Add a Content Group
To add a new Content Group to Page Generator Pro, click the Add New button below the Content Groups title, which can be found towards the top of the screen:
You will then be presented with a screen similar to the one used to edit your WordPress Posts and Pages.
It’s recommended that you first:
- Define the Title,
- Setup the Content Group settings, by referring to the Generate: Content Documentation.
- Click Save
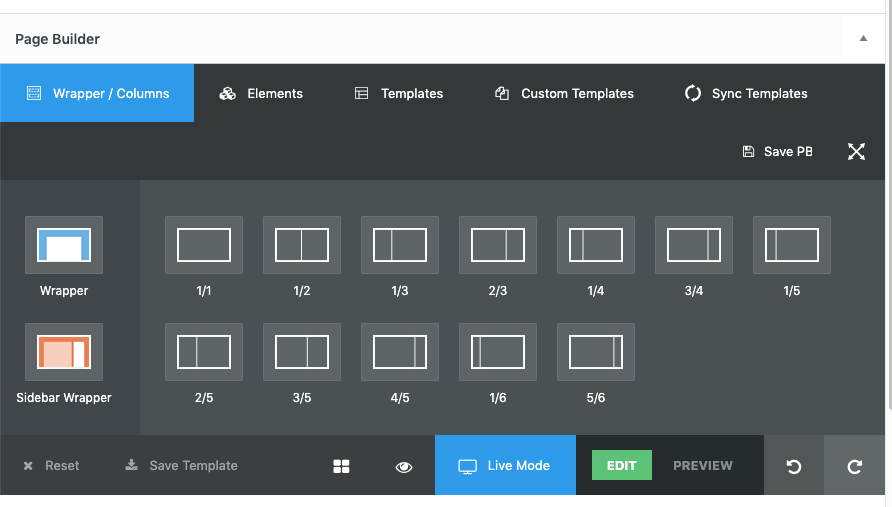
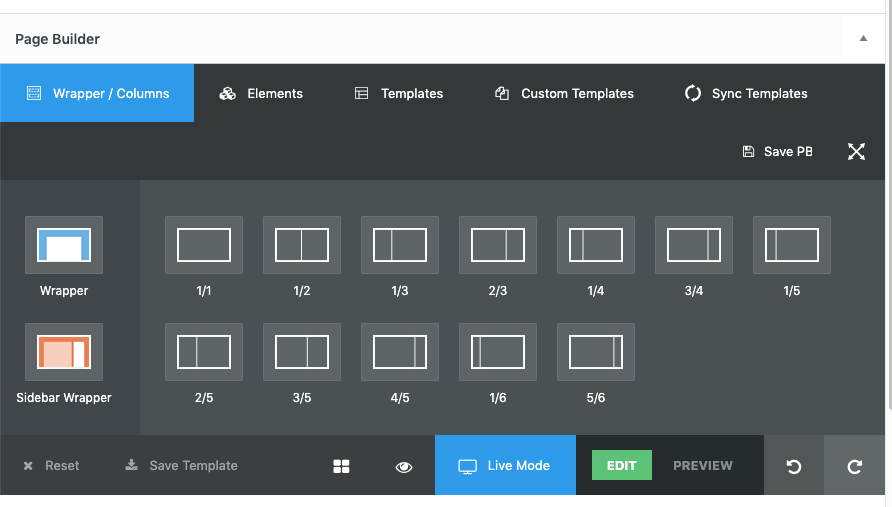
Once saved, scroll down to the Page Builder section, and build your Content Group as necessary:
Edit a Content Group
To edit an existing Content Group in Page Generator Pro, click the Title of the Group that you want to edit:
Scroll down to the Page Builder section, and build your Content Group as necessary:
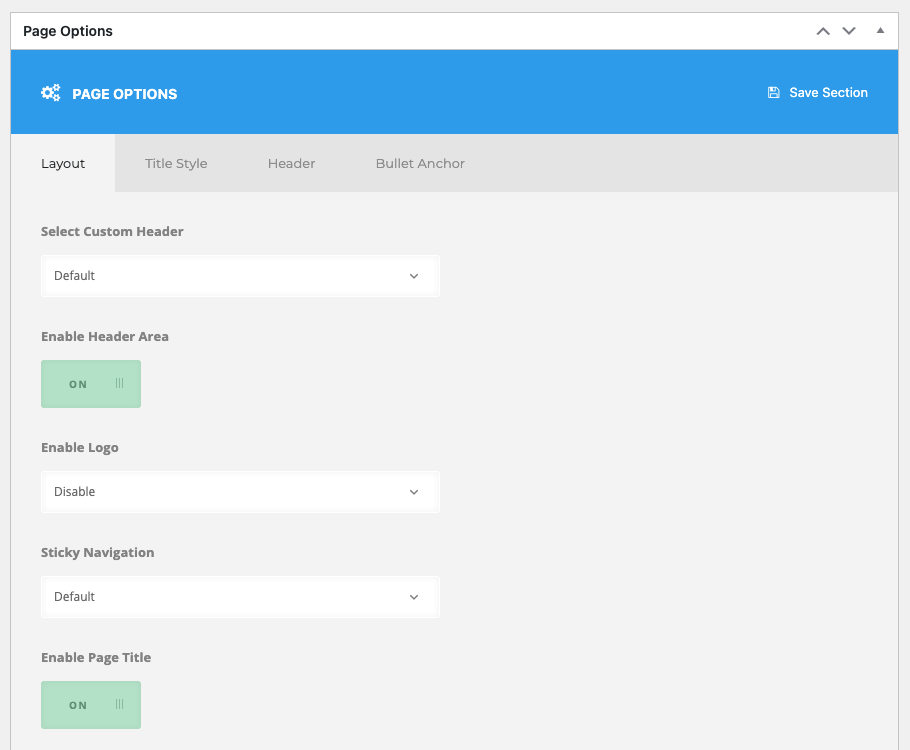
Page Options
