The Google Map Dynamic Element inserts a Google Road Map, Satellite Map, Driving Directions or Street View into the content, depending on the given parameters.
Adding: Classic Editor / TinyMCE
To add a Google Map within the Classic Editor:
- Ensure that you’re using the Visual Editor by clicking the Visual tab:

- Click the Google Map marker icon in the Visual Editor toolbar (the left hand black outline marker):

Adding: Classic Editor / TinyMCE: Text Editor
If you’re using the Text editor instead of the TinyMCE Visual Editor above:![]()
- Click the Google Map button in the toolbar:

Adding: Gutenberg
To add a Google Map within Gutenberg:
- Click the plus icon between two existing blocks, or towards the top left corner of the Gutenberg editor

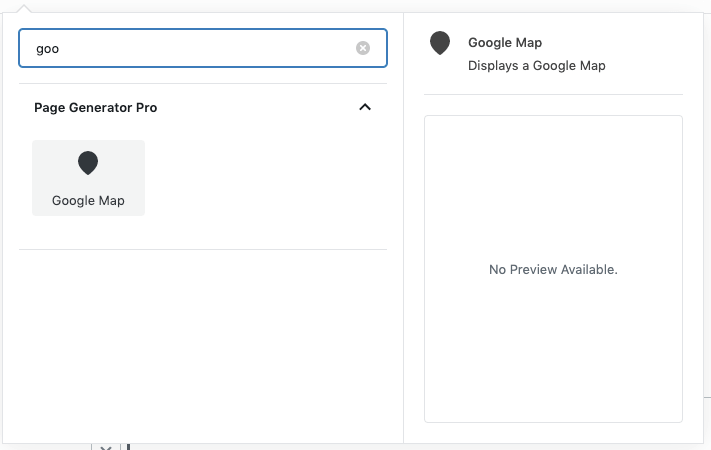
- Start typing Google Map into the Search for a block field, and click the Google Map option that appears within the Page Generator Pro section

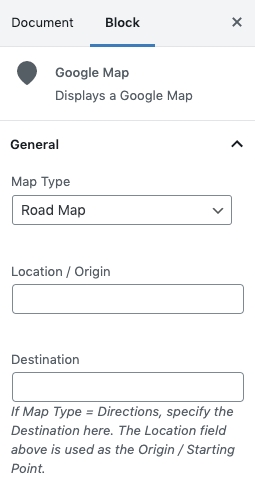
- Follow the Configuration section below for each of the fields displayed in the right hand sidebar’s block panel:

Adding: Page Builders
To add a Google Map within any Page Builder that supports a Text Editor widget/module using the Classic Editor (sometimes known as TinyMCE), refer to the Classic Editor instructions above.
Refer to the Dynamic Elements Documentation for details specific to your Page Builder.
If your Page Builder does not provide a Text Editor widget/block that uses the Classic Editor, you can still use Dynamic Elements. However, you’ll need to manually build the Google Maps shortcode, inserting it into your Page Builder’s content – for example:[page-generator-pro-google-map maptype="roadmap" location="{city}, UK" term="{service}" height="250" zoom="14"]
Configuration
Configuration of the Google Map will depend on the Map Mode that is selected:
| Map Mode | Value | Description |
|---|---|---|
| Location | place | Displays a Google Map of the given location, denoted by a map marker / pin. |
| Location without Marker | view | Displays a Google Map of the given location, excluding the place name and marker. |
| Place(s) / Business(es) in Location | search | Displays a Google Map of the given location, plotting the matching place(es) based on the term provided. |
| Directions | directions | Displays a Google Map showing directions between two places. |
| Street View | streetview | Displays Google’s Street View for the given location. |
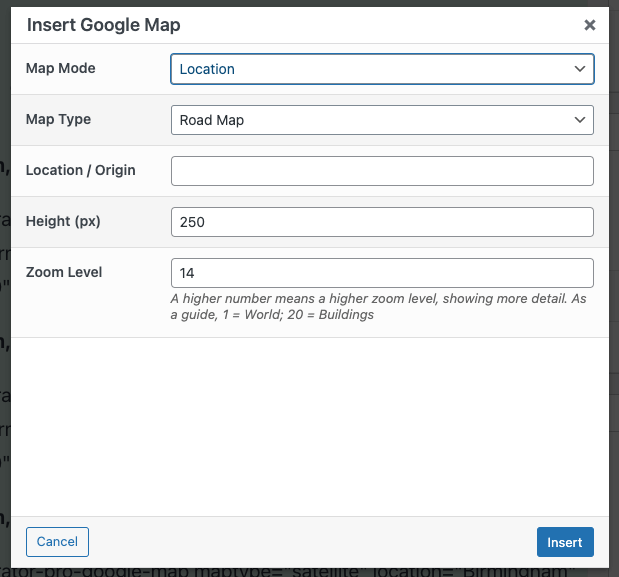
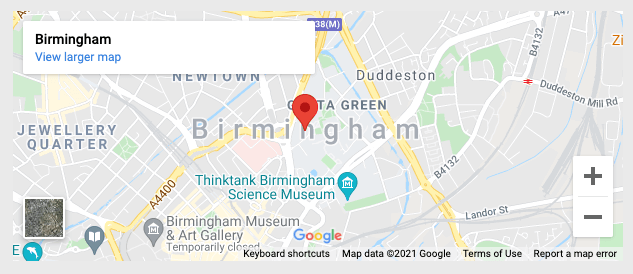
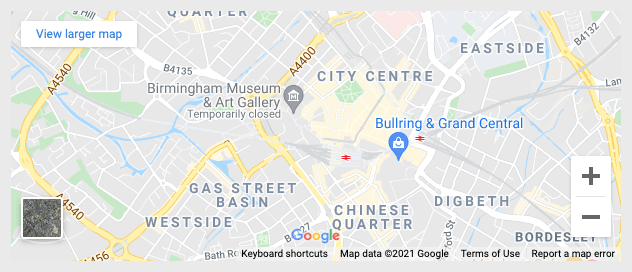
Location Map
The location map displays a Google Map of the given location, denoted by a map marker / pin.
- Map Mode: Location
- Map Type:
- Road Map: Display Google’s Road Map imagery
- Satellite: Display Google’s Satellite imagery
- Location / Origin: Enter the city and country (or keyword, if you have one that has keyword data comprising of cities and/or countries).
- Language: Optionally specify the language that the Google Map should be displayed in
- If not defined, the map will be displayed in the visitor’s own language.
- Height: The height of the Google Map, in pixels.
- Zoom Level: Choose a zoom level for the Google Map. A higher number means the map will be more zoomed in.
- Center Point: Latitude: If defined, centers the map based on the supplied latitude. This is recommended if the map does not show the given Location / Origin, and will provide more accurate output.
- Center Point: Longitude: If defined, centers the map based on the supplied longitude. This is recommended if the map does not show the given Location / Origin, and will provide more accurate output.
When directly entering a shortcode, the following syntax must be used:[page-generator-pro-google-map map_mode="place" maptype="roadmap" location="{city}, UK" height="250" zoom="14" center_latitude="" center_longitude=""]
| Parameter | Accepted Value | Description |
|---|---|---|
| map_mode | place | Displays the location map |
| maptype | roadmap,satellite | The map type to display |
| location | string or keyword | The location to display the marker on the map. This should include a country, for example {city}, UK |
| language | string | The language to display the map in. If not defined, the visitor’s own language will be used. |
| height | integer | The height of the map, in pixels. Width is always 100% |
| zoom | 0 to 21 | The zoom level of the map. A higher number means more detail |
| center_latitude | decimal | Optional; if defined, centers the map based on the latitude. Recommended if the map does not show the given location in the center of the map. |
| center_longitude | decimal | Optional; if defined, centers the map based on the longitude. Recommended if the map does not show the given location in the center of the map. |
Location without Marker
The location without marker map displays a Google Map of the given location, excluding the place name and marker.
- Map Mode: Location without Marker
- Map Type:
- Road Map: Display Google’s Road Map imagery
- Satellite: Display Google’s Satellite imagery
- Location / Origin: Enter the city and country (or keyword, if you have one that has keyword data comprising of cities and/or countries).
- Language: Optionally specify the language that the Google Map should be displayed in
- If not defined, the map will be displayed in the visitor’s own language.
- Height: The height of the Google Map, in pixels.
- Zoom Level: Choose a zoom level for the Google Map. A higher number means the map will be more zoomed in.
- Center Point: Latitude: If defined, centers the map based on the supplied latitude. This is recommended if the map does not show the given Location / Origin, and will provide more accurate output.
- Center Point: Longitude: If defined, centers the map based on the supplied longitude. This is recommended if the map does not show the given Location / Origin, and will provide more accurate output.
When directly entering a shortcode, the following syntax must be used:[page-generator-pro-google-map map_mode="view" maptype="roadmap" location="{city}, UK" height="250" zoom="14" center_latitude="" center_longitude=""]
| Parameter | Accepted Value | Description |
|---|---|---|
| map_mode | view | Displays the location map |
| maptype | roadmap,satellite | The map type to display |
| location | string or keyword | The location to display the marker on the map. This should include a country, for example {city}, UK |
| language | string | The language to display the map in. If not defined, the visitor’s own language will be used. |
| height | integer | The height of the map, in pixels. Width is always 100% |
| zoom | 0 to 21 | The zoom level of the map. A higher number means more detail |
| center_latitude | decimal | Optional; if defined, centers the map based on the latitude. Recommended if the map does not show the given location in the center of the map. |
| center_longitude | decimal | Optional; if defined, centers the map based on the longitude. Recommended if the map does not show the given location in the center of the map. |
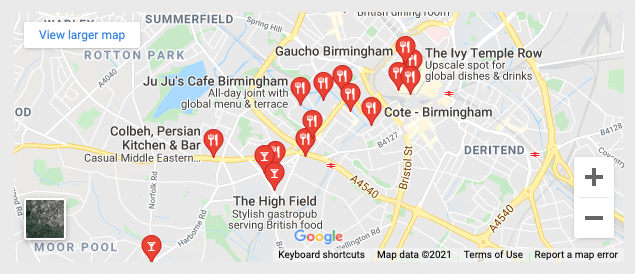
Place(s) / Business(es) in Location
The place(s) / business(es) in location map displays a Google Map of the given location, plotting the matching place(es) based on the term provided.
- Map Mode: Place(s) / Business(es) in Location
- Map Type:
- Road Map: Display Google’s Road Map imagery
- Satellite: Display Google’s Satellite imagery
- Location / Origin: Enter the city and country (or keyword, if you have one that has keyword data comprising of cities and/or countries).
- Language: Optionally specify the language that the Google Map should be displayed in
- If not defined, the map will be displayed in the visitor’s own language.
- Term: Enter the business(es) / landmark(s) to plot on the map. The more precise the Term, the fewer results that will be displayed. For example
- Restaurants will display business(es) that are classified as restaurants
- Five Guys will display all Five Guys businesses within the given Location and Zoom Level.
- Height: The height of the Google Map, in pixels.
- Zoom Level: Choose a zoom level for the Google Map. A higher number means the map will be more zoomed in, showing fewer places / businesses
- Center Point: Latitude: If defined, centers the map based on the supplied latitude. This is recommended if the map does not show the given Location / Origin, and will provide more accurate output.
- Center Point: Longitude: If defined, centers the map based on the supplied longitude. This is recommended if the map does not show the given Location / Origin, and will provide more accurate output.
When directly entering a shortcode, the following syntax must be used:[page-generator-pro-google-map map_mode="search" maptype="roadmap" location="{city}, UK" term="restaurants" height="250" zoom="14" center_latitude="" center_longitude=""]
| Parameter | Accepted Value | Description |
|---|---|---|
| map_mode | search | Displays the location map |
| maptype | roadmap,satellite | The map type to display |
| location | string or keyword | The location to display the marker on the map. This should include a country, for example {city}, UK |
| language | string | The language to display the map in. If not defined, the visitor’s own language will be used. |
| term | string or keyword | The place(s) / business(es) to plot on the map. For example, restaurants or {service} |
| height | integer | The height of the map, in pixels. Width is always 100% |
| zoom | 0 to 21 | The zoom level of the map. A higher number means more detail |
| center_latitude | decimal | Optional; if defined, centers the map based on the latitude. Recommended if the map does not show the given location in the center of the map. |
| center_longitude | decimal | Optional; if defined, centers the map based on the longitude. Recommended if the map does not show the given location in the center of the map. |
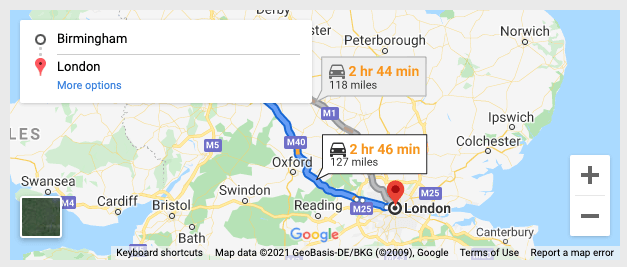
Directions
The Directions map displays a Google Map showing directions between two places.
- Map Mode: Directions
- Map Type
- Road Map: Display Google’s Road Map imagery
- Satellite: Display Google’s Satellite imagery
- Location / Origin: Enter the city and country (or keyword, if you have one that has keyword data comprising of cities and/or countries).
- Language: Optionally specify the language that the Google Map should be displayed in
- If not defined, the map will be displayed in the visitor’s own language.
- Destination: Enter the destination
- Method of Travel: Displays directions based on the chosen method of travel:
- Driving
- Walking
- Cycling
- Public Transport / Transit
- Flying
- Height: The height of the Google Map, in pixels.
When directly entering a shortcode, the following syntax must be used:[page-generator-pro-google-map map_mode="directions" maptype="roadmap" location="{city}, UK" destination="London, UK" mode="driving" height="250"]
| Parameter | Accepted Value | Description |
|---|---|---|
| map_mode | directions | Displays the location map |
| maptype | roadmap,satellite | The map type to display |
| location | string or keyword | The location to display the marker on the map. This should include a country, for example {city}, UK |
| language | string | The language to display the map in. If not defined, the visitor’s own language will be used. |
| destination | string or keyword | The destination |
| mode | driving,walking,bicycling,transit,flying | The method of travel |
| height | integer | The height of the map, in pixels. Width is always 100% |
Street View
The Street View mode displays Google’s Street View for the given location.
- Map Mode: Street View
- Location / Origin: Enter the zip code and/or address (or keyword, if you have one that has keyword data comprising of zip codes and/or addresses).
- Country: Select the country the Location above belongs to.
- Height: The height of the Google Map, in pixels.
When directly entering a shortcode, the following syntax must be used:[page-generator-pro-google-map map_mode="streetview" location="{city}" country_code="GB" height="250"]
| Parameter | Accepted Value | Description |
|---|---|---|
| map_mode | streetview | The map type to display |
| location | string or keyword | The street view location. Either a zip code or address. |
| language | string | The language to display the map in. If not defined, the visitor’s own language will be used. |
| country_code | string or keyword | The two character country code for the location above. |
| height | integer | The height of the map, in pixels. Width is always 100% |
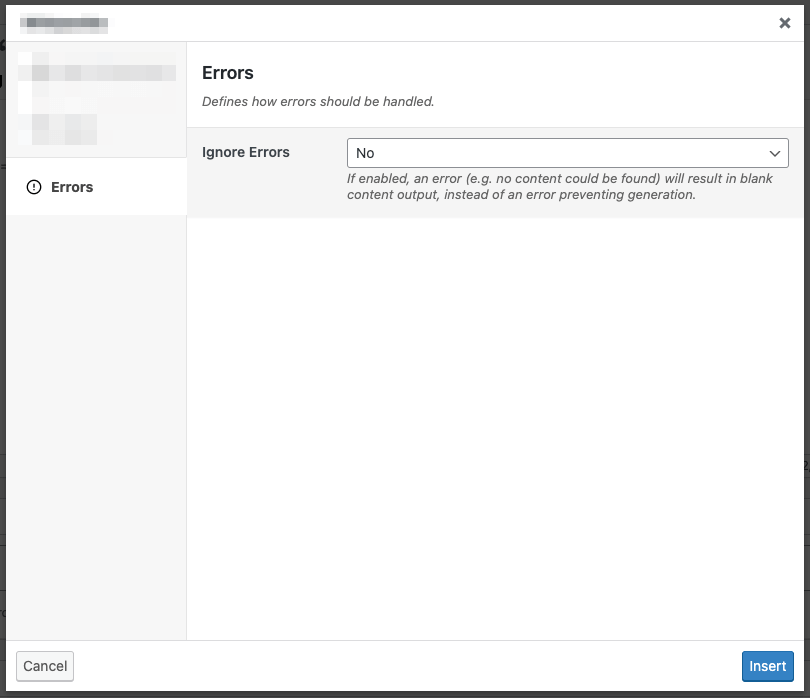
Configuration: Errors

Ignore Errors
If enabled, an error returned from the Dynamic Element will result in blank content output, instead of an error preventing generation of the entire Page / Post / Custom Post Type.
This setting may be useful if you don’t require the Dynamic Element to always return content output.
This setting is ignored when using Test mode. If the Dynamic Element produces an error, it will always be reported in Test mode, to assist with debugging.
Common Issues
Invalid ‘q’ parameter
Incorrect Location on Map
You must specify a location parameter. If specified, ensure that the location parameter is valid. Your location parameter might need to comprise of either:
- A city and county/state (for example Birmingham, West Midlands)
- A city and country (for example Birmingham, UK)
- For Map Mode = Place(s) / Business(es) in Location, it’s recommended to specify the Center Point: Latitude and Center Point: Longitude, to bound the map’s center
Even if you’ve set a country_code parameter, the above still applies.
Map Layout Incorrect
Page Generator Pro will only output the CSS required for column display when the Google Map Dynamic Element is detected. However, this detection might not be possible if the element is used within a Page Builder.
This is deliberate and by design, to ensure that unnecessary CSS is not loaded site wide.
To resolve:
- Copy the contents of the Plugin’s
assets/css/frontend.cssfile - Navigate to WordPress Admin > Appearance > Customize

- Click Additional CSS

- Paste in the contents of the Plugin’s
assets/css/frontend.cssfile
- If a CSS Prefix is defined at Settings > General, you’ll need to replace page-generator-pro with said CSS Prefix in the Additional CSS. For example, if your CSS Prefix is my-custom-site, you’ll replace page-generator-pro with my-custom-site
- Click the Publish button

Should this not resolve, you would need to work with your Theme provider to ensure that applicable CSS does not override that provided by Page Generator Pro.