When a Status’ image setting is set to either Use Text to Image, Linked to Post or Use Text to Image, Not Linked to Post, WordPress to Buffer Pro will generate an image based on the text supplied for that specific status, and use that image instead of a Featured Image or OpenGraph image.
To define global color styles, text styles and per-profile options for these images, in the WordPress Administration, click on the WP to Buffer Pro > Settings in the menu.
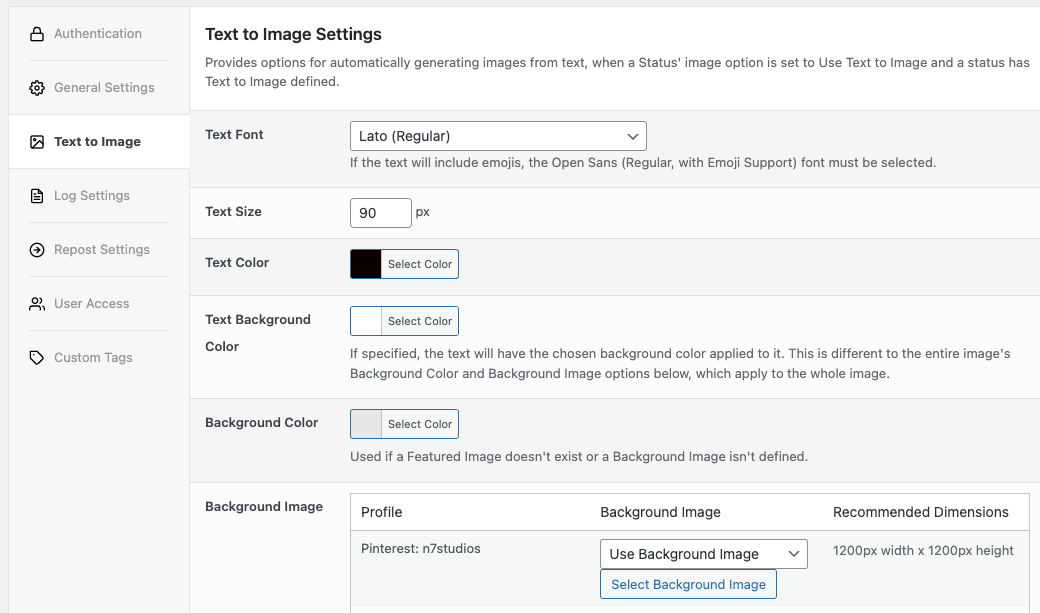
Then click on the Text to Image tab:

The following settings are applied to all images generated from the Text to Image specified on a status:
Text Font
Choose from either a Plugin-supplied font by selecting a font from the drop down menu, or your own TTF font by selecting the Custom Font option:
To use your own TTF font:
- Select the Custom Font option

- Click the Add/Replace Custom Font button

- Upload the TTF font to your Media Library, or select the existing TTF font from your Media Library

- Click the Select button
Your WordPress configuration may prevent uploading of TTF files. If this is the case, you’ll need to:
- Edit your
wp-config.phpfile, addingdefine( 'ALLOW_UNFILTERED_UPLOADS', true ); - Repeat the above steps to upload your TTF font file.
- Edit your
wp-config.phpfile, removingdefine('ALLOW_UNFILTERED_UPLOADS', true);
The font will then be displayed:
To remove your existing TTF font:
- Click the Remove Custom Font button