Depending on the GoodLayers Theme you are using, Page Options may be available for configuration within the Content Group:
Dynamic Elements
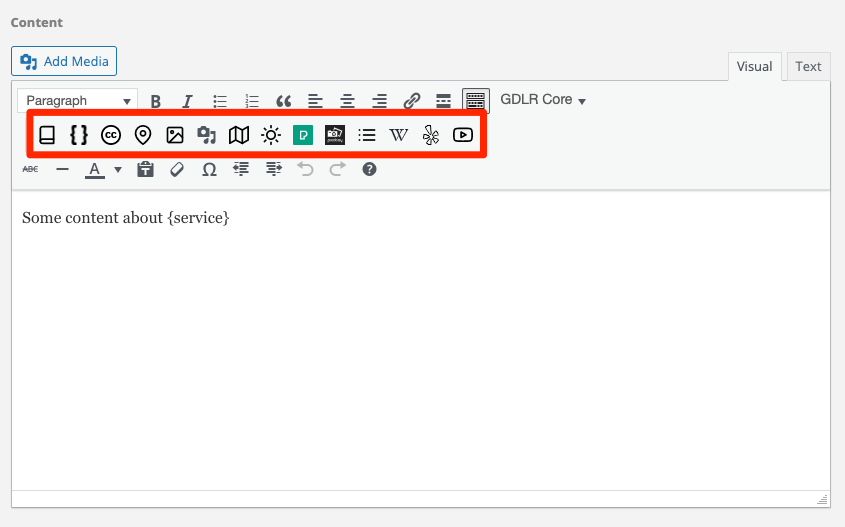
GoodLayer’s Page Builder Text Box uses the Classic Editor / TinyMCE, therefore allowing you to build each Dynamic Element’s shortcode using the UI.
To access this:
- Add a Text Box to your Content Group

- The Classic Editor / TinyMCE editor will be displayed

How to use each Dynamic Element can be found in the Adding: Classic Editor / TinyMCE section of each of the Documentation links below:
- Google Map
- Media Library Image
- OpenStreetMap
- OpenWeatherMap
- Pexels
- Pixabay
- Related Links
- Wikipedia
- Yelp
- YouTube
For other GoodLayer modules, you’ll need to manually build each Dynamic Element’s shortcode using the documented parameters. These can be found in the Adding: Page Builders section of each of the Documentation links below: