WordPress to Buffer Pro provides options specific for Product Posts, which are created and updated using WooCommerce.

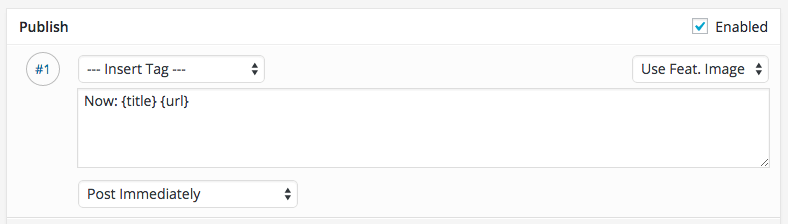
When defining status messages on a Product’s status, some specific options are available:
Product Tags
The following Tags can be inserted into your status messages, and will display Product-specific data:
| Name | Tag | Description |
|---|---|---|
| Product Price | {woocommerce_price} | Displays the Product’s Price |
| Product Regular Price | {woocommerce_regular_price} | Displays the Product’s Regular Price |
| Product Sale Price | {woocommerce_sale_price} | Displays the Product’s Sale Price |
| Product Sale Price Date From | {woocommerce_sale_date_from} | Displays the Product’s Sale Price From Date |
| Product Sale Price Date To | {woocommerce_sale_date_to} | Displays the Product’s Sale Price To Date |
| Product SKU | {woocommerce_sku} | Displays the Product’s SKU |
| Product Quantity | {woocommerce_quantity} | Displays the Product’s Quantity |
| Product Weight | {woocommerce_weight} | Displays the Product’s Weight |
| Product Dimensions | {woocommerce_dimensions} | Displays the Product’s Dimensions |
| Product Average Rating | {woocommerce_rating} | Displays the Product’s Average Rating |
| Product Review Count | {woocommerce_reviews} | Displays the Product’s Review Count |
Product Attribute Tags
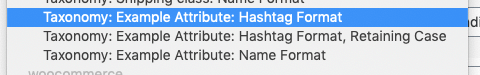
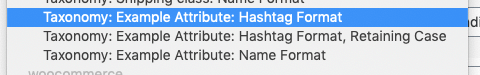
Custom Product Attributes are registered as Taxonomies by WooCommerce, and therefore they’ll appear under the Taxonomies section of the Insert Tags dropdown when defining a status:

The precise syntax will depend on the Attribute’s slug, as illustrated below.
Adding an Attribute to WooCommerce
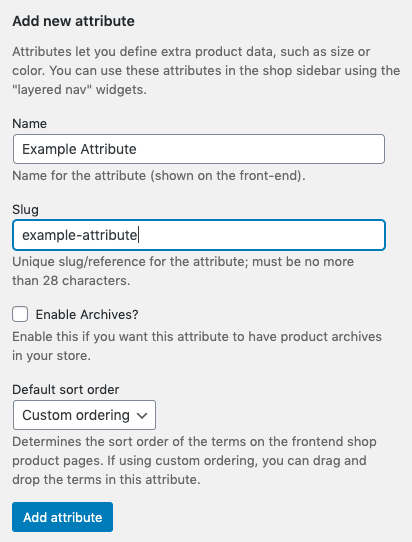
Navigate to Products > Attributes in the WordPress Administration menu:

In the Add new attribute section, define the Name and Slug for the Attribute. In this example, we’re using:
- Name: Example Attribute
- Slug: example-attribute

Click the Add attribute button.
Defining Attribute Values
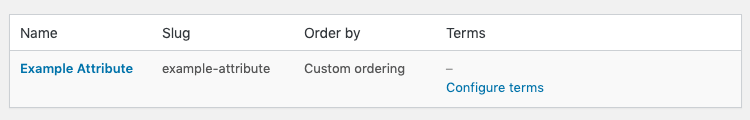
On the right hand side table, click Configure terms:

Add applicable attribute values as necessary.
Using Attribute in Status Text
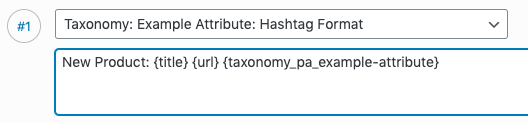
Edit your status text in WordPress to Buffer Pro, and use the Insert Tags dropdown to insert the Attribute’s value:

For our example Attribute with the slug example-attribute, the following Tags will display Product Attribute-specific data:
| Name | Tag | Description |
|---|---|---|
| Example Attribute: Hashtag | {taxonomy_pa_example-attribute} | Displays a list of Attribute Values assigned to the Product. Each Attribute’s Value is preceded with a hashtag, and each Attribute’s Value is separated by a space and converted to lowercase. For example, a Product with the Attribute Values One, Two and Three would output as #one #two #three |
| Example Attribute: Hashtag, Retaining Case | {taxonomy_pa_example-attribute_hashtag_retain_case} | Displays a list of Attribute Values assigned to the Product. Each Attribute’s Value is preceded with a hashtag, and each Attribute’s Value is separated by a space. For example, a Product with the Attribute Values One, Two and Three would output as #One #Two #Three |
| Example Attribute: Name | {taxonomy_pa_example-attribute_name} | Displays a list of Attribute Values assigned to the Product. Each Attribute’s Value is separated by a space. For example, a Product with the Attribute Values one, two and three would output as one two three |
| Example Attribute: Hashtag with Limit | {taxonomy_pa_example-attribute:2} | Displays up to the given number of Attribute Values assigned to the Product. Each Attribute’s Value is preceded with a hashtag, and each Attribute’s Value is separated by a space and converted to lowercase. For example, a Product with the Attribute Values One, Two and Three would output as #one #two |
| Example Attribute: Hashtag with Limit, Retaining Case | {taxonomy_pa_example-attribute_retain_case:2} | Displays up to the given number of Attribute Values assigned to the Product. Each Attribute’s Value is preceded with a hashtag, and each Attribute’s Value is separated by a space. For example, a Product with the Attribute Values One, Two and Three would output as #One #Two |
| Example Attribute: Name with Limit | {taxonomy_pa_example-attribute_name:2} | Displays a list of Attribute Values assigned to the Product. Each Attribute’s Value is separated by a space. For example, a Product with the Attribute Values one, two and three would output as one two |
Defining Product Attribute Values
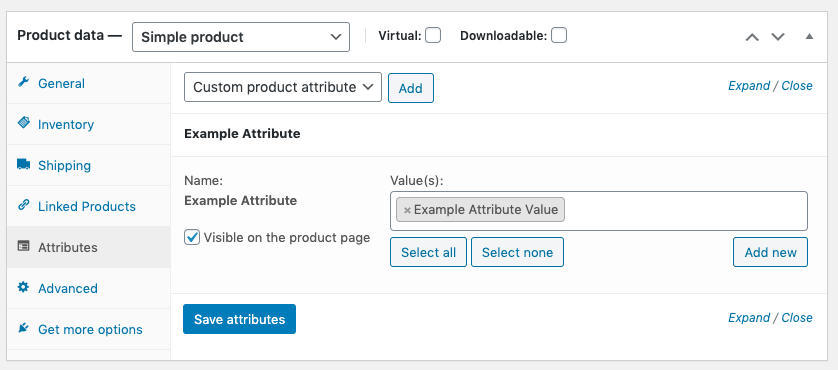
When creating or editing a WooCommerce Product, click the Attributes tab and define the Attribute Value(s) for each applicable Attribute:

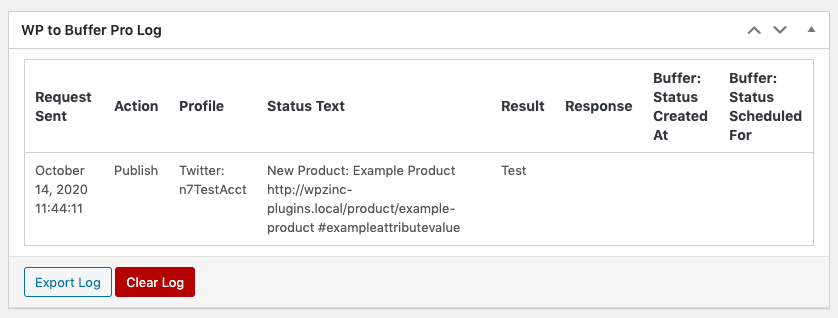
When the Product is published/updated, and the status is sent to Buffer, the Attribute’s Values will be displayed. In this example, using {taxonomy_pa_example-attribute}:

The result would be: