For each status update, you can choose to include images to display on the social media post.

Image
To define which image to attach to the social media post, choose from the following options:
- No Image (i.e. No Link Preview)
- OpenGraph / Link Preview (links to the WordPress Post, with the image based on your SEO Plugin’s og:image property)
- This option is not available in WordPress to Hootsuite Pro
- Featured image, Linked to Post
- This option is not available in WordPress to Hootsuite Pro or WordPress to SocialPilot Pro
- Featured image, not Linked to Post
- Text to image, Linked to Post
- This option is not available in WordPress to Hootsuite Pro or WordPress to SocialPilot Pro
- Text to image, not Linked to Post
- Advanced Custom Fields (ACF) Image Fields
- If the Post Type has any ACF image fields registered, these will be populated in the Image dropdown, and can be chosen as the source for the status’ image. These will not link to the Post.
Not all social networks support all options, as detailed below.
| No Image / No Link Preview | OpenGraph / Link Preview | Featured image, Linked to Post | Featured image, not Linked to Post | Text to image, Linked to Post | Text to image, not Linked to Post | ACF Image Fields | |
|---|---|---|---|---|---|---|---|
| Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| No | No | No | Yes | No | Yes | Yes | |
| X / Twitter | No | Yes | No | Yes | No | Yes | Yes |
| Yes | Yes | Yes | Yes | Yes | Yes | Yes | |
| No | No | No | Yes | No | Yes | Yes | |
| Google Business | No | No | No | Yes | No | Yes | Yes |
| Mastodon | No | Yes | No | Yes | No | Yes | Yes |
| Threads | Yes | Yes | Yes | Yes | Yes | Yes | Yes |
| Bluesky | Yes | Yes | Yes | Yes | Yes | Yes | Yes |

The Plugin ensures you cannot accidentally choose a Link Preview option that does not apply for a particular social network.

Using WooCommerce? The Plugin uses the Product Image, which is the same as the Featured Image
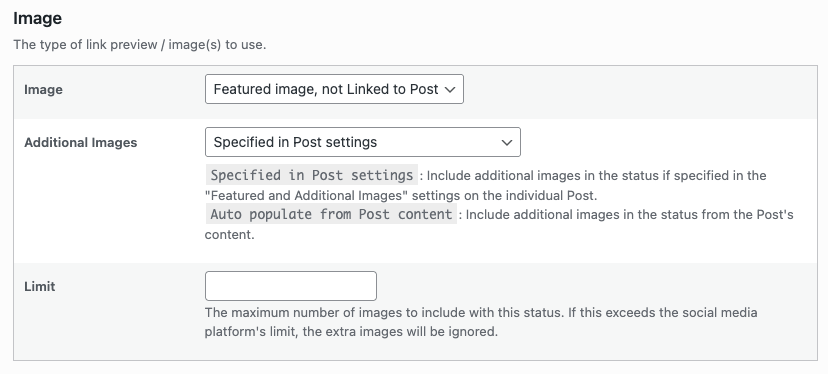
Additional Images

This option is only available when the Image setting = Featured image, not linked to Post or an ACF Image field.

To define additional images to attach to the social media post, choose from the following options:
- None: Do not include any additional images with the social media post (only the Image defined in the setting above).
- Specified in Post settings: Only include additional images in the status if images are specified in the Featured and Additional Images section on the individual WordPress Post.

- Auto populate from Post content: As above, but also includes images from the Post content, up to the maximum number of images supported for the social network.
- Advanced Custom Fields (ACF) Gallery Fields:
- If the Post Type has any ACF gallery fields registered, these will be populated in the Additional Images dropdown, and can be chosen as the source for the status’ additional images. These will not link to the Post.

Using Auto populate from Post content, and images are not included in social media posts? Check they’re of sufficient quality and not served by a CDN. Alternatively, configure the status = Specified in Post settings, and explicitly specify the images in the individual WordPress Post’s Featured and Additional Images section.
Limit
When Additional Images is set to a value other than None, the Plugin will attempt to include additional images with the social media post, up to the maximum limit that each social network has.
To define a lower limit, enter the maximum number of images to include with the status here.
If the limit specified is greater than the limit the social network has, the social network’s limit will be honored, to ensure the status posts successfully.
—
No Image
Use Case
- You do not want any Link Preview and Image to be included in the status update

Pinterest and Instagram require an image with a status, therefore the No Image option is ignored for these networks.
You do not need to specify the {url} tag in your status text, unless you want to include a link within the status text itself. Inclusion of a {url} will not produce a Link Preview.
Here’s how statuses will look when using this setting, along with the status text = {title}

X / Twitter


Here’s how statuses will look when using this setting, along with the status text = {title} {url}


OpenGraph / Link Preview
Requires {url} tag in status text: Yes
Use Cases:
- You have an SEO or Open Graph Plugin
- You want the Link Preview’s Image, Title and Description to be defined by your SEO or Open Graph Plugin
- You want the Link Preview’s Image, Title and Description to look the same as if a visitor directly shared the Post’s URL to social media
The social scheduling provider (Buffer, SocialPilot etc) will attempt to read the Open Graph / social metadata for the Page, Post or Custom Post Type that’s being shared, to find an image to include when publishing to social networks.
This Open Graph / social metadata is not controlled or produced by this Plugin. Therefore, to ensure that your site contains the necessary Open Graph / social metadata output, you’ll need to use either a free SEO Plugin or Open Graph plugin:
It’s good practice to have one of the above plugins installed and activated on your WordPress installation, as it will also ensure URLs that are directly shared on social networks by visitors include an image.

If your SEO or Open Graph plugin is not selecting the correct image, when a Post is sent, consider using the Use Feat. Image, Linked to Post option below for greater control.
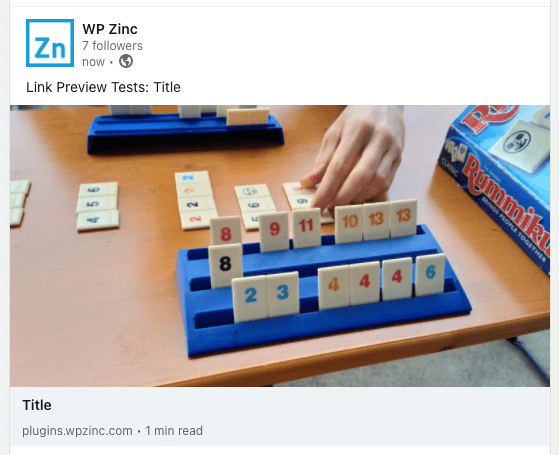
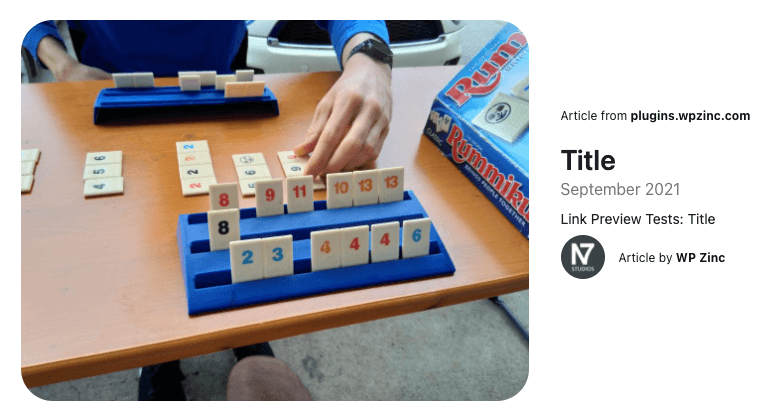
Depending on your SEO Plugin or Open Graph plugin, here’s how statuses will look when using this setting, along with the status text = {title} {url}

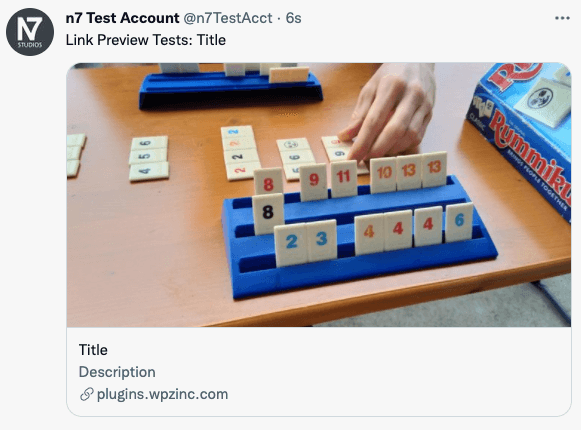
X / Twitter


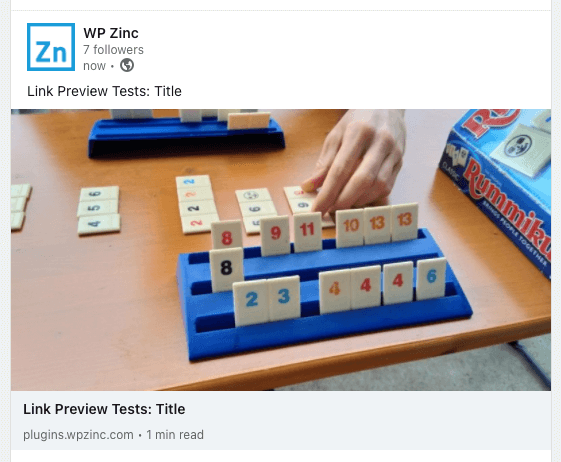
Mastodon

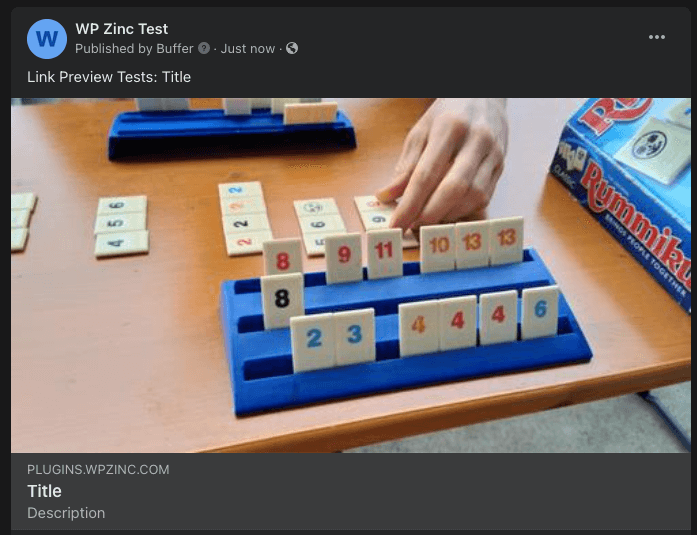
Buffer: Use Feat. Image, Linked to Post

Facebook: You’ll need to verify your site’s domain name and Page. See https://faq.buffer.com/article/255-can-i-customize-images-for-my-link-attachments, specifically https://developers.facebook.com/docs/sharing/domain-verification
Requires {url} tag in status text: No
Use Cases:
- You do not have an SEO or Open Graph Plugin
- You want the Link Preview’s Title and Description to be defined by WordPress to Buffer Pro
- The Title will be the Post’s Title
- The Description will be the Post’s Excerpt
- You want to explicitly define the precise image to be used with the status update on your social media profiles
With this setting chosen, the Plugin will use the following, in order:
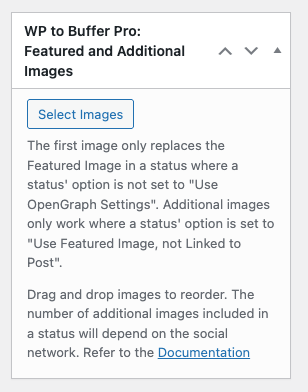
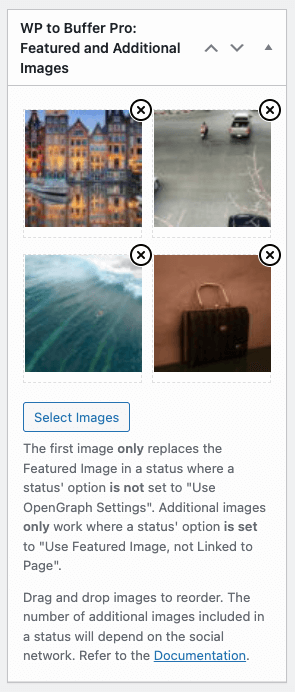
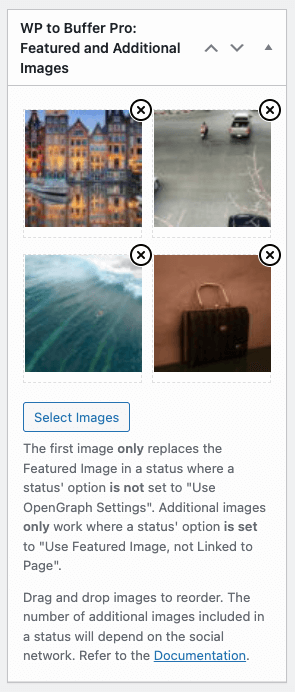
- Featured Image and Additional Images.
- If defined, the first image will be used as the image on the status update. This overrides the Post’s Featured Image, even if it is also supplied.
- If additional images are defined, they will also be included on the status update. Please note the limits outlined at the start of this Documentation regarding the maximum number of images in total that can be assigned to a status, depending on the social network.

- To remove an image, click the cross icon next to the image
- To change the order of images, drag and drop them within the above grid
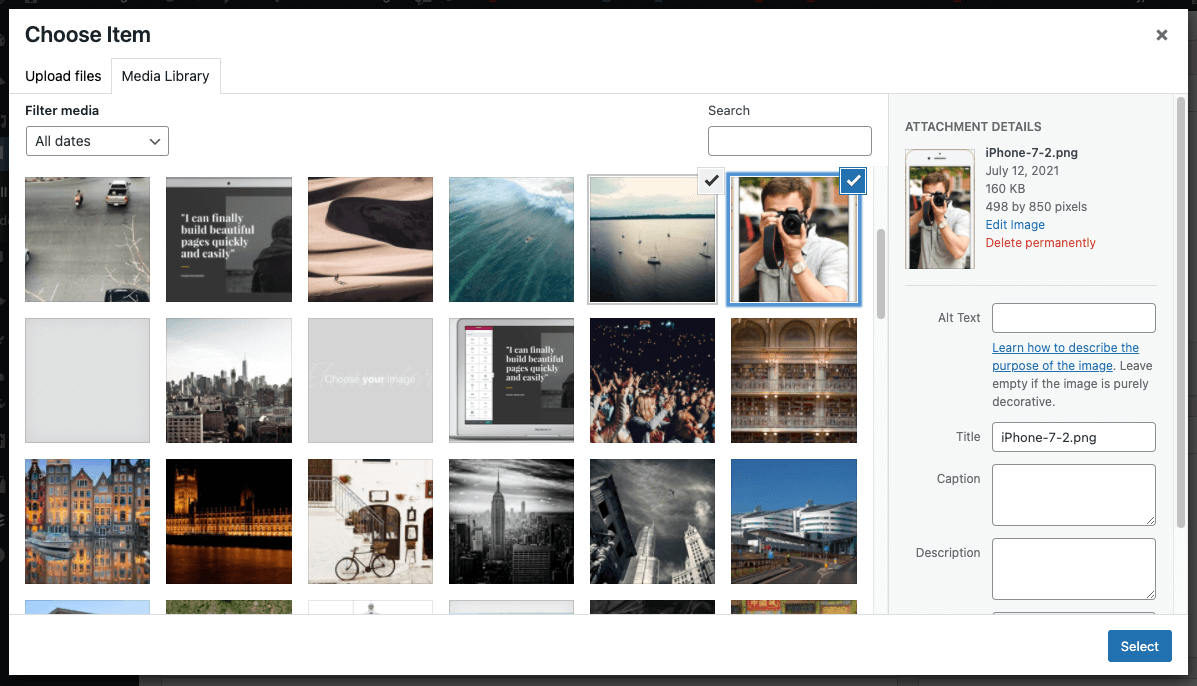
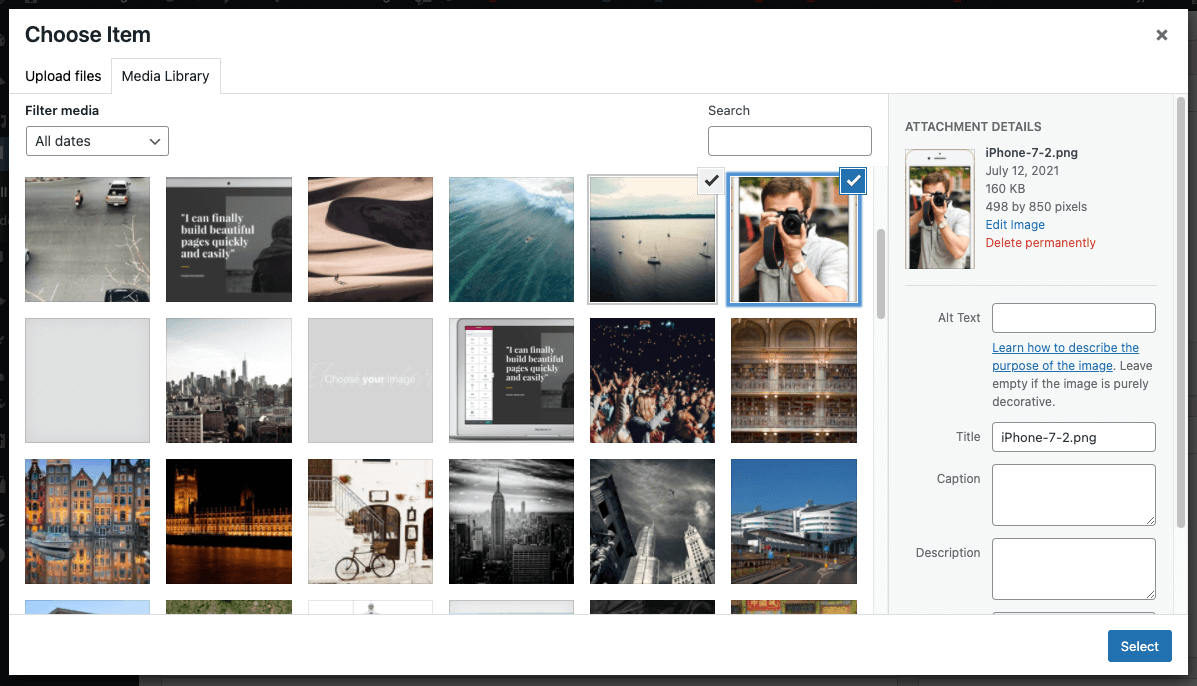
- To add or change images, click the Select Images button, and then click the applicable image(s) in the Media Library modal selector to select or deselect them:

- Featured Image. If your Post, Page or Custom Post Type supports Featured Images, this image will be used as the image on the status update.

Depending on your WordPress site, not all Posts, Pages or Custom Post Types register a Featured Image option. In this case, use the WP to Buffer Pro: Featured Image option above and ensure that your status settings do not use OpenGraph / Link Preview.
You do not need to specify the {url} tag in your status text, unless you want to. The social media update will be linked to your Post automatically.
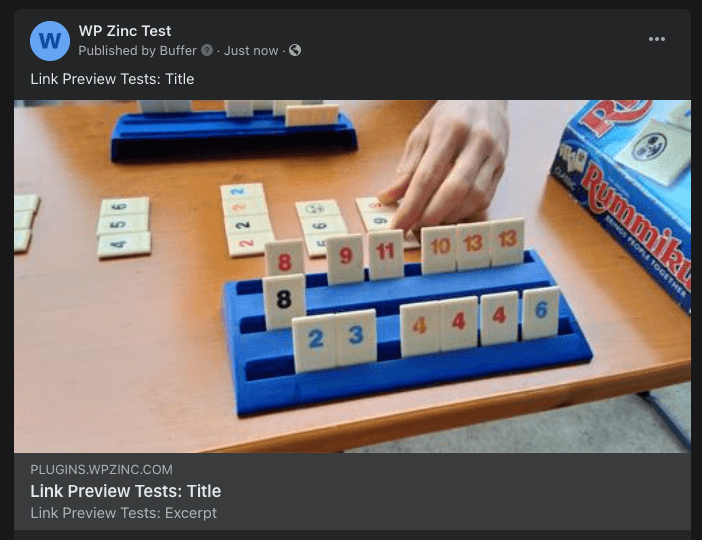
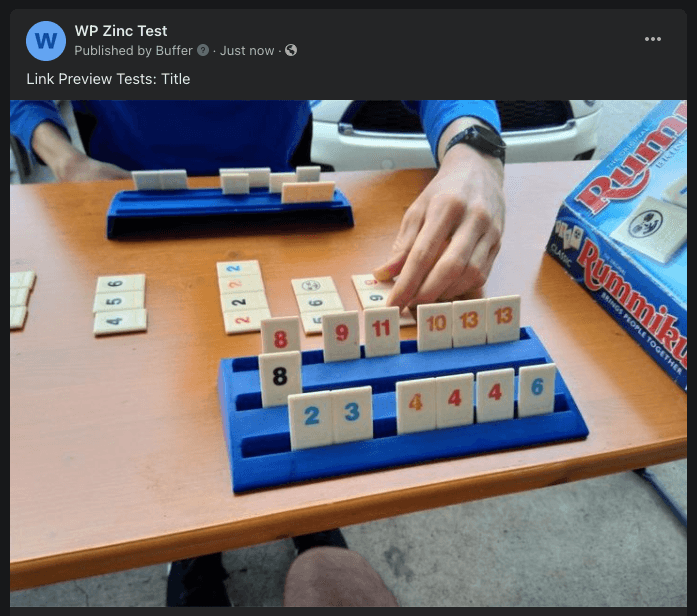
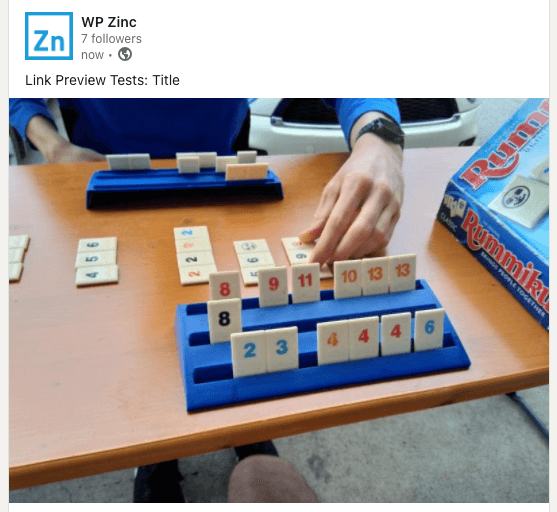
Here’s how statuses will look when using this setting, along with the status text = {title}


Use Feat. Image, not Linked to Post
Requires {url} tag in status text: No
Use Cases:
- You do not have an SEO or Open Graph Plugin
- You want to explicitly define the precise image to be used with the status update on your social media profiles
- You want to specify more than one image for a status update for Facebook, X / Twitter and/or Instagram (Pinterest and LinkedIn do not support multiple images)
- You do not want a Link Preview to be displayed, therefore clicking the image will display the full size image instead of linking to the Post
With this setting chosen, the Plugin again use the following options, in order:
- Featured Image and Additional Images.
- If defined, the first image will be used as the image on the status update. This overrides the Post’s Featured Image, even if it is also supplied.
- If additional images are defined, they will also be included on the status update. Please note the limits outlined at the start of this Documentation regarding the maximum number of images in total that can be assigned to a status, depending on the social network.