- Either add your own TTF font, or choose a Plugin-supplied font from the list.
Text Size
Defines the size of the text to display on the image. A recommended value of 50px is provided.
Text Color
Defines the text color. Click the Select Color button and either input the hex color or select one from the color picker:
Text Background Color
If specified, the text will have a background applied to it. This is different to the entire image’s Background Color and Background Image options below, which apply to the whole image.
Click the Select Color button and either input the hex color or select one from the color picker:
To remove the text background color, click the Clear button
Background Color
Defines the background color for the entire image. This can be overridden by a background image, if one is specified for the Social Media Profile.
Click the Select Color button and either input the hex color or select one from the color picker:
Background Image
For each Social Media Profile, an option is displayed to define a Background Image:
- Use Post’s Featured Image: If selected, the Post, Page or Custom Post’s Featured Image will be used as the background image.
- If a Post does not have a Featured Image, the Background Color setting above will be used.
- Use Background Image: If selected, a button is displayed to select a background image for the social media profile.
- If no background image is then chosen, the Background Color setting above will be used.
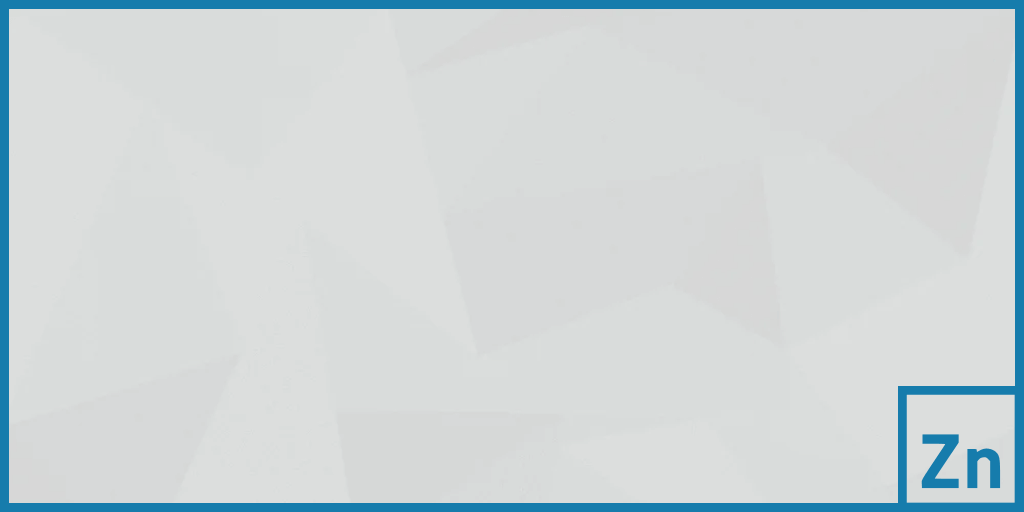
Because the status’ Text to Image text will be centered on the image, the Background Image option is useful if, for example, you want to apply your branding and/or logo to the outer part of the image:
For each Social Media Profile, you’ll also see the Recommended Dimensions.
To use your own background image:
- Select the Use Background Image option from the dropdown

- Click the Select Background Image button

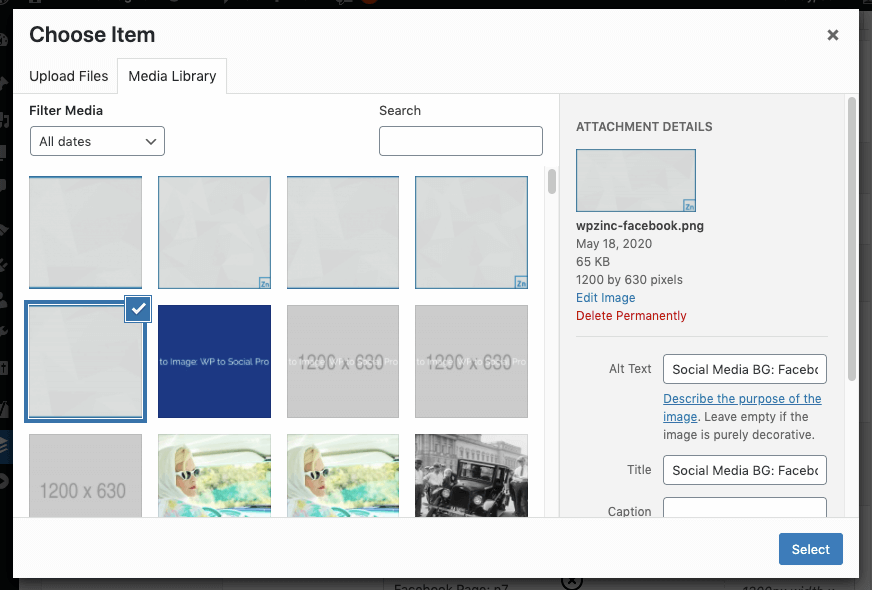
- Upload the background image to your Media Library, or select the existing background image from your Media Library

- Click the Select button
To remove your existing background image for this Social Media Profile, and therefore use the Background Color option:
- Click the cross icon

Common Issues
Background image not working
- Ensure Status’ image setting is set to either Use Text to Image, Linked to Post or Use Text to Image, Not Linked to Post
- If using e.g a PNG, test with a JPEG. Conversely, if using a JPEG, test with a PNG.
- Ensure PHP GD Library or Imagick is installed and compiled with your web host
- Enable debugging logging, per https://www.wpzinc.com/support, making a note of warnings and errors in the debug.log file when a status has been created.
Emojis not rendering
- Ensure Plugin version is 5.2.1 or higher,
- Text Font setting must be either:
- Open Sans (Regular, with Emoji Support), or
- A custom font (.ttf file) that includes both text and emojis
- PHP Imagick Library is installed and compiled with your web host.