Prerequisites
- PageBuilder by SiteOrigin 2.10 or higher
- SiteOrigin Widgets Bundle 1.16 or higher
Setup
Before using Page Builder by SiteOrigin in your Content Group, you’ll need to:
- Install and activate the free SiteOrigin Widgets Bundle Plugin.
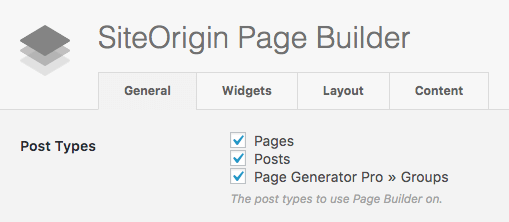
- Navigate to Settings > Page Builder

- Under the General tab > Post Types, tick / select either Page Generator Pro > Groups or Content Groups

- Click the Save Settings button
Add a Content Group
To add a new Content Group to Page Generator Pro, click the Add New button below the Content Groups title, which can be found towards the top of the screen:

You will then be presented with a screen similar to the one used to edit your WordPress Posts and Pages:
[]
It’s recommended that you first:
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation.
- Click Save
Once saved, click the Page Builder tab

Edit a Content Group
To edit an existing Content Group in Page Generator Pro, click the Title of the Group that you want to edit:

Once saved, click the Page Builder tab

Dynamic Elements
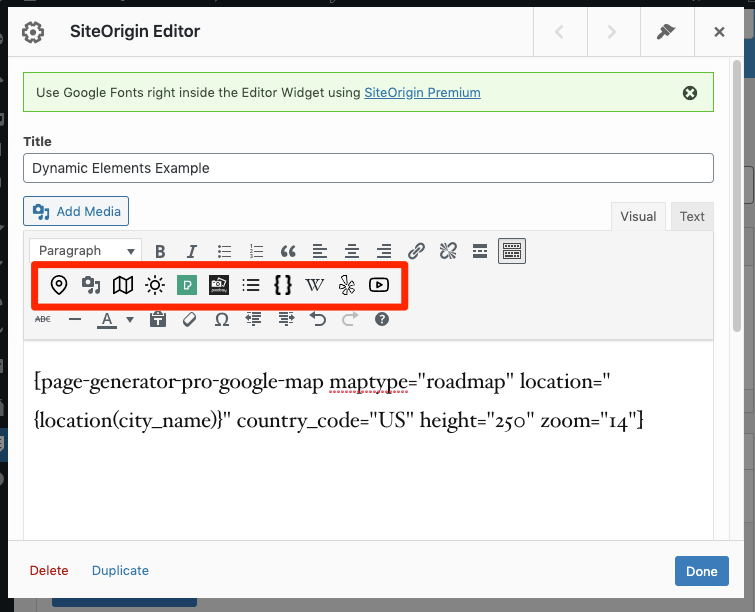
SiteOrigin’s Editor Module uses the Classic Editor / TinyMCE, therefore allowing you to build each Dynamic Element’s shortcode using the UI:

How to do this can be found in the Adding: Classic Editor / TinyMCE section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
For other SiteOrigin modules, you’ll need to manually build each Dynamic Element’s shortcode using the documented parameters. These can be found in the Adding: Page Builders section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
Common Issues
Page Builder by SiteOrigin does not display in a Content Group
Follow the Setup section of this document.