Prerequisites
- Divi Theme 4.0 or higher
- Divi Builder 4.0 or higher
Setup
Before using Divi in your Content Group, you’ll need to:
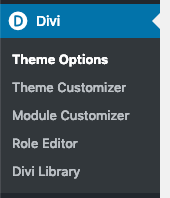
- Navigate to Divi > Theme Options

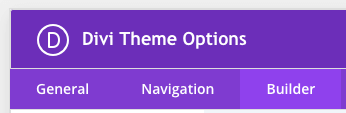
- Click the Builder tab

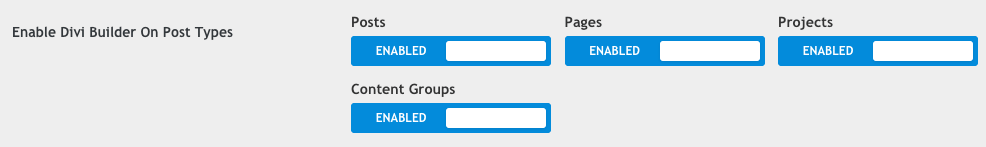
- Toggle the Content Groups option so that it is enabled

- Click Save Changes

- Navigate to Settings > Permalinks in the WordPress Administration menu
- Click Save Changes
Backend / Frontend Editing
Divi provides options to edit content in the backend (WordPress Administration interface) or the frontend (visitor facing) web site.
Support for editing a Content Group in Divi’s frontend editor is available in Page Generator Pro 4.7.2, available Wednesday 28th August 2024 23:59 UTC.
Prior versions will not support Divi’s frontend editor.
Add a Content Group
To add a new Content Group to Page Generator Pro, click the Add New button below the Content Groups title, which can be found towards the top of the screen:
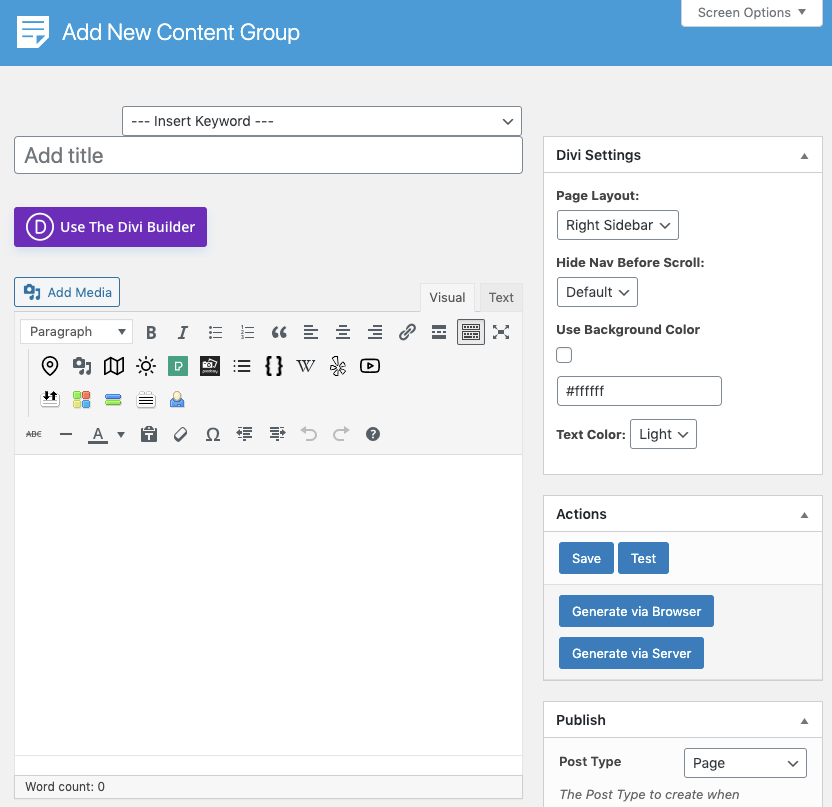
You will then be presented with a screen similar to the one used to edit your WordPress Posts and Pages:
It’s recommended that you first:
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation,
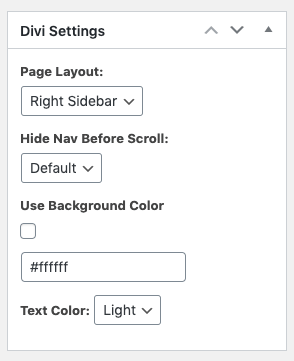
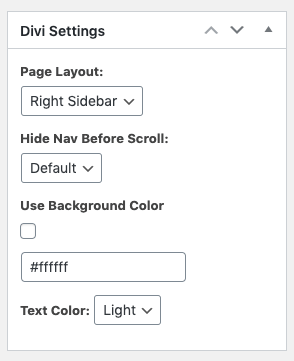
- Choose the correct Page Layout under Divi Settings (Divi Theme only)

