Overview
This tutorial demonstrates how to generate an interlinked directory structure for a state-wide electrician firm that offers several services to every County and City in Tennessee, USA, namely:
- http://website.com/county
- http://website.com/county/city
- http://website.com/county/city/service
Prerequisites
We’ll be using a specific Theme and Plugins in this tutorial, but you’re free to use any Themes or Plugins as part of your site building process.
- Your server meets all hosting requirements and is configured correctly
- WordPress: Latest Version
- Theme: Twenty Nineteen
- Plugins:
As the focus of this tutorial is to understand how to build a hierarchical directory, we strongly recommend reading the Building Service and Location Pages Tutorial first, which covers a lot of the ground concepts needed here.
Planning
To maximise our search engine presence, make it clear to customers the services that are on offer, as well as if those services are available at the customer’s location, we’ll want to generate content comprising of all service and location combinations.
To do this, we will use Page Generator Pro’s Keywords functionality:
Keywords can be seen as template tags, with each Keyword comprising of one or more Terms.
For example, we might have a keyword called service, describing the services that our plumbing business offers. Its terms could be:
- bathroom installations
- fixing leaks
- central heating installation
There’s no limit to the number of terms a Keyword can have.
Keywords are then used throughout your Content Groups. A Content Group defines a content template, from which Page Generator Pro will generate your Pages, Posts and/or Custom Post Types.
For our local plumbing business, we would create two Keywords:
- service: listing the services that the business offers,
- location: listing the locations that the business offers their services in.
Once we’ve created those two keywords, we then want to produce a hierarchy of Pages that describe both the services and locations that the business operates in.
To do this, we will use Page Generator Pro’s Content Groups functionality:
The Generate Content section allows you to define one or more Content Groups (or Content Templates), which generate / produce Pages, Posts or Custom Post Type content.
Each Content Group you create is unique, and comprise of the Keywords, content and generation settings, such as the Post Type and number of Pages to generate.
You might use multiple Content Groups for different sections of your web site. For example, you might have one Content Group for generating Pages about the services your business offers for a list of locations, and a second Content Group for drip-fed blog posts.
From your Content Group, you’ll use the Generate functionality to then make Page Generator Pro generate your Pages, Posts or Custom Post Types.
Creating the Service Keyword
To create the service Keyword, navigate to Page Generator Pro > Keywords in the WordPress Administration menu:
Click the Add Keyword button below the Page Generator Pro title, which can be found towards the top of the screen:
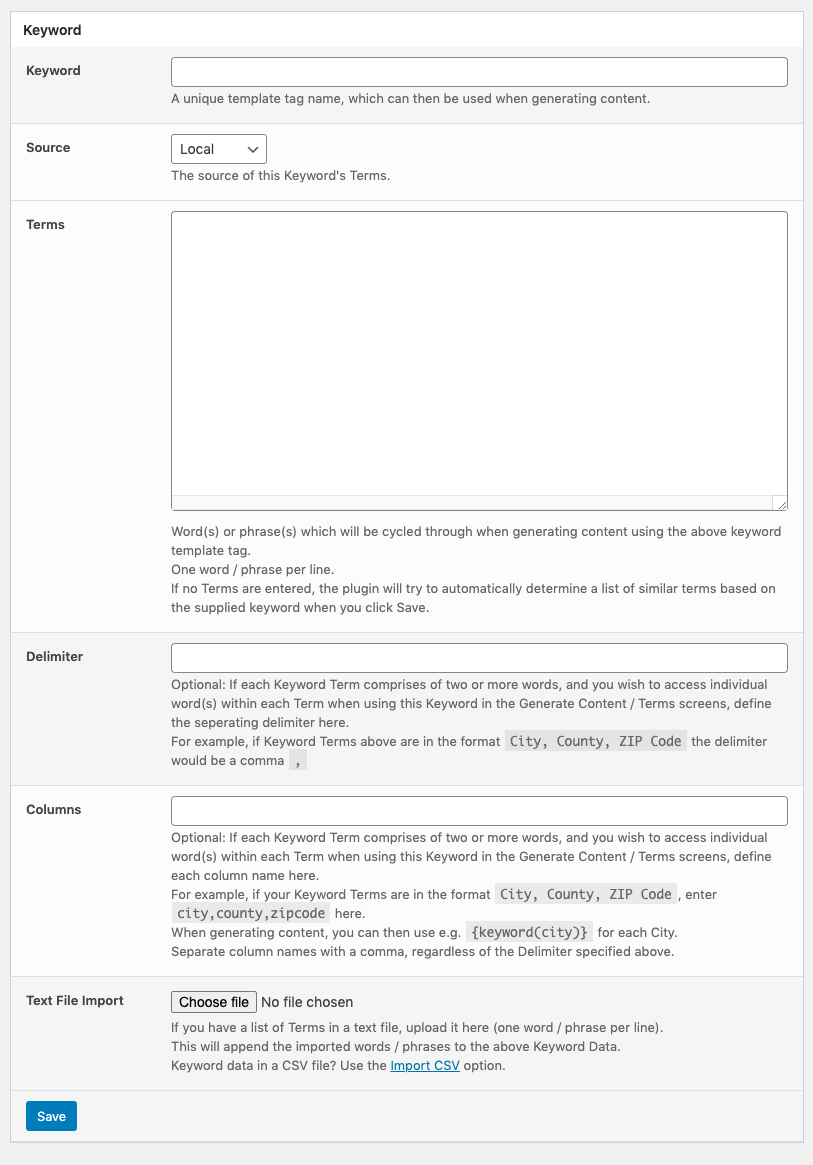
The Keywords form will then be displayed, where you can define the following options:
- Keyword:
- This is the unique template tag that you’ll use in the Content Group when defining and generating content.
