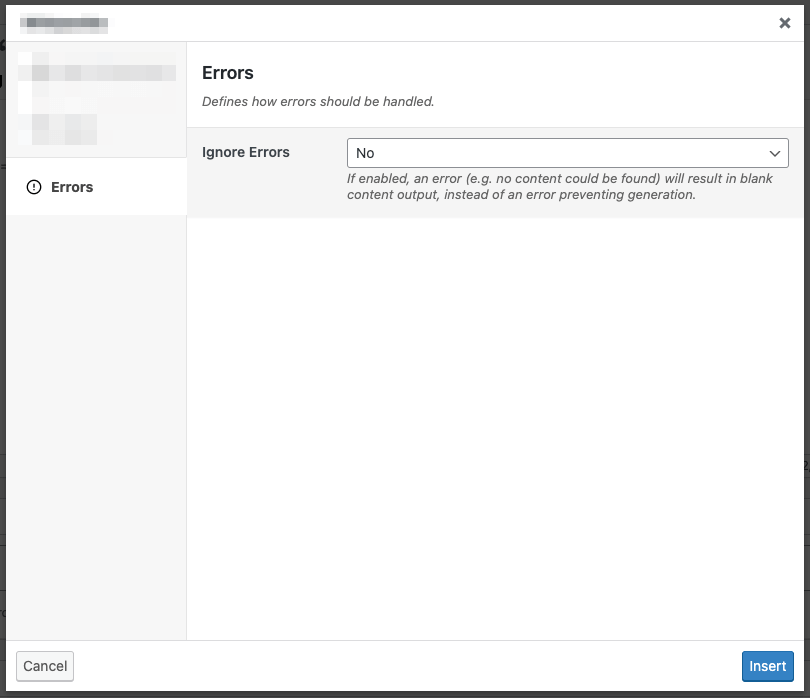
Configuration: Errors

Ignore Errors
If enabled, an error returned from the Dynamic Element will result in blank content output, instead of an error preventing generation of the entire Page / Post / Custom Post Type.
This setting may be useful if you don’t require the Dynamic Element to always return content output.
This setting is ignored when using Test mode. If the Dynamic Element produces an error, it will always be reported in Test mode, to assist with debugging.