- Choose the correct Template under Attributes > Template

- Click Save
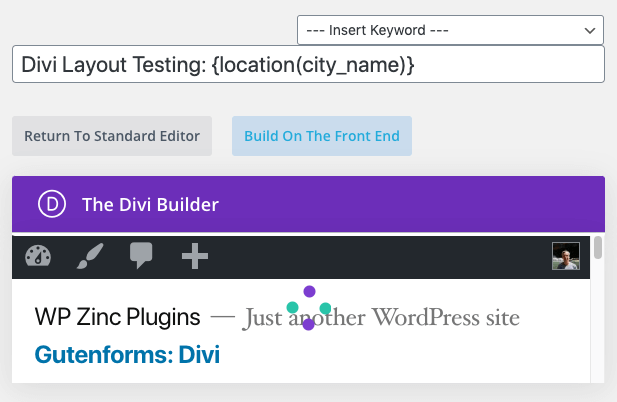
Once saved, click the Use The Divi Builder button:
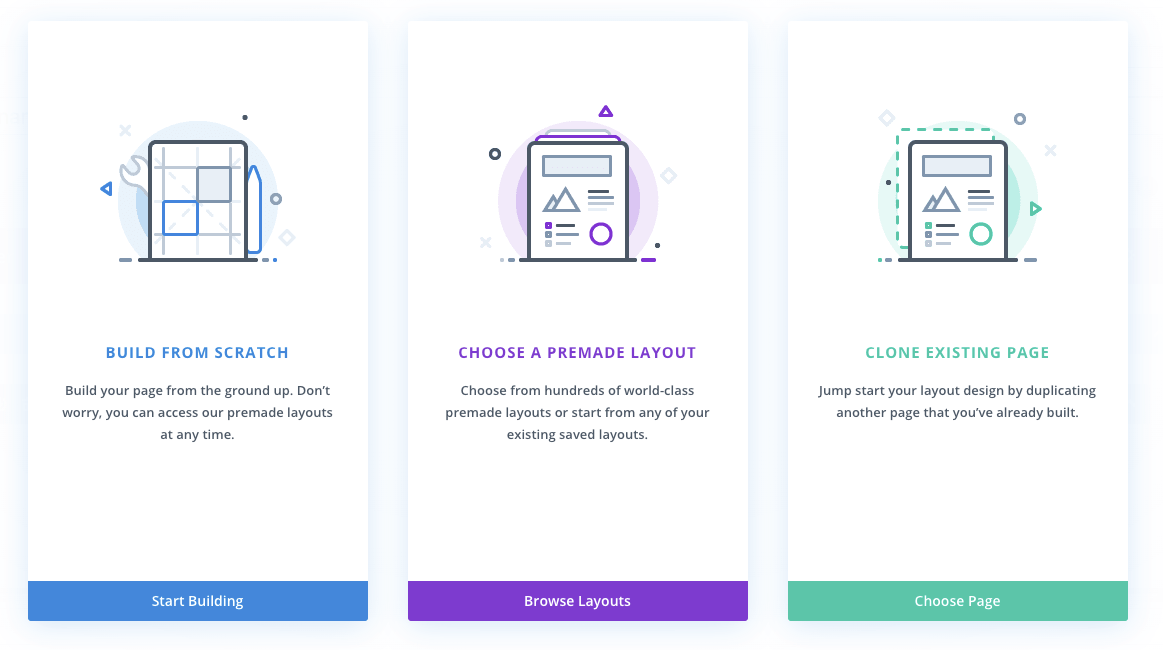
Three options are available:
- Build from Scratch: Use this option if you want to start with a blank template
- Choose a Premade Layout: Use this option if you want to use a premade layout, or a layout that you’ve already created
- Clone Existing Page: Use this option if you want to copy a Divi layout with modules from an existing Page built with Divi
Edit a Content Group
To edit an existing Content Group in Page Generator Pro, click the Title of the Group that you want to edit:
It’s recommended that you first:
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation,
- Choose the correct Page Layout under Divi Settings (Divi Theme only)