- For our services, set this value to service
- Source:
- This determines where the Terms will be defined.
- As we’ll be storing the Terms in this Keyword, select Local
- Terms:
- This is the list of words or phrases that will be cycled through when generating content that contains this Keyword.
- Each word or phrase is on its own line.
- We want to think of as many ways that customers might describe our services when searching for them, as well as the services that the business offers. On that basis, we’ll set the Terms to:
- CCTV Installation
- Alarm Installation
- Emergency Callout
- Rewiring
- Fire Alarm Installation
- Emergency Lighting Installation
Don’t worry about the other fields for now.
Click the Save button.
A notification will be displayed confirming that the Keyword saved successfully.
Creating the Location Keyword
For the location Keyword, we could repeat the same process as we did when defining the services keyword. This would mean manually entering a list of locations that the business serves.
However, this would be time consuming and possibly inaccurate, because we would need to:
- Find a list of all locations within our service area
- Ensure that each location is accurate
- Manually enter each location into the keyword
Instead of doing this manually, we can use Page Generator Pro’s Keywords: Generate Locations functionality:
Page Generator Pro allows you to automatically produce location based Keywords. These keywords contain a list of locations (terms), based on some basic criteria that you provide – for example, all cities within a region / state, or all ZIP Codes in a radius of a starting point.
To create our location keyword, navigate to Page Generator Pro > Keywords in the WordPress Administration menu:

To add a new Location Keyword, click the Generate Locations button below the Page Generator Pro title, which can be found towards the top of the screen:
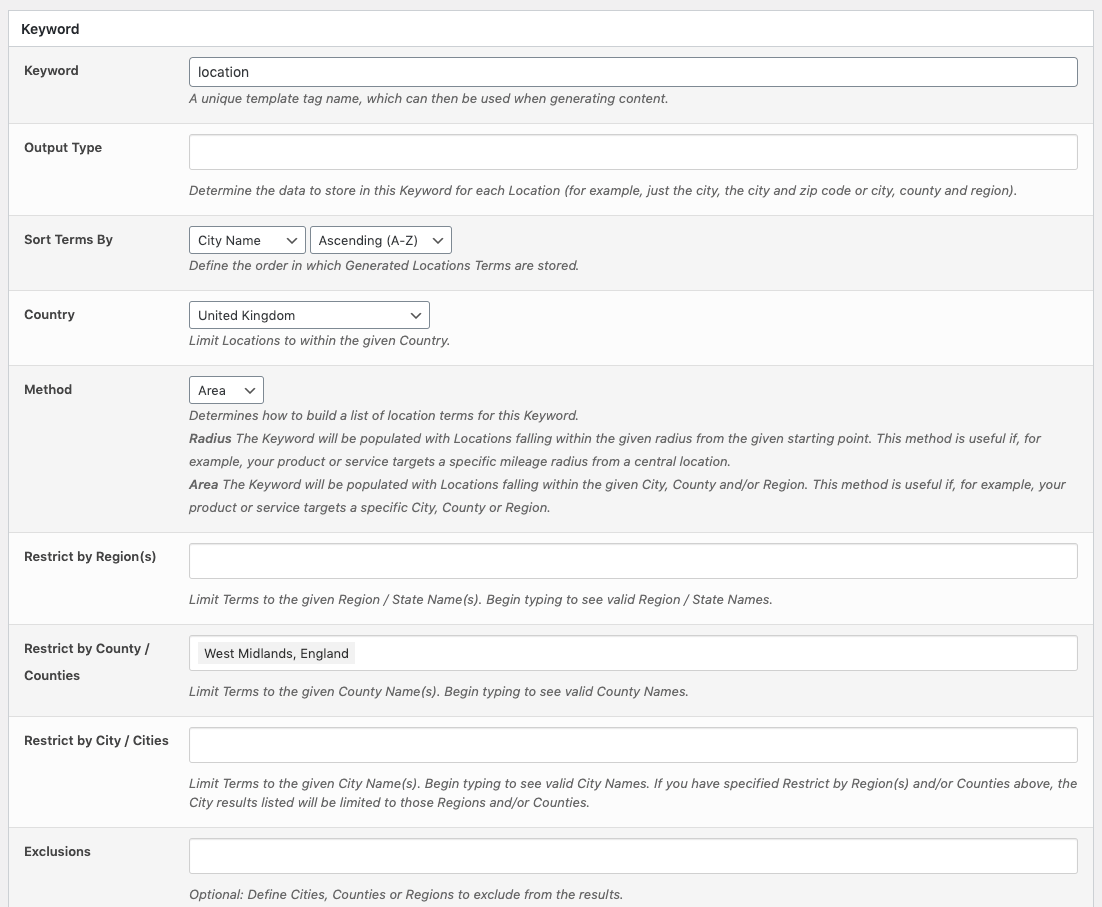
The Generate Locations form will then be displayed, where you can define the following options:
- Keyword:
- This is the unique template tag that you’ll use in the Content Group when defining and generating content.
- For our locations, set this value to location
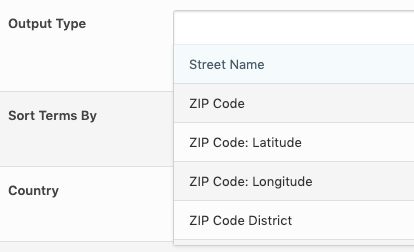
- Output Type:
- The Output Type defines the data that you want to include for each Location, stored as a Term in this Keyword.
- Click inside the Output Type field, and select City from the dropdown list. This will then include the City for each Location, stored as a Term.

- Click inside the Output Type field again, this time selecting the City: Latitude option from the dropdown list. This will then include the City Latitude for each Location, as well as the City, stored as a Term.
- Click inside the Output Type field again, this time selecting the City: Longitude option from the dropdown list. This will then include the City Longitude for each Location, as well as the City, stored as a Term.
- Click inside the Output Type field again, this time selecting the County option from the dropdown list. This will then include the City’s County for each Location, as well as the City, stored as a Term.
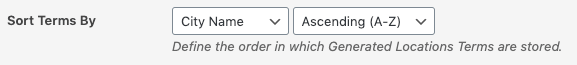
- Sort Terms By:
- The first dropdown option allows us to choose the order that Terms are stored against this Keyword. We’ll work through the Cities alphabetically, so select the Cities option.
- The second dropdown option allows us to choose whether to order the Terms alphabetically in ascending or descending order. We’ll work through the Cities in ascending alphabetical order, so select the Ascending (A-Z) option.

- Country:
- Select United States from the dropdown list
- Method:
- The Area method allows us to fetch every location based on the restrictions that we define. This is useful if our business operates within a specific geographic boundary, such as a City, County or Region.
- The Radius method allows us to fetch every location within the given radius of a starting point. This is useful if our business operates on a call out basis within a specific distance of its premises.
- For this tutorial, we’ll choose the Area option, assuming that our business operates within a geographical area.
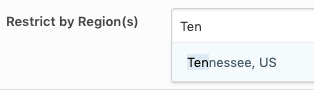
- Restrict by Region / Regions:
- As we want to target all locations in Tennessee, which is a Region (State) in the USA, we’ll start typing Tennessee into the Restrict by Region / Regions field.
- After a few seconds, Tennessee will appear in the dropdown.

- Click this option, so it is added to the field. This means that locations will only be added to this Keyword that are within Tennessee, USA.
- We could add further Regions here if, for example, the business operates in multiple States.
With our form complete, click the Generate Keyword with Locations button.
The on screen progress modal will be displayed, whilst the Plugin populates the keyword with the list of locations.
A notification will be displayed confirming that the Location Keyword was generated and saved successfully.
Creating Content
With our service and location keywords defined, we now need to build our content.
To do this, we will use the Generate Content functionality:
The Generate Content section allows you to define one or more Content Groups (or Content Templates), which generate / produce Pages, Posts or Custom Post Type content.
Each Content Group you create is unique, and comprise of the Keywords, content and generation settings, such as the Post Type and number of Pages to generate.
We’ll create three Content Groups:
- A County Content Group, to generate all top level County Pages (e.g. http://website.com/county)
- A City Content Group, to generate all City Pages, which are children of the relevant County Pages (e.g. http://website.com/county/city)
- A Service Content Group, to generate all Service Pages, which are children of every City Page (e.g. http://website.com/county/city/service)
To create a Content Group, navigate to Page Generator Pro > Generate Content in the WordPress Administration menu:
To add a new Content Group to Page Generator Pro, click the Add New button below the Content Groups title, which can be found towards the top of the screen:
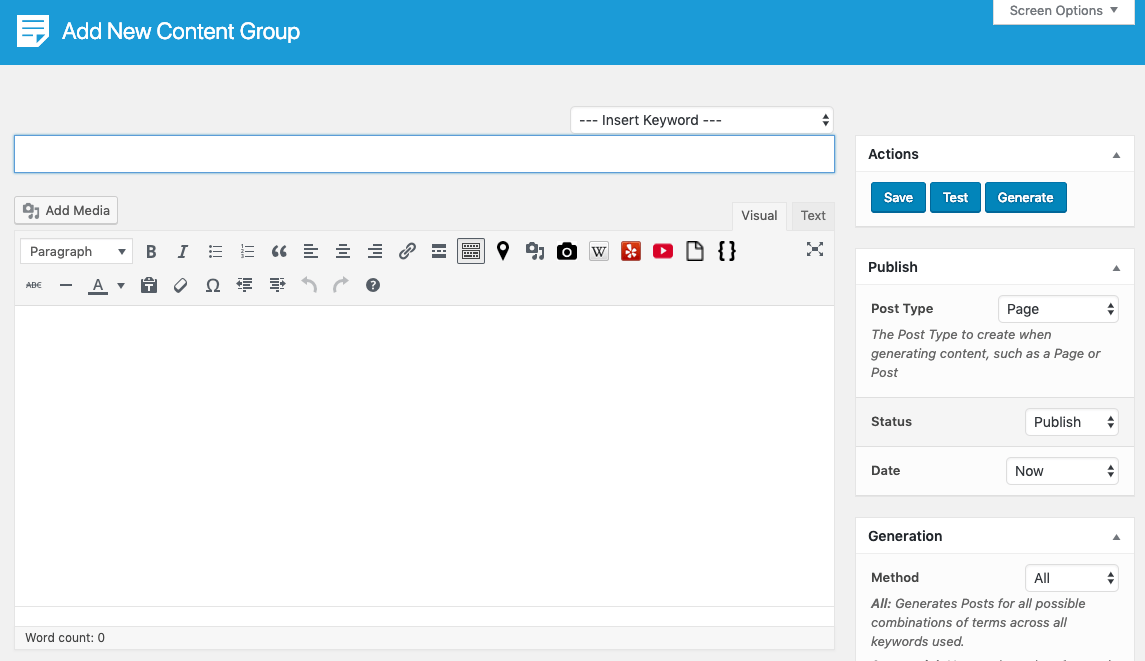
You will then be presented with a screen similar to the one used to edit your WordPress Posts and Pages:
Creating Content: County Group
Title
Let’s start by defining the title that we want for each of our Pages. We want our Page Title to be the County.
Start typing in the Title field, and a list of matching Keywords will be displayed.
Click the {location(county_name)} keyword from the list of results.
Content
Define some content about the County.
Permalink
By default, WordPress will generate a Permalink based on the Title. However, we can control the precise Permalink used by manually enter a Permalink now.
To do this, enter {location(county_name)} into the Permalink text field:
Description
The description isn’t displayed anywhere on the generated content, and it is not required. However, it’s useful as an internal description about the content if you have several Content Groups defined in Page Generator Pro.
For this tutorial, we’ll describe this group as Top Level Counties:
Generate
There are a few different ways that we can generate content, each of which are based on the keywords that we’re using:
| Method | Description |
|---|---|
| All | The All method generates Pages for all possible unique combinations of the keywords specified in the Content Group. This would ensure that every service and location combination has its own unique Page. |
| Sequential | The Sequential method honors the precise order of each keyword’s terms. This would mean that the first service and first location would be used for the first page, the second service and second location would be used for the second page, and so on. |
| Random | The Random method generates Pages, choosing a term from each keyword at random for each Page that is generated. |
We want to generate all unique Counties, so use the All method.
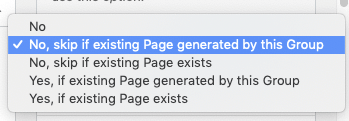
Overwrite
When generating content, Page Generator Pro will attempt to see if an existing Page matching the Permalink already exists. If so, the option set here determines whether that existing Page should be overwritten, not overwritten or skipped.
| Setting | Description |
|---|---|
| No |
|
| No, skip if existing Page generated by this Group |
|
| Yes, if existing Page generated by this Group |
|
We don’t want duplicate County Pages, but we also don’t need Page Generator Pro to keep overwriting the existing County Pages as it cycles through every location Keyword Term, as this is a waste of time.
Therefore, set this option to No, skip if existing Page generated by this Group.
Actions
In the Actions box, click the Save button:
The screen will update, confirming that the Content Group has been published (or updated, if we’re saving an existing Content Group):
Testing Content
With our Content Group saved, we’re almost ready to generate our content.
Before we do this, it is be a good idea to test the content and settings by generating a single Page in draft mode. This ensures that the Page isn’t made available to web site visitors, in case we spot any issues and need to change settings or content in our Content Group.
To do this, in the Actions box, click the Test button:
Confirm that we want to generate a single Page in draft mode by clicking OK.
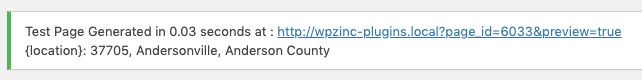
After a few moments, the screen will update, confirming that a Test Page has been generated. The notification also tells us the terms that were used to replace the keywords:
Let’s click the link in the notification, which takes us to the draft Page, and check that everything looks OK:
Generating Content
Click the Generate button in the Actions section of the screen:
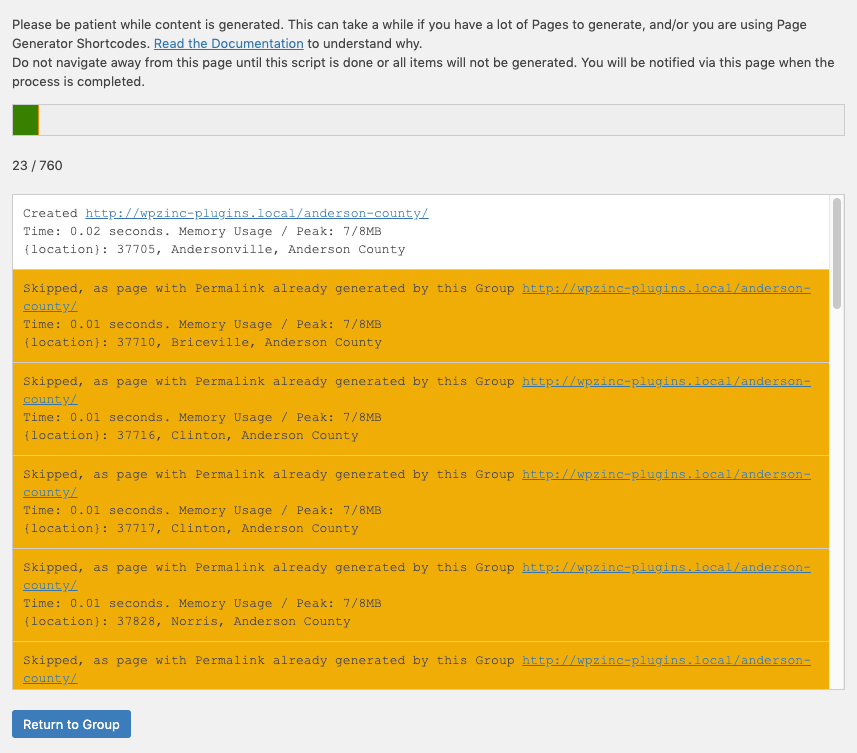
A new screen will appear, showing a progress bar and log. As each page generates, the progress bar and log will update:
We now have our County Pages, for example:
- http://website.com/anderson-county/
- http://website.com/bedford-county/
Creating Content: City Group
With our top level County Pages generated, we now need to generate the child (second level) City Pages.
Create a new Content Group, defining the following:
Title
Let’s start by defining the title that we want for each of our Pages. We want our Page Title to be the City.
Start typing in the Title field, and a list of matching Keywords will be displayed.
Click the {location(city_name)} keyword from the list of results.
Content
Define some content about the City.
Permalink
By default, WordPress will generate a Permalink based on the Title. However, we can control the precise Permalink used by manually enter a Permalink now.
To do this, enter {location(city_name)} into the Permalink text field:
Description
The description isn’t displayed anywhere on the generated content, and it is not required. However, it’s useful as an internal description about the content if you have several Content Groups defined in Page Generator Pro.
For this tutorial, we’ll describe this group as Second Level Cities.
Geolocation Data
Where we are generating content related to a location, such as a City or ZIP Code, it’s useful to store the Latitude and Longitude for each generated Page.
This data can then be used by the Related Links Shortcode, for interlinking content and displaying links to nearby Cities.
We’ll cover the Related Links Shortcode later in this Tutorial, but for now let’s define the following:
- Latitude: {location(city_latitude)}
- Longitude: {location(city_longitude)}
Generate
- Method: All
- Overwrite: No, skip if existing Page generated by this Group
Attributes
The Attributes section allows us to define the Page Parent to use for all Pages generated in the City Group. In this example, we want our City Pages to be children of their respective County Pages.
To do this, define the Parent as {location(county_name)}
Actions
In the Actions box, click the Save button:
The screen will update, confirming that the Content Group has been published (or updated, if we’re saving an existing Content Group):
Generating Content
Click the Generate button in the Actions section of the screen:
We now have our City Pages, for example:
- http://website.com/rutherford-county/aberdeen-park/
- http://website.com/dickson-county/abiff/
- http://website.com/shelby-county/acklena/
Creating Content: Service Group
With our secondary level City Pages generated, we now need to generate the child Service Pages, which will form the third and final level of our directory structure.
Create a new Content Group, defining the following:
- Title: {service}
- Content: Define some content about the Service. You could include information about the location, too.
- Permalink: {service}
- Method: All
- Overwrite: Yes
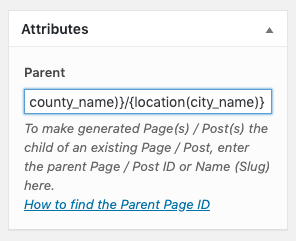
Attributes
As explained earlier in this Tutorial, we use the Parent setting to define each generated Page’s parent.
As we want our Service Pages to belong to every city and county, we’ll define the Parent as:
{location(county_name)}/{location(city_name)}

Actions
In the Actions box, click the Save button:
The screen will update, confirming that the Content Group has been published (or updated, if we’re saving an existing Content Group):
Generating Content
Click the Generate button in the Actions section of the screen:
We now have our Service Pages, assigned to every unique city and county combination. For example:
- http://website.com/rutherford-county/aberdeen-park/cctv-installation
- http://website.com/dickson-county/abiff/cctv-installation
- http://website.com/shelby-county/acklena/cctv-installation
- http://website.com/rutherford-county/aberdeen-park/alarm-installation
- http://website.com/dickson-county/abiff/alarm-installation
- http://website.com/shelby-county/acklena/alarm-installation
Interlinking Content
For both search engine optimization, and to help visitors easily navigate through your directory’s content, we can use the Related Links Shortcode on each of our Content Groups.
This will output a list of internal links to relevant content.
We’ll edit each of our three Content Groups, adding a Related Links shortcode to each.
Related Links: County Group
We want to display links to all Cities generated from our City Group, that are specific to each County.
Edit the previously created County Group, and in the Visual Editor, click the Related Links shortcode icon:![]()
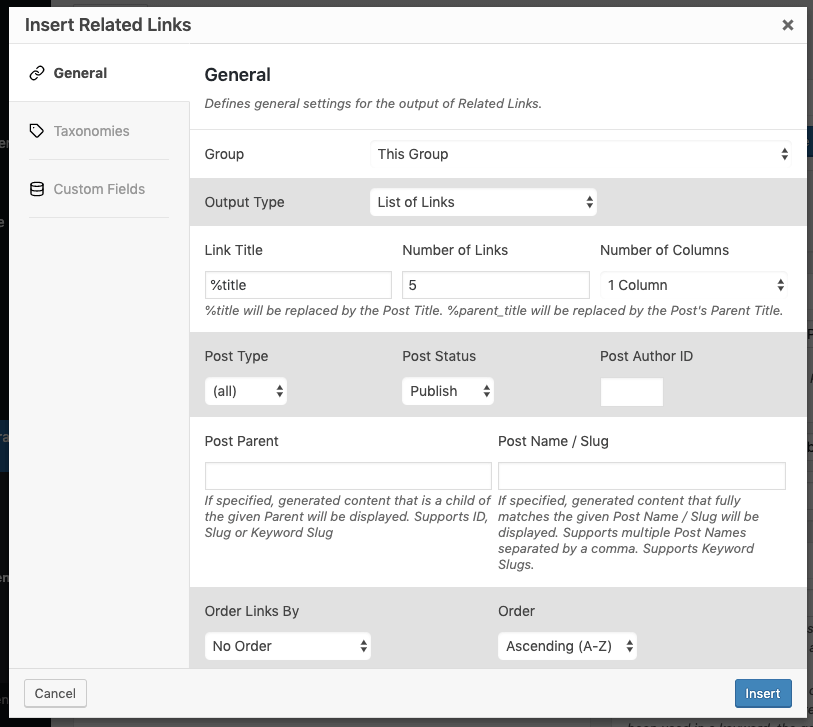
Enter the following information:
- Group: {location(city_name)}
- This tells the Related Links shortcode to only display links to pages generated in the City Group (i.e. City Pages)
- Output Type: List of Links
- This tells the Related Links shortcode to display a list of links matching the given criteria
- Number of Links: 0
- This ensures that all generated City Pages matching the Group and Post Parent criteria are displayed
- Post Parent: {location(county_name):url}
- This further tells the Related Links shortcode to only display links to pages generated in the City Group (due to the Group parameter above), where the Parent Attribute’s slug / permalink matches the County Page’s slug / permalink.
- We need to do this to ensure that we only display City Pages where the City belongs to the County that we’re viewing – otherwise we would end up with all Cities displayed on every County Page, including Cities that belong to other Counties.
Click the Insert button, and the shortcode will be displayed in the content.
Click Save, and then Generate, to regenerate the existing Pages with our new content.
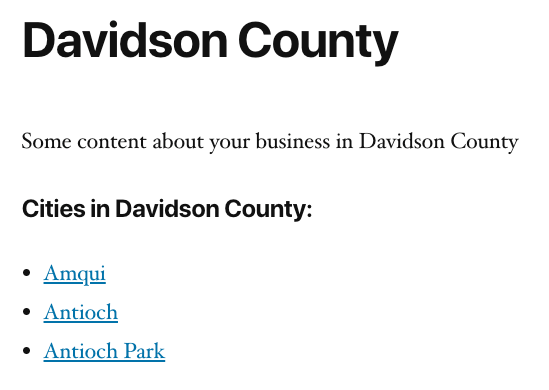
View a County Page, and you will now see a list of linked Cities belonging to that County, with each link going to a generated City Page:
Related Links: City Group
We want to display links:
- To all Services offered in this City
- To nearby Cities in the County that this City belongs to
- To all Counties
Edit the previously created City Group.
Services
In the Visual Editor, click the Related Links shortcode icon (bullet point list):![]()
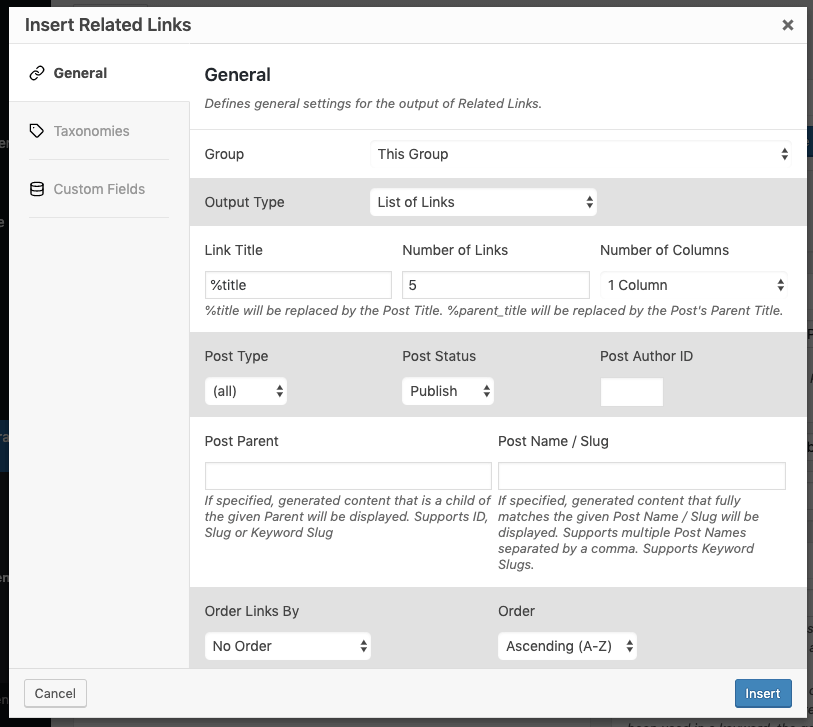
Enter the following information in the General tab:
- Group: {service}
- This tells the Related Links shortcode to only display links to pages generated in the Service Group (i.e. Service Pages
- Output Type: List of Links
- This tells the Related Links shortcode to display a list of links matching the given criteria
- Number of Links: 0
- This ensures that all generated Service Pages matching the Group and Post Parent criteria are displayed
- Post Parent: {location(county_name):url}/{location(city_name):url}
- This further tells the Related Links shortcode to only display links to pages generated in the Service Group (due to the Group parameter above), where the Parent Attribute’s slug / permalink matches the format county/city.