- To remove an image, click the cross icon next to the image
- To change the order of images, drag and drop them within the above grid
- To add or change images, click the Select Images button, and then click the applicable image(s) in the Media Library modal selector to select or deselect them:

- Featured Image. If your Post, Page or Custom Post Type supports Featured Images, this image will be used as the image on the status update.

Depending on your WordPress site, not all Posts, Pages or Custom Post Types register a Featured Image option. In this case, use the WP to Buffer Pro: Featured Image option above and ensure that your status settings do not use OpenGraph / Link Preview.
You do not need to specify the {url} tag in your status text, unless you want to include a link within the status text itself. Doing this will not link the Featured Image to the Post’s URL.
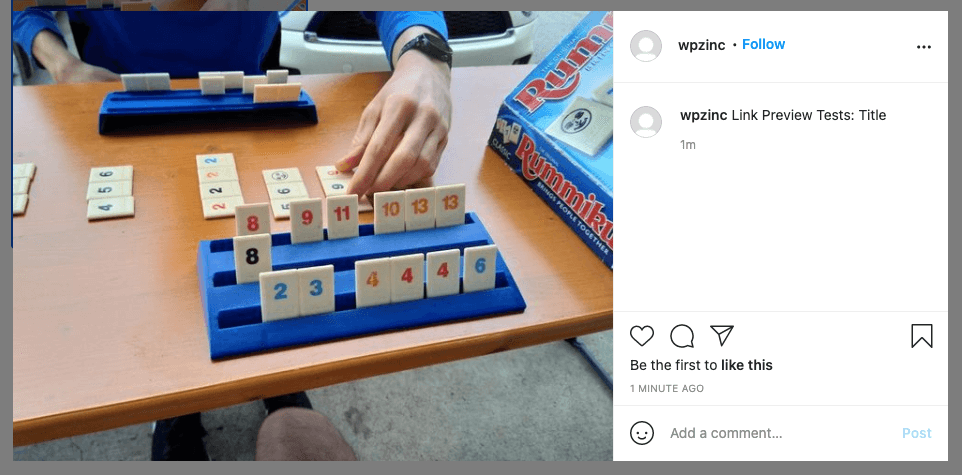
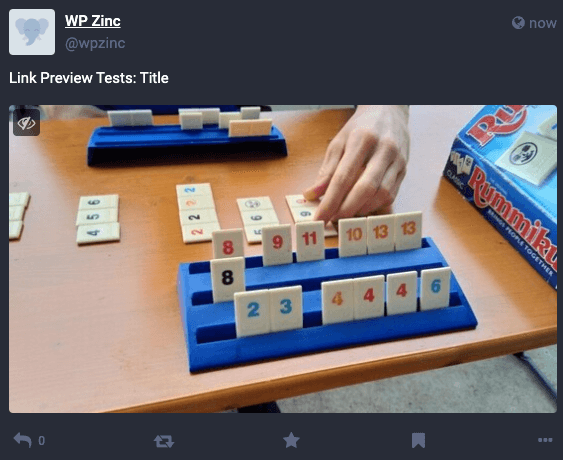
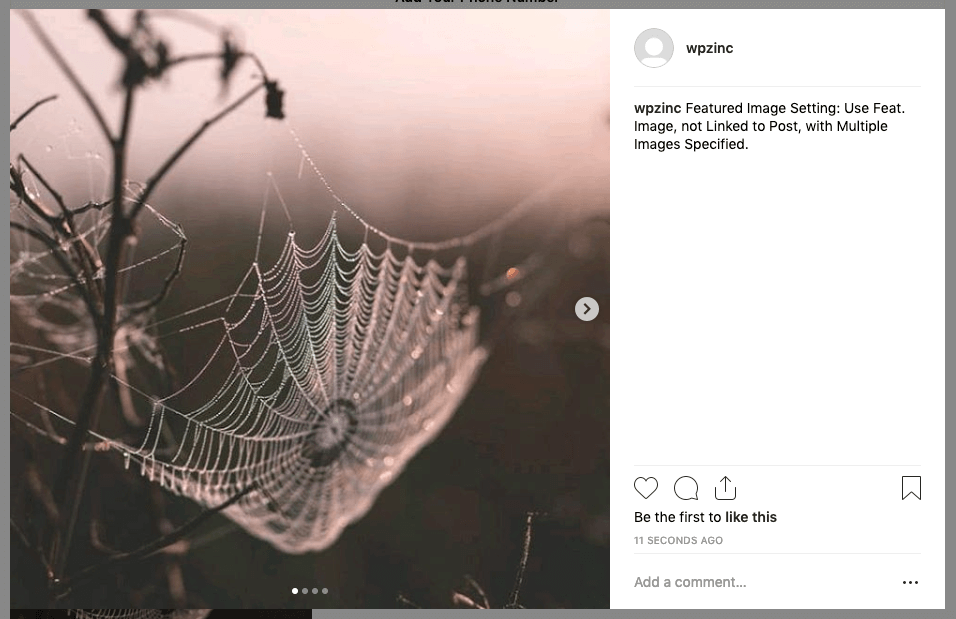
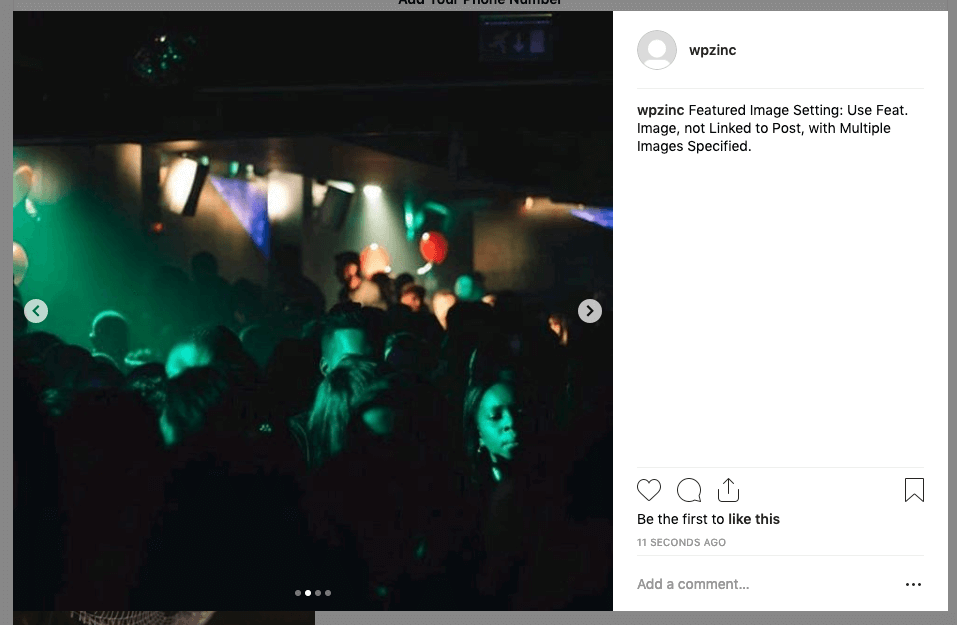
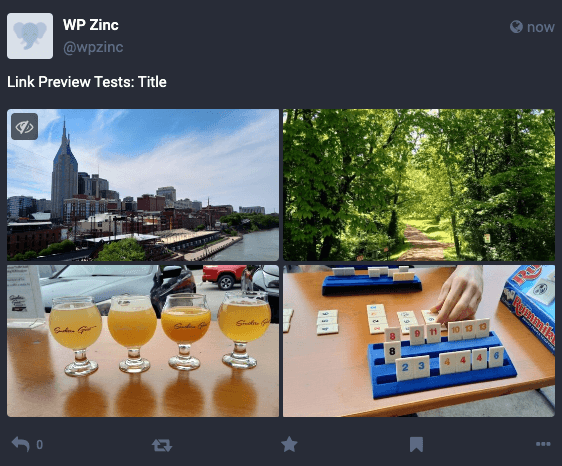
Here’s how statuses will look when using this setting, along with the status text = {title}

X / Twitter




Mastodon

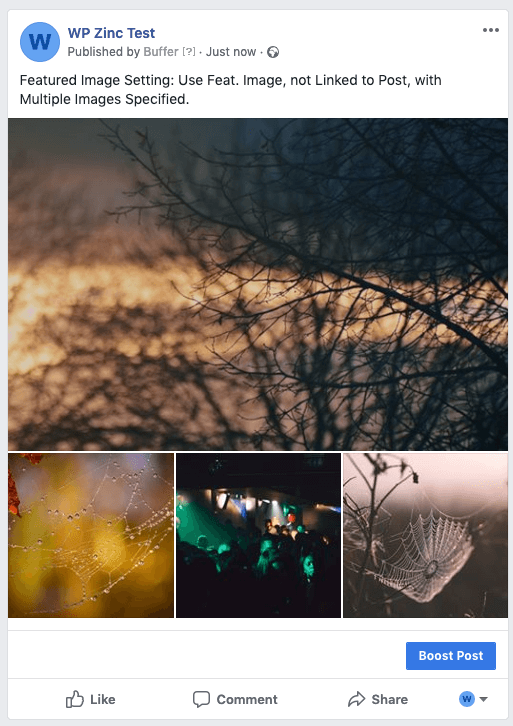
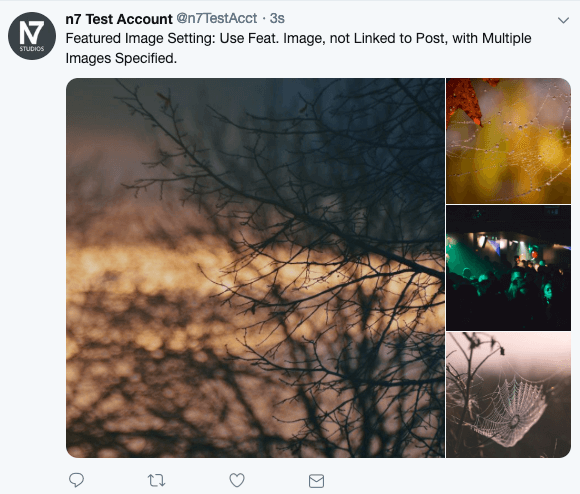
Here’s how statuses will look when using this setting, along with multiple images and the status text = {title}

X / Twitter




Due to limitations with Instagram, Buffer can only send a reminder when scheduling a status with multiple images. It will not be posted directly to your Instagram Business profile.
Mastodon

Buffer: Use Text to Image, Linked to Post

Facebook: You’ll need to verify your site’s domain name and Page. See https://faq.buffer.com/article/255-can-i-customize-images-for-my-link-attachments, specifically https://developers.facebook.com/docs/sharing/domain-verification
Requires {url} tag in status text: No
Use Cases:
- You do not have an SEO or Open Graph Plugin
- You do not have a Featured Image specified on the Post
- You want to supply an image to be used with the status update on your social media profiles, based on the text you supply.
With this setting chosen, WordPress to Buffer Pro will use the Text to Image Status Text defined in the status, generating an image from it, and using that image with the status update.
Styling of the generated image (text font, size, color, background) is defined in the global Text to Image Settings.
You do not need to specify the {url} tag in your status text, unless you want to. The social media update will be linked to your Post automatically.
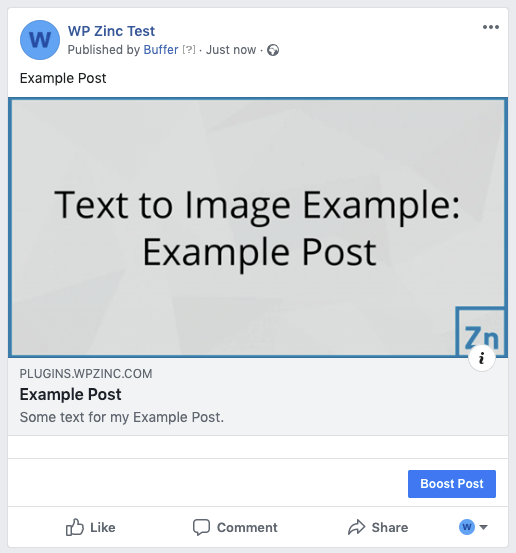
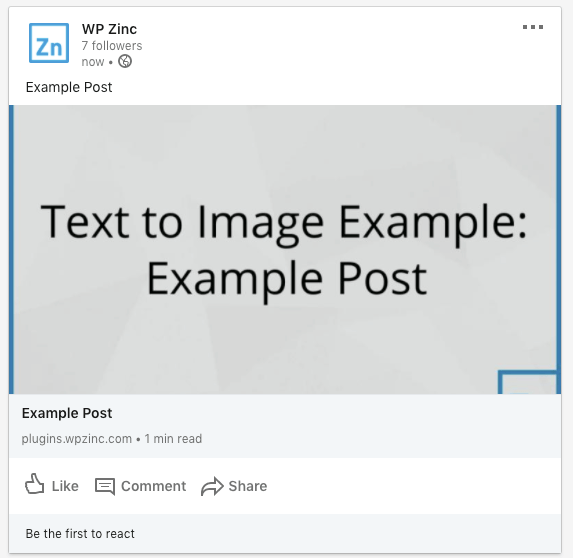
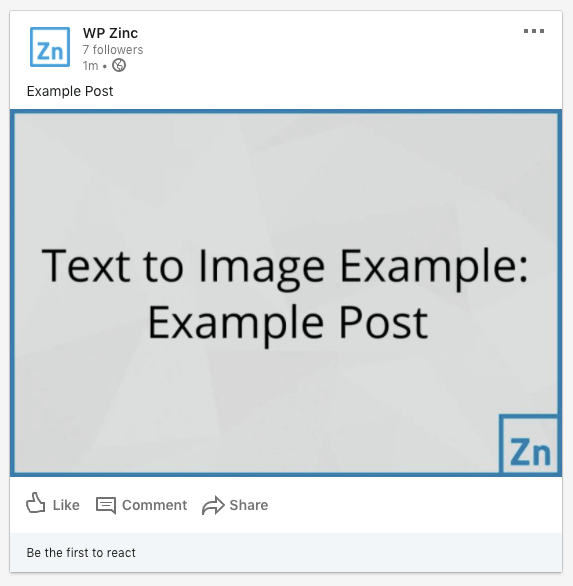
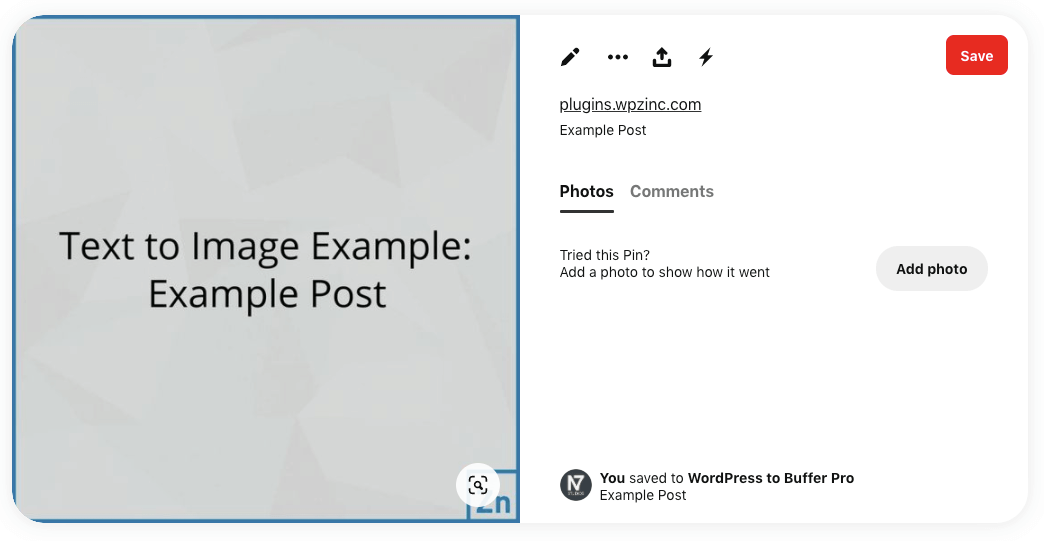
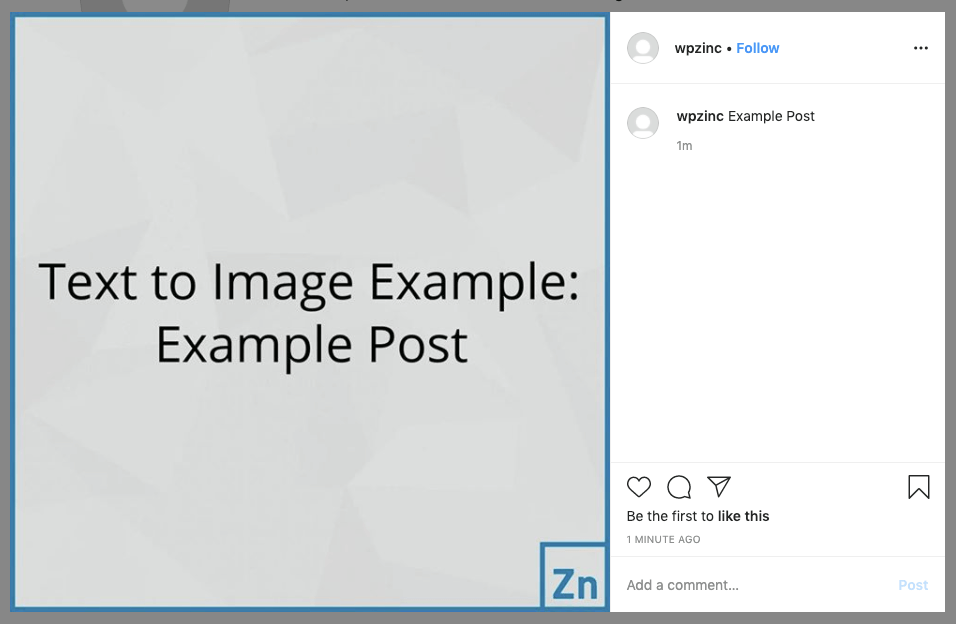
Here’s how statuses will look when using this setting, along with:
- Status Text = {title}
- Text to Image = Text to Image Example: {title}