- Choose the correct Template under Attributes > Template

- Click Save
Once saved, click the Use The Divi Builder button.
Using Divi Layouts
If you have already designed your Page as a Divi Layout, you can import this layout into a Content Group:
- Edit the Content Group
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation,
- Choose the correct Page Layout under Divi Settings (Divi Theme only)

- Choose the correct Template under Attributes > Template

- Click the Use The Divi Builder button to be taken to Divi’s editor
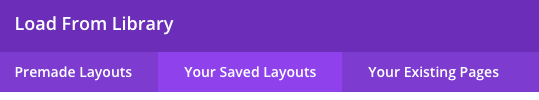
- Select Choose a Premade Layout
- Click Your Saved Layouts

- Click the Layout to use

The Layout, with its modules, will then be loaded into the Content Group’s Divi Builder
Add new modules and edit existing modules as necessary to include your Keywords, Dynamic Elements, Spintax etc.
Using Divi Theme Builder Templates
If you have already designed your Page as a Divi Template through Divi’s Theme Builder, you can apply said Template to the Content Group:
- Navigate to Divi > Theme Builder

- Either:
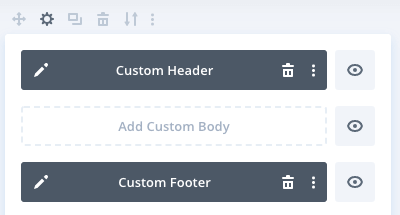
- Add New Template, defining the Header and Footer as required

- Click the settings / cog icon on the existing Template

- Add New Template, defining the Header and Footer as required
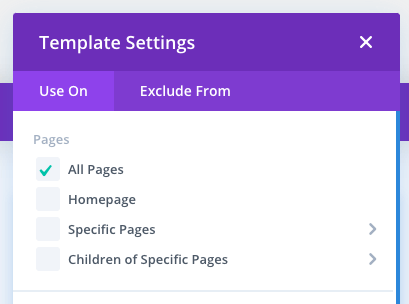
- Choose both of:
- Content Groups: Either All Content Groups or the specific Content Group(s) you wish to apply this Template to

- Post Type: The target Post Type that is generated with the Content Group. For example, if our Content Group is going to generate WordPress Pages, we’ll select All Pages.

- Content Groups: Either All Content Groups or the specific Content Group(s) you wish to apply this Template to
Click Save when done.
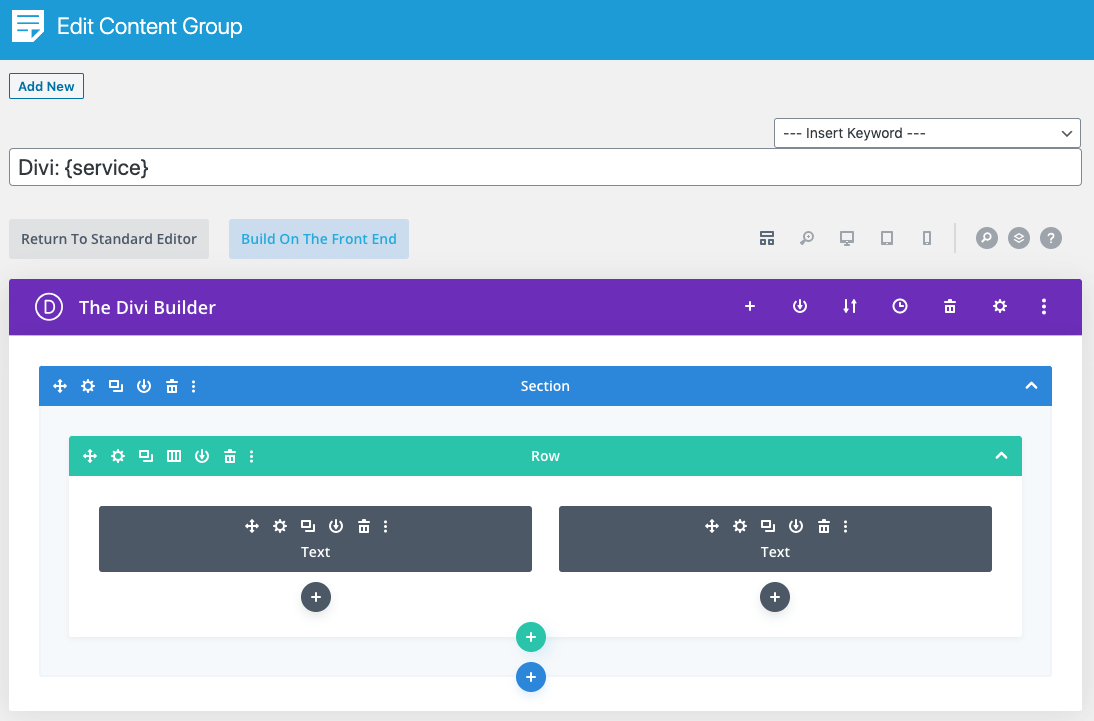
Create or edit your Content Group, defining the content as necessary for the body:
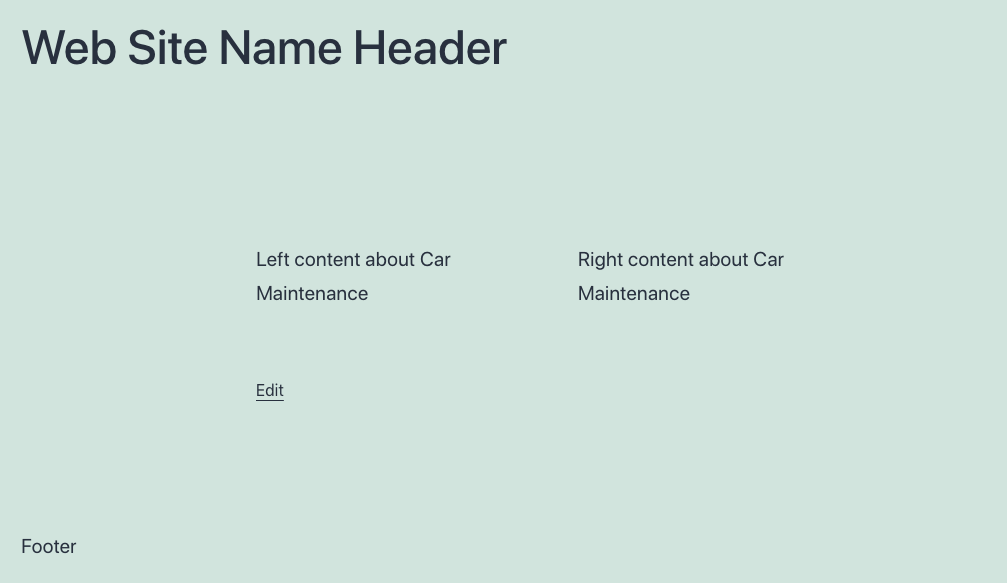
Generated Pages / Posts / Custom Post Types will then use the Theme Builder Template specified, with the Body of the content per the Content Group (in this case, the Theme Builder Template comprises of a Header with text Web Site Name Header and Footer with text Footer):
Changes made to the Theme Builder Template’s Header or Footer will be automatically reflected on the generated Pages.
Global Modules
A Divi Global Module gives you full control over a specific module that is displayed in multiple places on your site. Editing it in one place (whether that be a Page, Content Group or other) will update that specific module anywhere it is used on your WordPress web site.
Keywords
To use Keywords in a Global Module:
- Ensure that you are using Page Generator Pro 4.3.5 or higher,
- Confirm that the Content Group’s Store Keywords option is enabled
- If this was disabled, you will need to enable it and then (re)generate all Pages
Spintax
Whilst spintax is supported, its result is not cached. Therefore, spintax will run every time a Global Module is viewed (i.e. every time a generated Page is viewed), resulting in performance issues and different content displayed every time. It’s therefore not recommended.
Dynamic Elements
The Related Links Dynamic Element is supported in a Global Module.
Other Dynamic Elements will not function.
4.3.4 and lower
A Divi Global Module gives you full control over a specific module that is displayed in multiple places on your site. Editing it in one place will instantly update the rest.
With this in mind, you can’t edit Global Modules in a Content Group, without those edits affecting other places that use the Global Module. Therefore, Global Modules don’t support Keywords, Spintax, Dynamic Elements etc.
If you need to edit the Content Group’s Global Module instance only:
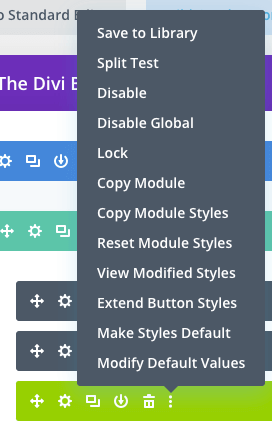
- Insert the Global Module into Divi’s Builder
- Click the three vertical dots, and select Disable Global

