Overview
When creating or editing a Content Group, Page Generator Pro provides several dynamic elements that can be inserted into the content – whether through the Classic Editor, Gutenberg or your Page Builder. These allow rich media elements, such as a Video, Map or Image, to be displayed.
Documentation for each of the dynamic elements can be found on their own Documentation Pages:
- Claude AI
- Creative Commons Images
- Custom Field
- Gemini AI
- Google Map
- Media Library Image
- Midjourney
- Mistral AI
- OpenAI
- OpenAI Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Remote Image
- Wikipedia
- Wikipedia Image
- Yelp
- YouTube
Adding: Classic Editor / TinyMCE: Visual Editor
To add a Dynamic Element within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the Dynamic Element’s button in the Visual Editor toolbar:

- Follow the Configuration section for the applicable Dynamic Element above, for each of the fields displayed in the modal window.
Adding: Classic Editor / TinyMCE: Text Editor
- Ensure that you’re using the Text Editor by clicking the Text tab:

- Click the Dynamic Element’s button in the toolbar:

- Follow the Configuration section for the applicable Dynamic Element above, for each of the fields displayed in the modal window.
Adding: Gutenberg
To add a Dynamic Element within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

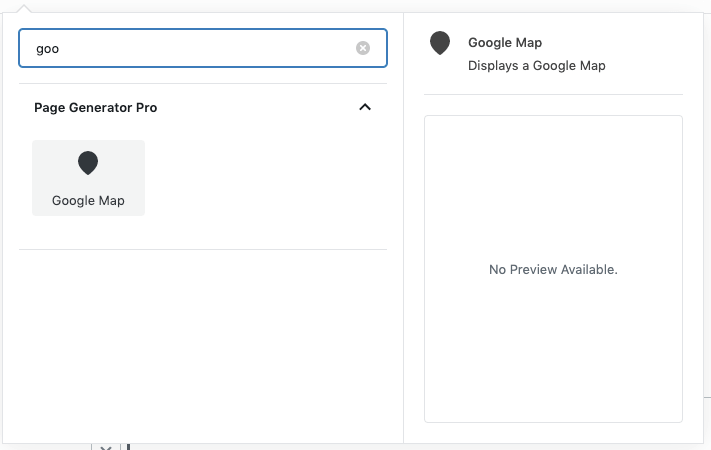
- Start typing the name of the Dynamic Element into the Search for a block field, and click the Dynamic Element that appears within the Page Generator Pro section

- Follow the Configuration section for the applicable Dynamic Element above, for each of the fields displayed in the right hand sidebar’s block panel.
Adding: Page Builders
To add a Dynamic Element within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions for the given Dynamic Element above.
The following Page Builders have been tested and are known to provide a Text Editor widget/module that supports Page Generator Pro’s Dynamic Elements UI:
| Page Builder | Supported Module / Widget Name | Documentation |
|---|---|---|
| Avada / Fusion Builder | Text Block | Documentation |
| Beaver Builder | Text Editor | Documentation |
| BeTheme / Muffin Page Builder | Visual Editor | Documentation |
| Bold Builder | Text Element | Documentation |
| Divi | Each Dynamic Element is registered as a Module in Divi | Documentation |
| Elementor | Each Dynamic Element is registered as a Widget in Elementor | Documentation |
| Enfold / Avia Layout Builder | Text Block | Documentation |
| Flatsome UX Builder | Text Element | Documentation |
| GoodLayers Page Builder | Text Box | Documentation |
| Live Composer | Text Element | Documentation |
| Oxygen Builder | Rich Text Module | Documentation |
| Porto2 | Uses Classic Editor or Gutenberg | Documentation |
| Pro Theme / Cornerstone Page Builder | Each Dynamic Element is registered as an Element in Cornerstone | Documentation |
| SiteOrigins Page Builder | Editor Module | Documentation |
| Thrive Architect | WordPress Content Element | Documentation |
| Visual Composer | Text Block | Documentation |
| WPBakery Page Builder | Text Block | Documentation |
| X Theme / Cornerstone Page Builder | Each Dynamic Element is registered as an Element in Cornerstone | Documentation |
If your Page Builder is not listed above, it does not provide a Text Editor widget/block/module that supports Page Generator’s Pro Dynamic Elements User Interface. However, you can still use Dynamic Elements – just manually build the Dynamic Element’s shortcode, inserting it any text-based Page Builder’s widget/block/module.
Refer to the Adding: Page Builders section of the applicable Dynamic Element’s Documentation for instructions:
- Claude AI
- Creative Commons Images
- Custom Field
- Gemini AI
- Google Map
- Media Library Image
- Midjourney
- Mistral AI
- OpenAI
- OpenAI Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Remote Image
- Wikipedia
- Wikipedia Image
- Yelp
- YouTube
Generation Errors
Prior to Page Generator Pro 4.9.0, any Dynamic Element errors on generation would only display if using Test mode. Generating via Browser, Server or CLI would result in blank content being output if a Dynamic Element encountered an error (for example, an AI Dynamic Element hitting a rate limit).
Page Generator Pro 4.9.0, available Monday December 10th 2024 23:59 UTC, will instead return an error if a Dynamic Element fails to produce any content when using any mode (Test, Generate via Browser, Server or CLI). This ensures that content is only generated when “complete” i.e. all Dynamic Elements return content without errors.
Refer to the Stop on Error setting to choose how to handle these errors during generation.