- For example, if our County is Davidson County, and the City is Antioch, we’ll only display links to Service Pages where:
- County = Davidson County
- City = Antioch
Click the Insert button, and the shortcode will be displayed in the content.
Nearby Cities
In the Visual Editor, click the Related Links shortcode icon (bullet point list):![]()
Enter the following information in the General tab:
- Group: {location(city_name)}
- This tells the Related Links shortcode to only display links to pages generated in the City Group (i.e. City Pages)
- Output Type: List of Links
- This tells the Related Links shortcode to display a list of links matching the given criteria
- Link Title: %title (%distance miles away)
- For each Related Link, its Title and Distance, in miles, will be displayed as the Link Title
- Number of Links: 0
- This ensures that all generated City Pages matching the Group and Post Parent criteria are displayed
- Order Links By: Distance
- This tells the Related Links shortcode to display other generated City Pages that are nearest, in distance, first, relative to the City Page being viewed.
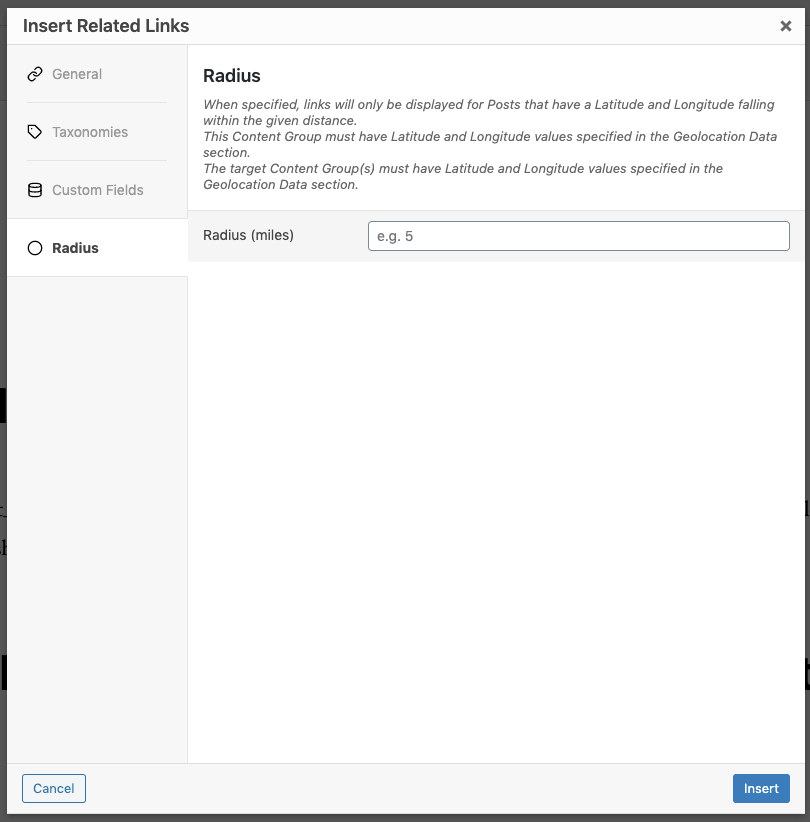
Click the Radius Tab, and enter the following information:
- Radius: 3
- This will only display Related Links to Cities within 3 miles of the City Page being viewed.
- This will only work if we defined the latitudes and longitudes in the Geolocation Data section of the City Content Group. We covered how to do this earlier in the Tutorial, but it’s worth double checking that you’ve done this.
Click the Insert button, and the shortcode will be displayed in the content.
Counties
In the Visual Editor, click the Related Links shortcode icon (bullet point list):![]()
Enter the following information in the General tab:
- Group: {location(county_name)}
- This tells the Related Links shortcode to only display links to pages generated in the County Group (i.e. County Pages)
- Output Type: List of Links
- This tells the Related Links shortcode to display a list of links matching the given criteria
- Number of Links: 0
- This ensures that all generated City Pages matching the Group and Post Parent criteria are displayed
Click the Insert button, and the shortcode will be displayed in the content.
Generate
Click Save, and then Generate, to regenerate the existing Pages with our new content.
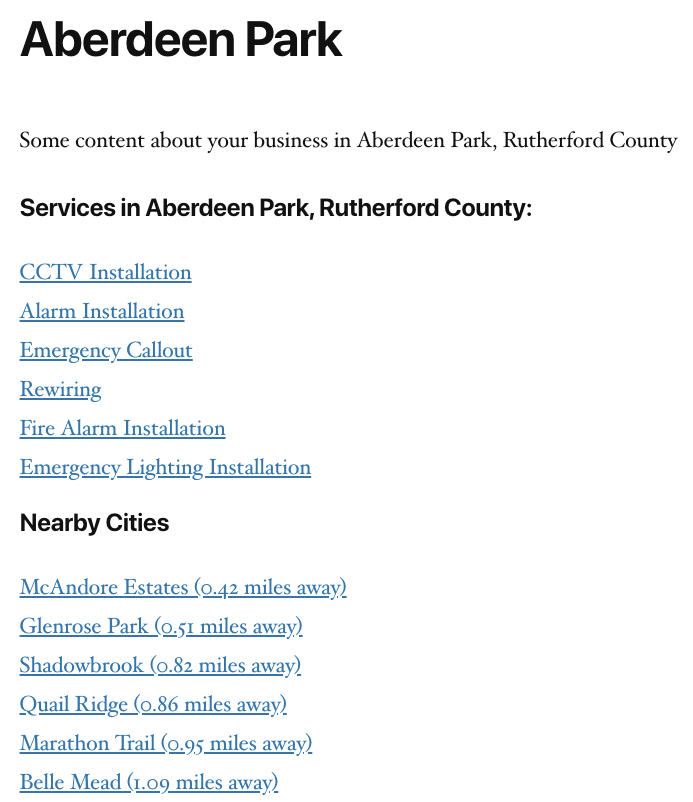
View a City Page, and you will now see link lists comprising of:
- Services offered in the given City Page we’re viewing
- Other Cities in the County that the City belongs to
- County Pages

Related Links: Service Group
For our Service Pages, we want the visitors to be able to:
- View other Services offered in a given City
- Navigate back up to the City Page
- View the same Service offered in different Cities
View Other Services
Using the Parent, Next and Previous Links Output Type on the Related Links shortcode, we can display the next and previous Service links below the main content for each Service that we view.
Enter the following information:
- Group: {service}
- This tells the Related Links shortcode to only display links to pages generated in the Service Group (i.e. Service Pages)
- Output Type: Parent, Next and Previous Links
- This tells the Related Links shortcode that we want to display Previous and Next Links, to view other Services.
- Parent Link: Title: Blank this field. No Page Parent Link will display.
- Post Parent: {location(county_name):url}/{location(city_name):url}
- This further tells the Related Links shortcode to only display previous and next links to pages generated in the Service Group (due to the Group parameter above), where the Parent Attribute’s slug / permalink matches the format county/city.
- For example, if our County is Davidson County, and the City is Antioch, we’ll only display links to Service Pages where:
- County = Davidson County
- City = Antioch
- Order Links By: Title
- This allows visitors to iterate through Services for a City alphabetically.
Click the Insert button, and the shortcode will be displayed in the content.
Navigate to City Page
Using the Parent, Next and Previous Links Output Type on the Related Links shortcode, we can display a link to the parent City page for each Service that we view.
Enter the following information:
- Group: {service}
- Output Type: Parent, Next and Previous Links
- Parent Link: Title: Set to Back to %title. %title will be replaced by the Parent Page’s Title
- Next Link: Title: Leave blank. No next link will be displayed.
- Previous Link: Title:Leave blank. No next link will be displayed.
- Post Parent: {location(county_name):url}/{location(city_name):url}
- This further tells the Related Links shortcode to only display previous and next links to pages generated in the Service Group (due to the Group parameter above), where the Parent Attribute’s slug / permalink matches the format county/city.
- For example, if our County is Davidson County, and the City is Antioch, we’ll only display links to Service Pages where:
- County = Davidson County
- City = Antioch
Click the Insert button, and the shortcode will be displayed in the content.
View the Same Service in Different Cities
Using the Link List Output Type on the Related Links shortcode, we can display a list of other generated Service Pages that have the same name as the service we’re viewing. The Service Pages will be for different Cities.
Enter the following information:
- Group: {service}
- This tells the Related Links shortcode to only display links to pages generated in the Service Group (i.e. Service Pages)
- Output Type: List of Links
- This tells the Related Links shortcode to display a list of links matching the given criteria
- Number of Links: 0
- This ensures that all generated Service Pages matching the Group and Post Name criteria are displayed
- Post Name: {service}
- This limits the list of links to only display other generated Pages where the name (slug) matches the service we’re viewing
Click the Insert button, and the shortcode will be displayed in the content.
Generate
Click Save, and then Generate, to regenerate the existing Pages with our new content.
View a Service Page, and you will now see links comprising of:
- Next / Previous Services Pages belonging to the parent (City) Page
- Back to City Page
- This Service in other Cities
Conclusion
This tutorial has covered the basics of using Page Generator Pro to generate a hierarchical directory of locations and services, through:
- Defining Keywords,
- Creating Content Groups (template) for Counties, Cities and Services,
- Understanding the Attributes > Parent option in Content Groups to correctly build a hierarchical directory structure.
There’s much more that Page Generator Pro can do, so be sure to check out the Documentation and any other Tutorials.