- The module can then be edited to include Keywords, Spintax etc. Edits will only affect the module in this Content Group, and not the original Global Module.
Dynamic Elements
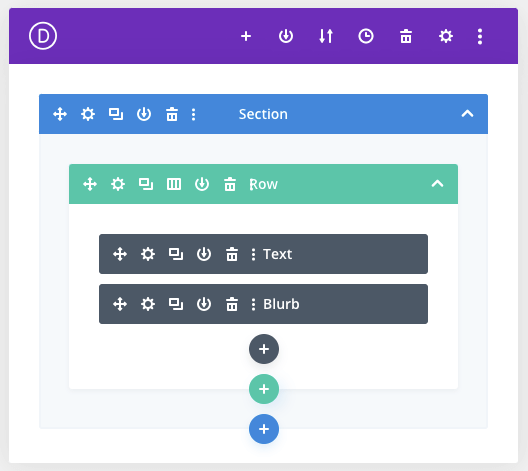
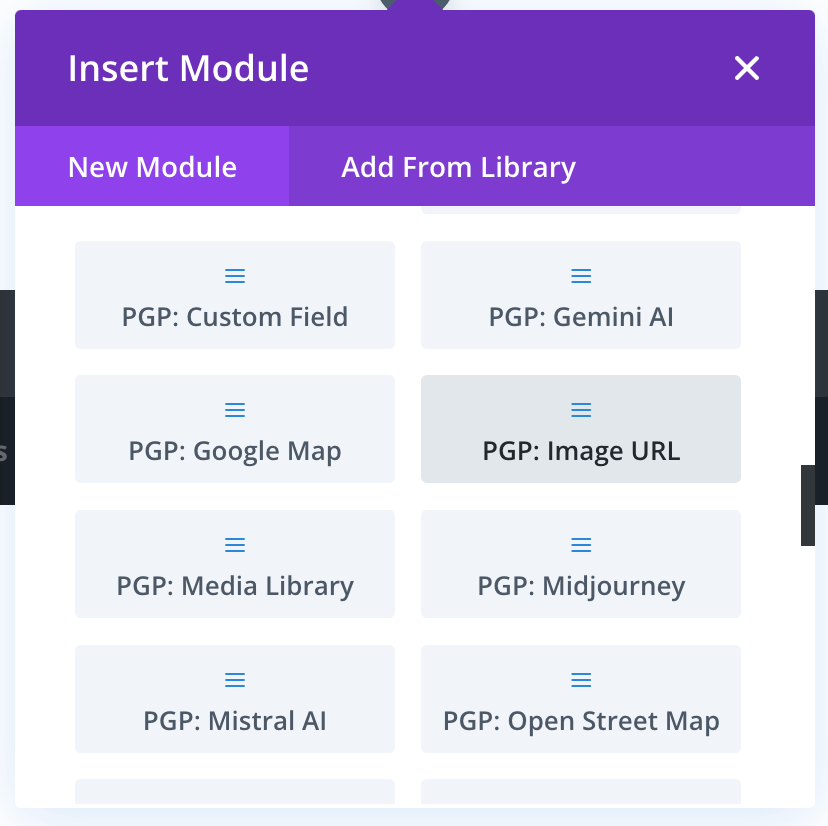
Page Generator Pro registers each of its Dynamic Elements as a Module in the Divi Builder:
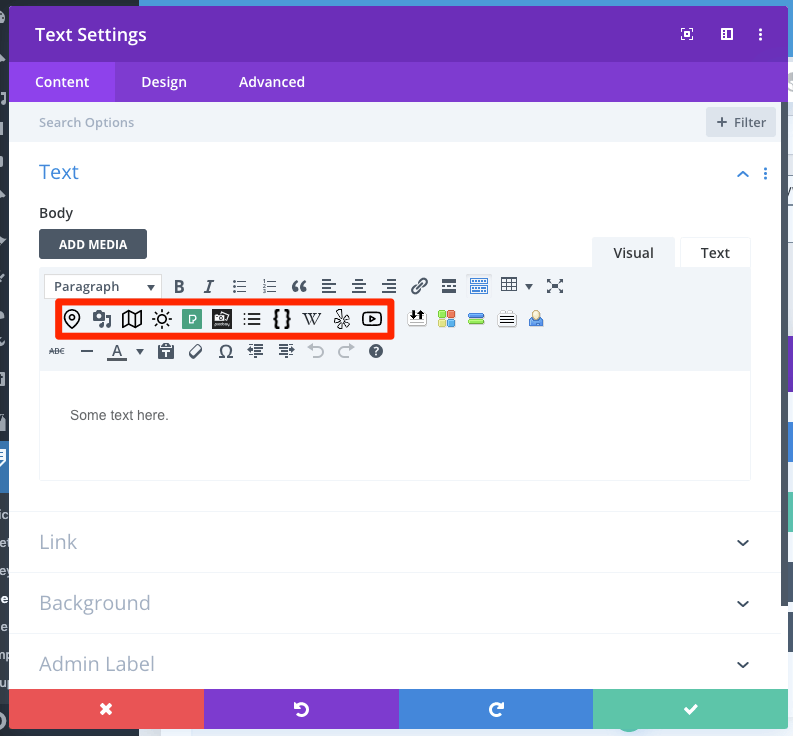
Alternatively, you can use Divi’s Text Module in the backend editor:
How to do this can be found in the Adding: Classic Editor / TinyMCE section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
For other Divi modules, you’ll need to manually build each Dynamic Element’s shortcode using the documented parameters. These can be found in the Adding: Page Builders section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
Common Issues
Divi Builder Button Missing
Follow the Setup section of this document.
Divi Builder Loads Front Page
If the Divi Builder loads the front page of the web site instead of the Content Group / Divi Builder Elements:

- Navigate to Settings > Permalinks in the WordPress Administration menu
- Click Save Changes
Divi Builder Loads Blank Page
- Navigate to Settings > Permalinks in the WordPress Administration menu
- Click Save Changes
Divi Builder returns “Not Found” on Frontend Editor
- Ensure that the Content Group itself is set to Published, not Draft.
- Click Quick Edit for the Content Group in question

- Set the Status to Published

- Click Update
- Click Quick Edit for the Content Group in question
- Navigate to Settings > Permalinks in the WordPress Administration menu
- Click Save Changes
Incorrect Page Layout
- Edit the Content Group
- Choose the correct Page Layout under Divi Settings (Divi Theme only)

- Choose the correct Template under Attributes > Template

Content Group Changes Not Saved
If editing using Divi’s backend editor with Gutenberg disabled, using the top Save button on the Content Group’s Actions meta box will correctly save changes made to the Divi content.