Prerequisites
- BeTheme 26.x or higher
- Page Generator Pro 4.1.1 or higher
Setup
Before using BeTheme’s BeBuilder in your Content Group, you’ll need to:
- Navigate to BeTheme > Theme Options

- Click the Global > Advanced menu item in the left hand sidebar:

- Scroll down to the Advanced header
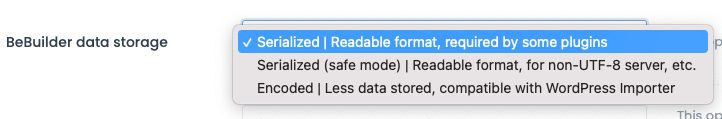
- Builder | Data Storage must be set to Serialized | Readable Format, required by some Plugins

- Click the Save Changes button
Add a Content Group
To add a new Content Group to Page Generator Pro, click the Add New button below the Content Groups title, which can be found towards the top of the screen:
You will then be presented with a screen similar to the one used to edit your WordPress Posts and Pages.
It’s recommended that you first:
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation.
- Click Save
Once saved, either:
- Click the Edit with BeBuilder button to use the distraction-free BeBuilder editor

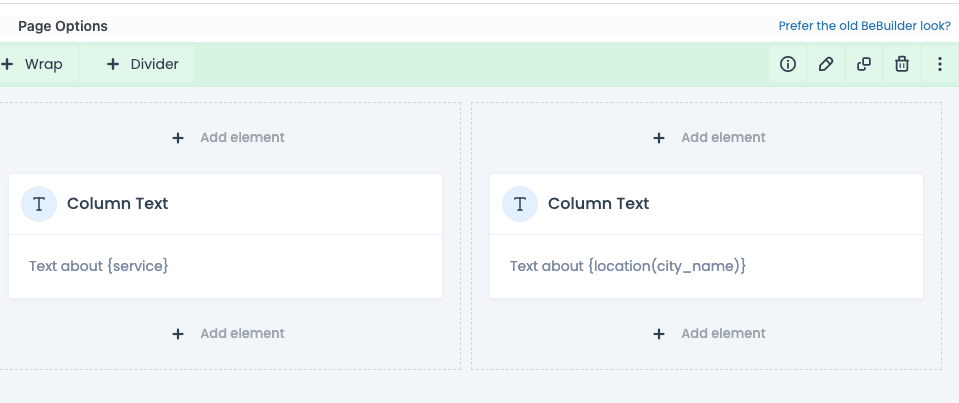
- Scroll down to the Page Options section to use BeBuilder

Additional BeTheme options (such as Header & Footer, Sidebars, SEO) can be found below the Page Options section.
Edit a Content Group
To edit an existing Content Group in Page Generator Pro, click the Title of the Group that you want to edit:
Either:
- Click the Edit with BeBuilder button to use the distraction-free BeBuilder editor

- Scroll down to the Page Options section to use BeBuilder

Global Sections and Global Wraps
A BeTheme Global Section / Wrap gives you full control over a specific section that is displayed in multiple places on your site. Editing it in one place (whether that be a Page, Content Group or other) will update that specific module anywhere it is used on your WordPress web site.
Keywords
To use Keywords in a Global Section or Global Wrap:
- Ensure that you are using Page Generator Pro 4.8.5 or higher,
- Confirm that the Content Group’s Store Keywords option is enabled
- If this was disabled, you will need to enable it and then (re)generate all Pages
- Create or edit your Global Section or Wrap at
WordPress Admin > Templates, entering your Keywords in the content as applicable.- Only Global Sections and Global Wraps are supported; choosing a different template (Header, Footer, Popup etc) is not supported.
Spintax
Whilst spintax is supported, its result is not cached. Therefore, spintax will run every time a Global Section or Global Wrap is viewed (i.e. every time a generated Page is viewed), resulting in performance issues and different content displayed every time. It’s therefore not recommended.
Dynamic Elements
The Related Links Dynamic Element is supported in a Global Section or Global Wrap.
Other Dynamic Elements will not function.
Dynamic Elements
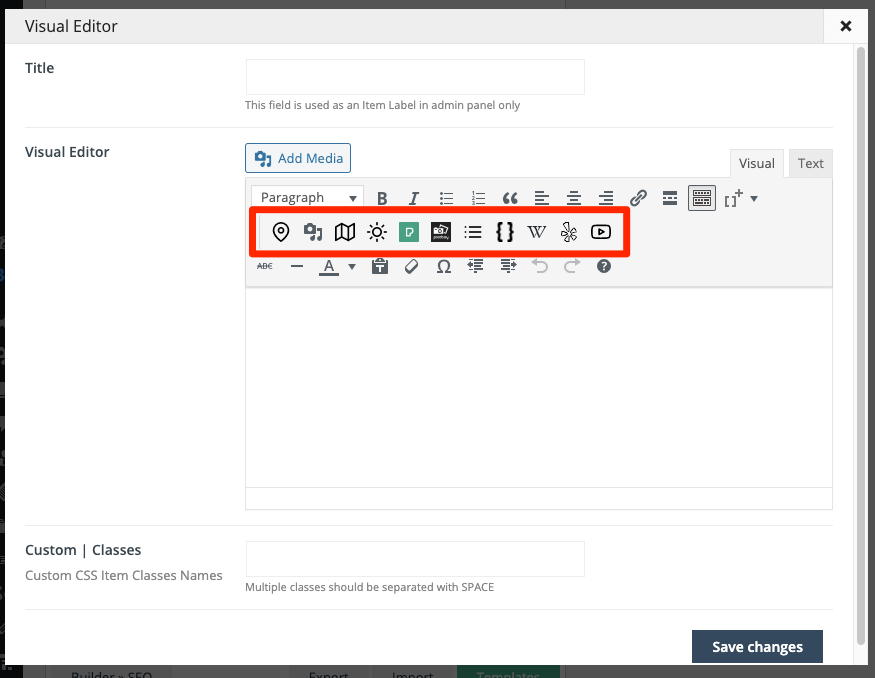
Muffin Builder’s Visual Editor Module uses the Classic Editor / TinyMCE, therefore allowing you to build each Dynamic Element’s shortcode using the UI:
How to do this can be found in the Adding: Classic Editor / TinyMCE section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
For other Muffin Builder modules (or for BeTheme 26.x and higher), you’ll need to manually build each Dynamic Element’s shortcode using the documented parameters. These can be found in the Adding: Page Builders section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
Common Issues
Builder Content missing on Generated Pages
Follow the Setup section of this document.
Keywords Not Replaced
Follow the Setup section of this document.
404 Error when editing in BeBuilder
- Follow the Prerequisites section of this document.
- Navigate to Settings > Permalinks, clicking Save Changes
CSS / Styles missing
- Navigate to BeTheme > Tools > Local CSS > Regenerate files
- Clear all caches of any optimization and minification Plugins (for example but not limited to Autoptimize, WP Minify)
- If generating a Page in Test mode, you may need to instead generate a draft Page using Generate via Browser or CLI, making sure to follow steps 1 & 2 above, to get an accurate test result.