Use Text to Image, not Linked to Post
Requires {url} tag in status text: No
Use Cases:
- You do not have an SEO or Open Graph Plugin
- You do not have a Featured Image specified on the Post
- You want to supply an image to be used with the status update on your social media profiles, based on the text you supply.
- You do not want the generated Text to Image to link to the Post (therefore, clicking the image would simply display its full size version within that social network)
With this setting chosen, the Plugin will use the Text to Image Status Text defined in the status, generating an image from it, and using that image with the status update.
Styling of the generated image (text font, size, color, background) is defined in the global Text to Image Settings.
You do not need to specify the {url} tag in your status text, unless you want to include a link within your status text. Doing this will not link the Featured Image to the Post’s URL.
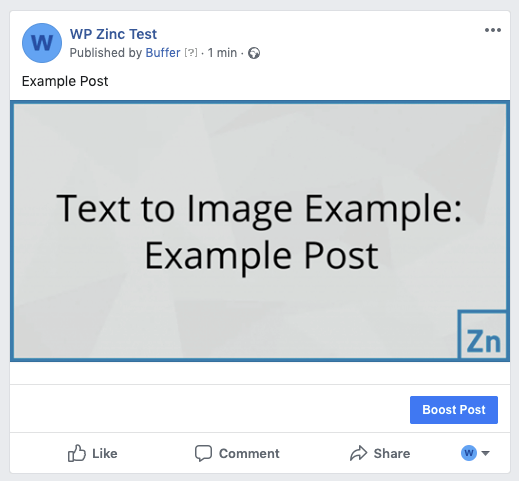
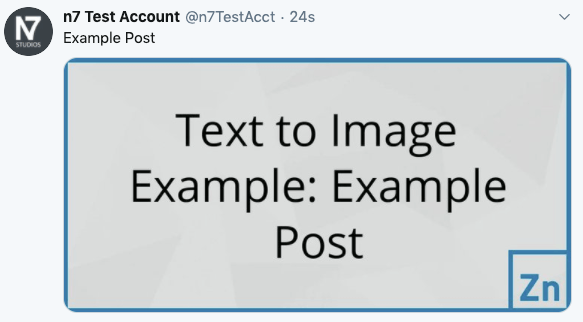
Here’s how statuses will look when using this setting, along with:
- Status Text = {title}
- Text to Image = Text to Image Example: {title}

X / Twitter




Mastodon
[]
WebP Image Support
Whilst Buffer supports WebP images, SocialPilot and Hootsuite do not. Therefore, the Plugin will attempt to automatically perform the following when a status is being added to SocialPilot or Hootsuite:
- Copy webp image(s) defined as your Featured / Additional Images
- Convert the copied image(s) to JPEG
- Store the converted JPEG image(s) in the Media Library.
As a result, you may see ‘duplicate’ image(s) in your Media Library. These are temporary, and the Plugin will automatically delete these, usually within 24 hours.
Some image optimization Plugins may attempt to optimize these converted images. This is fine, however if you’d prefer Plugin generated images to be excluded from image optimization, be sure to exclude images containing wp-to-social-pro in the filename:
- ShortPixel: Navigate to
Settings > ShortPixel > Advanced tab > Exclude Patterns, and entername:wp-to-social-pro
Auto Cropping
To ensure an image directly schedules to Instagram, the Plugin may crop the image to meet the required dimensions, storing the converted JPEG image(s) in the Media Library.
As a result, you may see ‘duplicate’ image(s) in your Media Library. These are temporary, and WordPress to Buffer Pro will automatically delete these, usually within 24 hours.
If images are not deleted, be sure to check that your WordPress Cron is running smoothly, making use of WP Crontrol to confirm that the wp_to_buffer_pro_media_cleanup_cron event exists and runs successfully.
Some image optimization Plugins may attempt to optimize these cropped images. This is fine, however if you’d prefer Plugin generated images to be excluded from image optimization, be sure to exclude images containing wp-to-social-pro in the filename:
- ShortPixel: Navigate to
Settings > ShortPixel > Advanced tab > Exclude Patterns, and entername:wp-to-social-pro